Říká manželka programátorovi. A tady by mohl ten fór skončit.
Manželka: „Kup 10 rohlíků a když budou mít vejce, kup jich 30.“
Programátor v obchodě: „Máte vejce?“
Prodavačka: „Máme.“
Programátor: „V tom případě prosím 30 rohlíků.“
Mám vás programátory ve veliké úctě. Máte náročnou práci, bez vás by svět nefungoval a málokdy vám za to někdo poděkuje. Takže aspoň za mě: DĚKUJU.
O to víc, že já – jako UXák – vám vlastně přidělávám práci. A občas vás nechám ve štychu a nutím vás i designovat.

Je jen otázkou času, než se dostanete do situace, kdy potřebujete sami něco navrhnout – nadesignovat. Třeba proto, že se včera grafik hrozně ožral. Ano, můžete hodit ruce nad sebe a říct: „Madonna Mia! Já nejsem grafik, nevím, jak to udělat hezké.“ A budete mít pravdu. Sice se vám uleví, ale práci neulehčí.
Takže tady je 12 pochopitelných tipů, jak to navrhnout jako ostřílený designér. Takový designový tahák.
1. Zarovnejte prvky na mřížku
Tohle je jedna z nejjednodušších věcí, co můžete udělat.
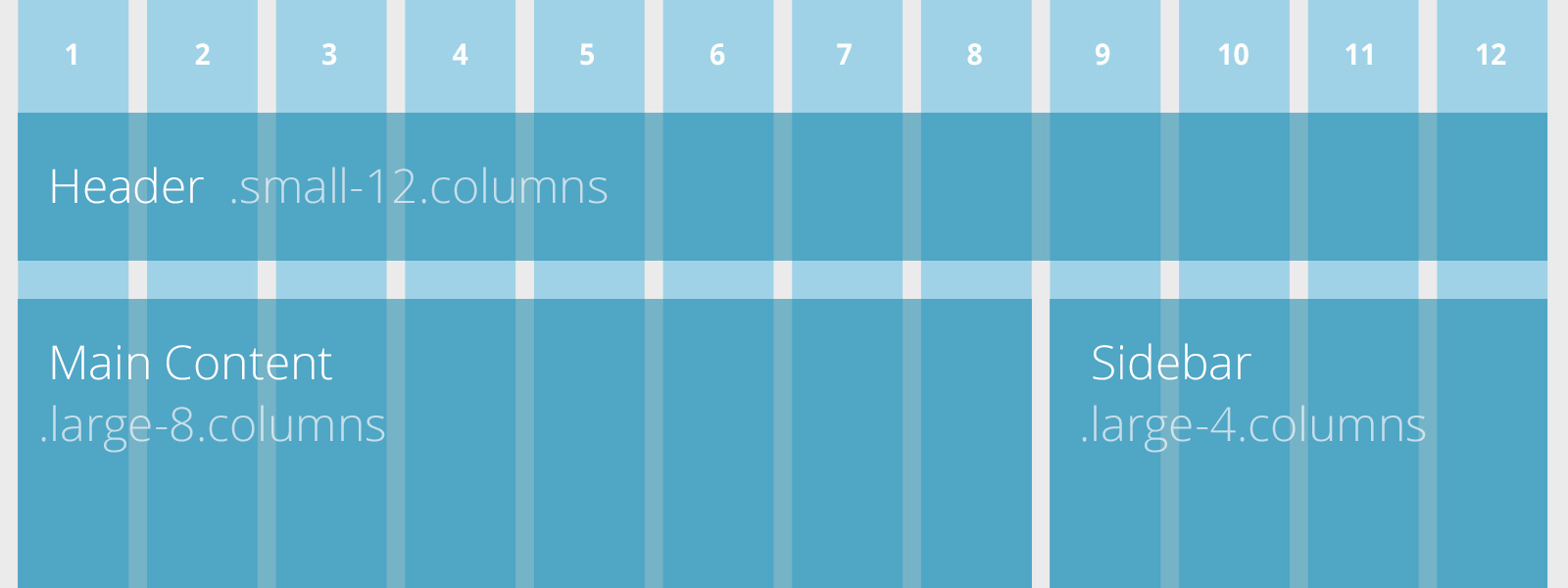
Takže pokud máte nějakou standardní šířku designu (1920 px, 1440 px, 320 px), tak si vytvořte sudý počet sloupců, mezi nimi odsazení a dostanete tohle:
Nevymýšlejte kolo, stáhněte si nějakou předpřipravenou mřížku:
Jen drobná připomínka – ty prahy (šedé sloupečky) – měly by být stejně široké i po okrajích. Občas se setkávám s tím, že na krajích jsou poloviční a nevypadá to hezky.

