Viceprezidentka Googlu Marissa Mayer se zeptala uživatelů, zda chtějí ukazovat místo 10 výsledů na stránce 30. Většina souhlasila. Stránky se zpomalily o půl sekundy. A o 20 % se snížila návštěvnost.
S podobnými výsledky se setkal:
Navíc Matt Cuts z Googlu prohlásil, že rychlost stránek je jeden z faktorů ovlivňující pozici vaší stránky ve výsledcích vyhledávače.
A pokud se vám stránka e-shopového produktu nenahraje do 3 sekund, tak ztrácíte 50 % návštěvníků. Na mobilu ztratíte 74 % návštěvníků, pokud se stránka nenahraje do 5 sekund.
Tak teď jsem vás postrašil a jdeme to opravit.
Jak zjistím rychlost svého webu?
80-90 % problémů s rychlostí stránek je v samotném kódu stránek. Takže se (zatím) vykašlete na optimalizaci databáze a řešte to důležité.
A jak zjistíte, co je to důležité? Pomocí těchto nástrojů:
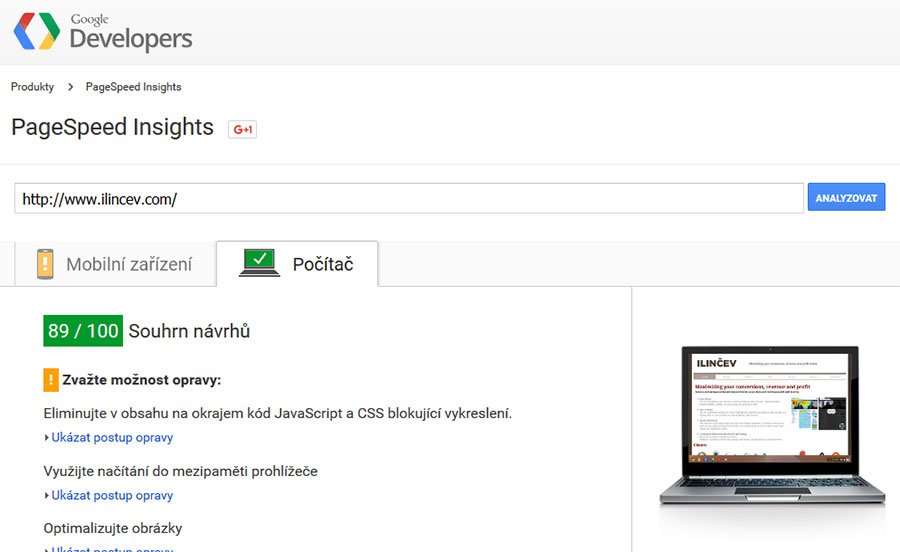
Základní nástroj od Googlu včetně tipů.
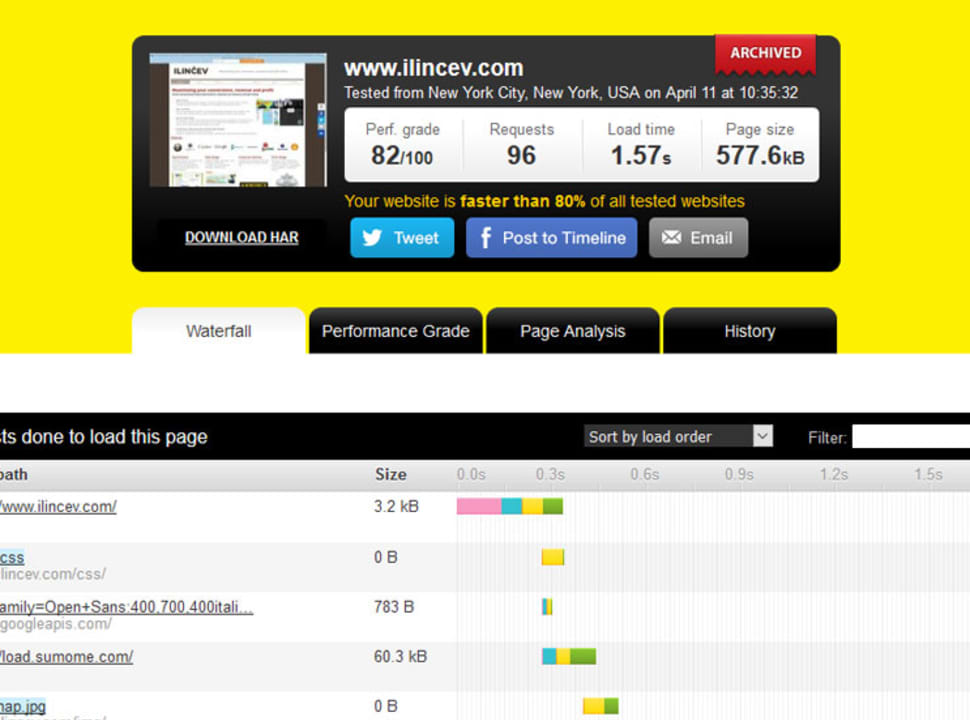