… a příklad z Apple Design Tips (omlouvám se za to prohození dobře-špatně, tady Apple dělá chybu, protože před a po by mělo jít nejdříve špatný příklad, potom dobrý):

2. Zvětšete výšku řádku
Další relativní no-brainer. Mně se osvědčilo mít výšku řádku 1,5 násobek velikosti písma. A existuje na to takové hezké pravidlo:
- Čím menší písmo, tím větší výška řádku a naopak. Takže u nadpisů velikosti 40 px klidně dejte řádkování 1,1×. A u velikosti písma 11 px klidně řádkování 2×.
- Čím delší řádek, tím větší výška řádku. Ale počet znaků na řádku by neměl překročit 100-120 znaků, protože se to pak špatně čte.
Viz můj článek o webové typografii.

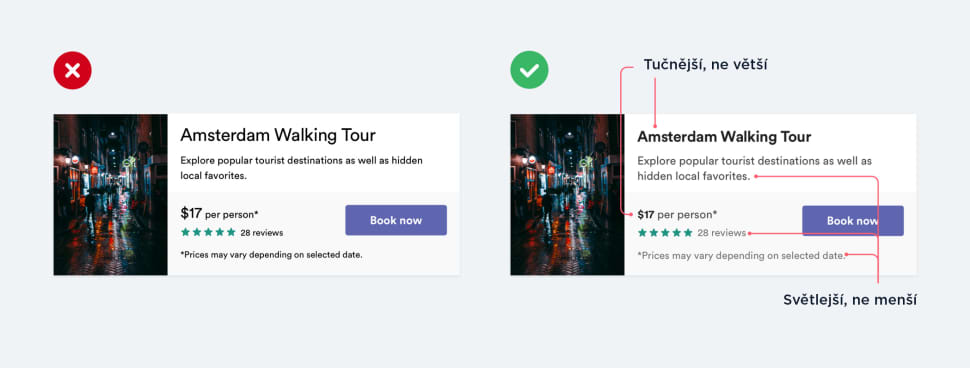
3. Místo velikosti použijte barevnost a řez písma
Hodně i designérů řeší důležitost jednotlivých textových prvků hlavně velikostí písma. Ale vypadá to potom trochu rozhádaně. Lepší je ale pro důležité prvky použít spíš tlustší řez písma (font-weight: 700) a pro méně důležité textové prvky světlejší barvu (color: hsl 0, 0%, 45%).

4. Použijte 1 rodinu písma
Vyberte si jednu rodinu písma a používejte různé řezy (font-weight). Pokud chcete být hodně odvážní, tak si vyberte písmo, které má jak patkovou, tak bezpatkovou verzi. Protože kombinovat různá písma je složitější, než vybrat k sýru to správné víno.
A samozřejmě by vaše kroky měly nejprve směřovat na Google Fonts.

5. Nepoužívejte černou
Ano, existuje Venta Black. Ta je opravdu černá. Ale já se snažím respektovat přírodní zákonitosti. A jedna z nich je ta, že čistě černá je v přírodě hodně ojedinělá. Takže se snažím s černou maximálně šetřit.
Použijte hodně tmavou barvu, kterou už v návrhu máte.

Je to podobné, jako v akvarelu. Černá je hrozně slepá barva. Teda pokud nejste Endre Penovác.

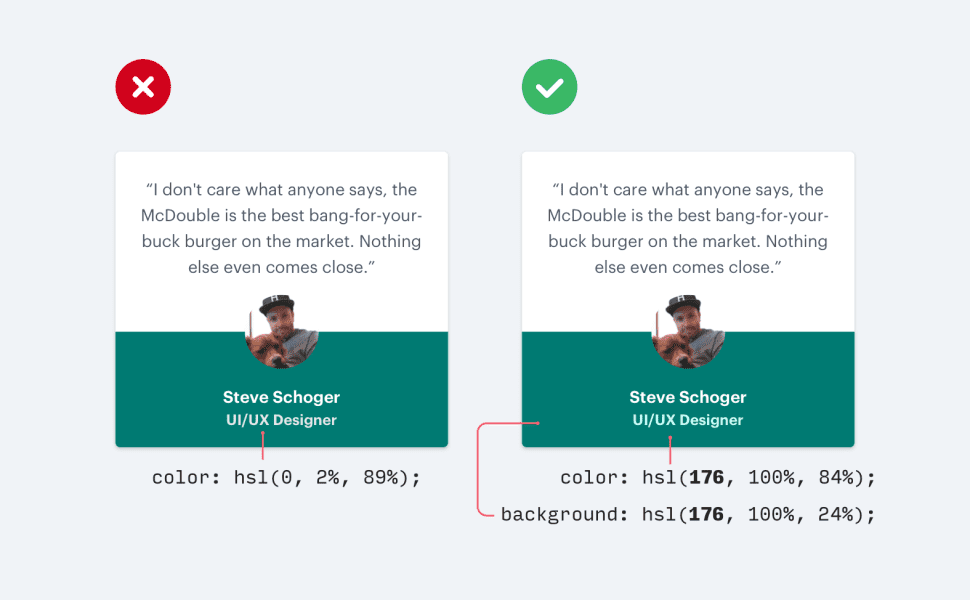
6. Nepoužívejte světle šedou na tmavém podkladu
Šedá je fajn, pokud ji máte na bílém pokladu. Protože tím zmenšujete kontrast.
Ale na tmavém podkladu šedý text vypadá opravu nepěkně a kontrast tím často spíš zvětšujete.

Výrazně lepší je si vzít stejnou podkladní barvu a jen ji zesvětlit.
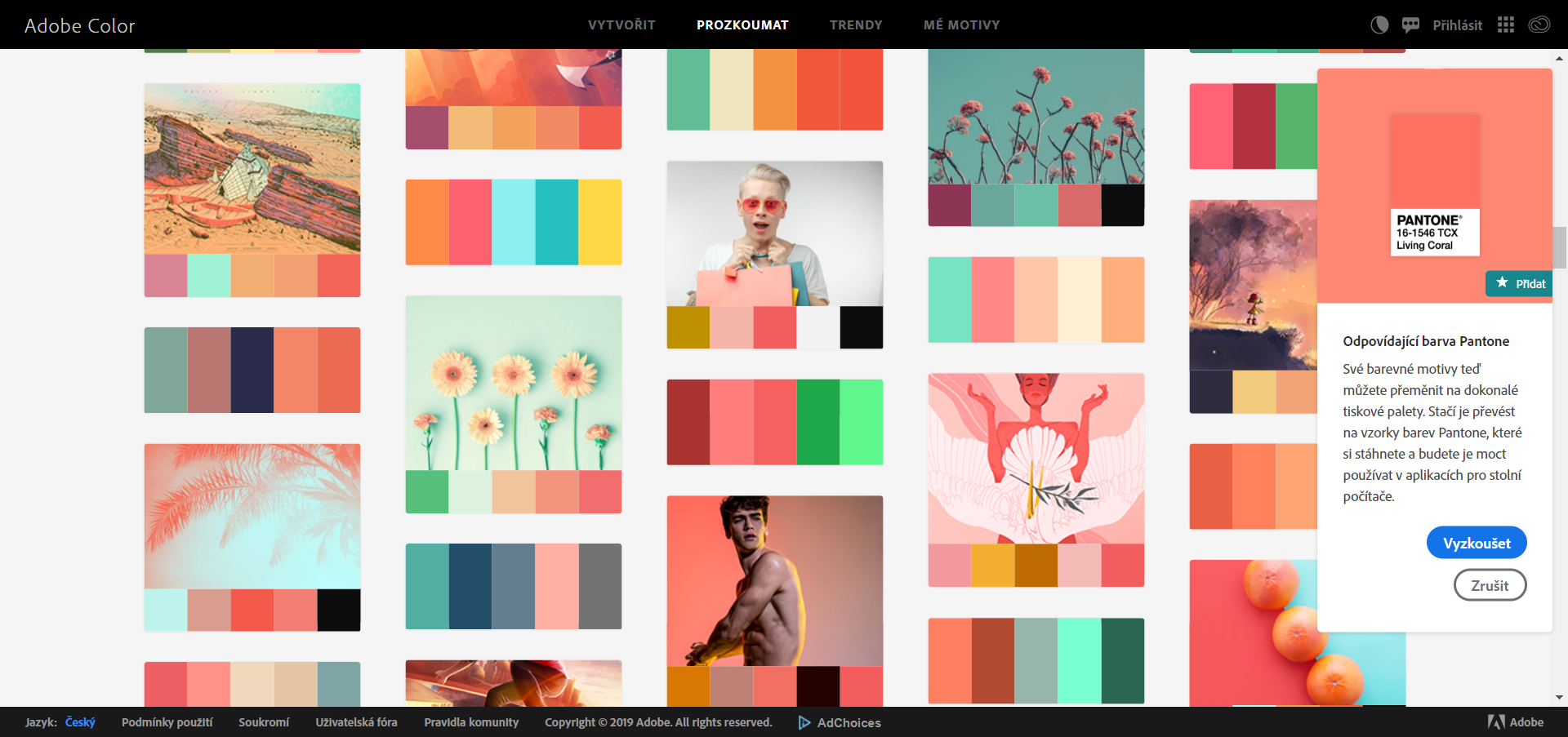
7. Barevnost ukradněte
Když už jsme u těch barev. Tak vybrat barvy je taky docela umění. Takže doporučuji se inspirovat a zkopírovat si barvy z webu, který se vám líbí. Nebo zamířit na Adobe Color a vybrat si tam barevné schéma.
Je tu pár jednoduchých pravidel, které byste měli dodržovat:
- Čím výraznější barva, tím víc byste s ní měli šetřit.
- Používejte barvy, které jsou na opačné straně spektra – takže například modrá-oranžová, žlutá-šedá atd. Ale pozor, jedna barva bude sytá a druhá by měla být spíš světlá. V HSL modelu (barva, sytost, světlost).
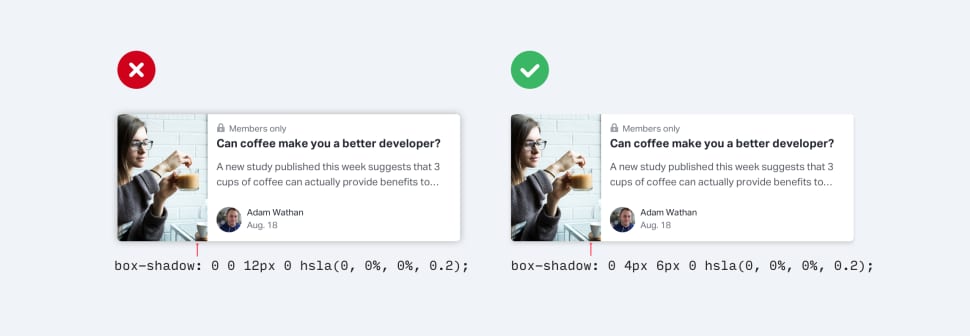
8. Vržené stíny použijte z přírody
Teď je hrozně v módě mít u dlaždic vržený stín okolo celé dlaždice. Ale z principu je to nesmysl, protože zdroj světla byste museli mít přesně uprostřed každé dlaždice.
Daleko lepší je počítat s tím, že stejně jako sluníčko svítí seshora, tak stíny tím pádem jsou větší dole. Asi to popisuji trochu kostrbatě, takže obrázek:

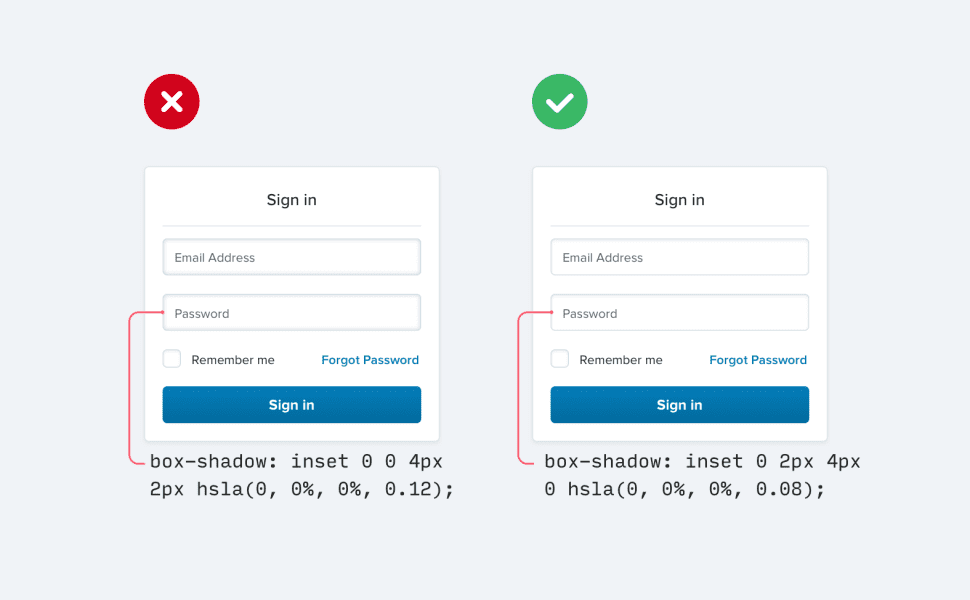
Funguje to samozřejmě i u formulářů, kdy formulářové políčko je vlastně takové vyříznuté okno.

Když něco navrhujete, tak si představte, že z toho uděláte fyzický papírový model. To vám hodně pomůže se stíny.
9. Zbavte se oddělujících čar a okrajů
Hodně mě rozčilují dělící linky. Ano, jsem asi mišuge, ale podle mého je použití dělících čar známka lenivého designéra.

Pokud chcete od sebe oddělit dva prvky, tak je víc způsobů, jak to udělat:
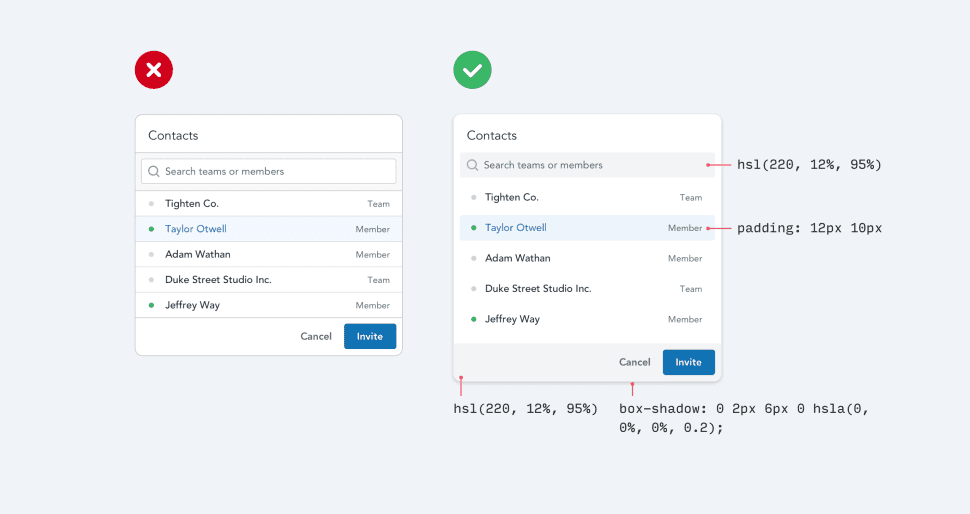
Vržený stín
Vržený stín má výhodu v tom, že není tak prvoplánový, jako linka.

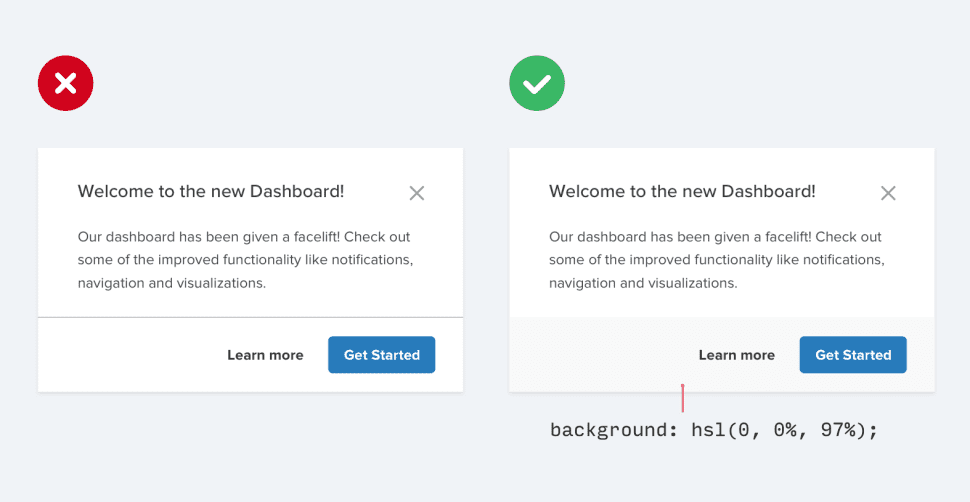
Různá barva pozadí
Podobně funguje i to, když mírně změníte barvu pozadí jednoho z prvků. Docílíte vizuálního oddělení a možná přijdete na to, že tu dělící čáru už vlastně nepotřebujete.

A nebo přidání víc prázdného místa
Chcete věci víc oddělit. Zvětšete prostor mezi nimi. Funguje to prý dobře i v manželství.

Viz samostatný článek o důležitosti prázdného prostoru pro design.
10. Dbejte na dostatečný kontrast
Dejte si pozor na to, aby šly věci přečíst i za špatných podmínek. Ono totiž vyjde nastejno, jestli je uživatel pidlo-oký nebo mu zrovna na mobil praží sluníčko. Minimální kontrastní poměr je 1 ku 3-4,5. Pokud nevíte, o čem mluvím, tak si to zkuste zkontrolovat.
Třeba i proto, že pokud budete dělat cokoliv pro státní správu, tak tam tohle je ze zákona povinnost.
Určitě nechcete, aby kvůli vašemu webu stávkovali slepci!
Viz též můj článek o tom, že někdy jsme všichni hendikepovaní.
11. Důležité věci dejte nahoru a doprostřed
Většina lidí se naučila, že po stranách obrazovky jsou reklamy nebo nedůležité informace. Takže pokud je něco hodně důležitého, tak to dejte na první obrazovku nahoru a doprostřed. Lidi to lépe poznají jako užitečný obsah.
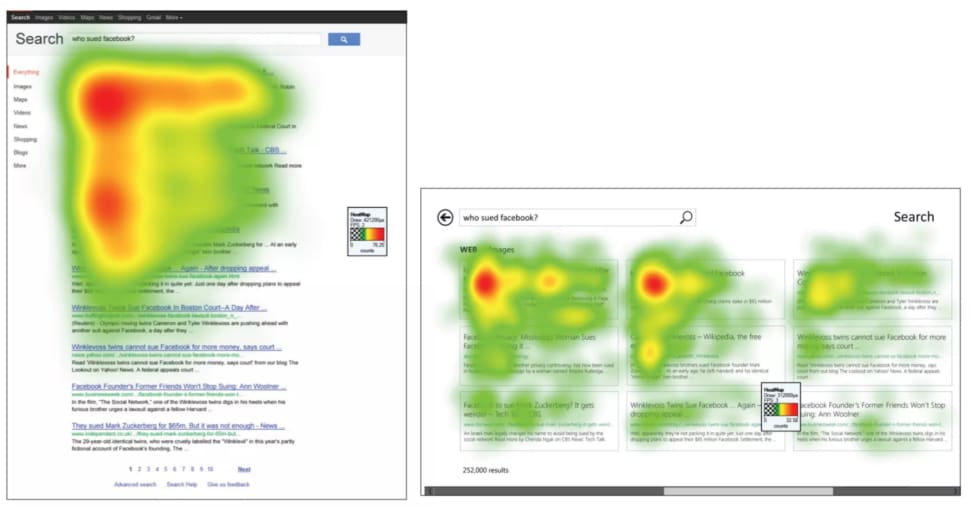
Dokonce se ukazuje, že je výrazně lepší dávat například výsledky vyhledávání pod sebe než do dlaždic.

12. Klikací věci udělejte velké, podtržené, nebo jako tlačítka
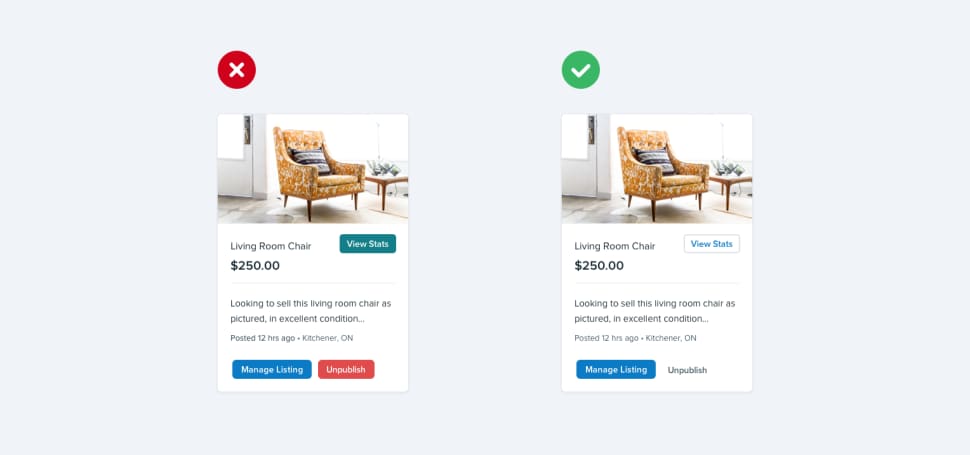
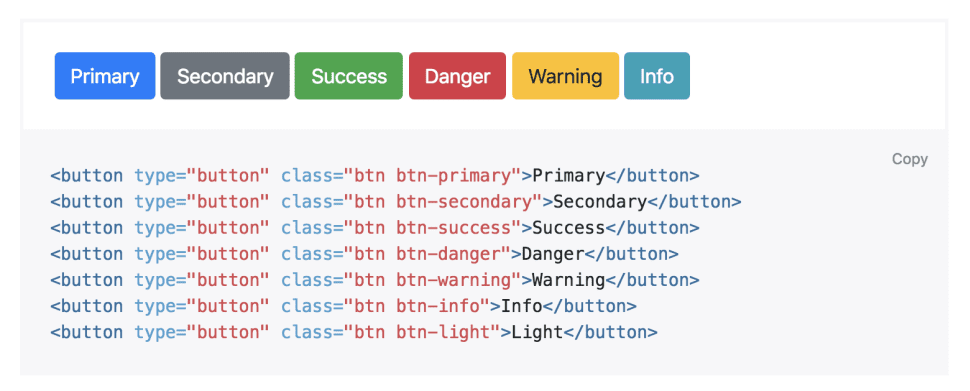
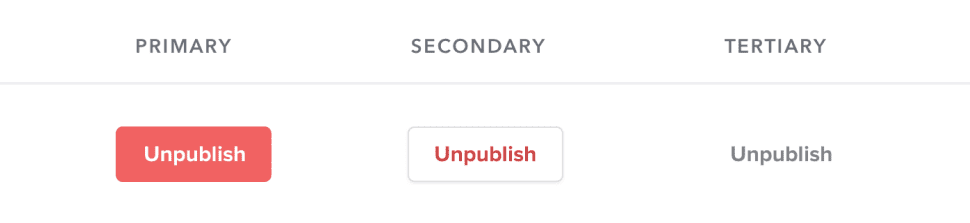
Musíte mít různě důležitá tlačítka. Alespoň byste měli mít primární a sekundární. Jinak budete mít ten váš design hrozně nepřehledný.

To, že máte na stránce více výzev k akci neznamená, že pro každé musíte mít řvavé tlačítko (viz bootstrap).

Takže doporučuji si udělat různě důležitá tlačítka. Třeba takto:

Závěr
Všemi tipy se jako červená nitka táhne princip – udělejte to jako jste na to zvyklí v reálném světě. Od stínů, přes barevnost až po vycentrování důležitého obsahu. Proto pokud budete na vážkách, tak se jděte projít ven.
Jen nezapomeňte, že k červené nitce patří i Minotaurus – napůl býk, napůl člověk. Což je něco, co by mohl vymyslet neznalý programátor :).
Zdroje:
Knížka RefactoringUI
https://uxdesign.cc/a-short-guide-for-non-designers-to-not-suck-at-design-3b13d42cfd4a
https://medium.com/hello-web-design/design-for-non-designers-part-1-6559ed93ff91
https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
https://medium.com/startup-grind/how-to-not-suck-at-design-a-5-minute-guide-for-the-non-designer-291efac43037
https://developer.apple.com/design/tips/
https://material.io/







Smysluplná debata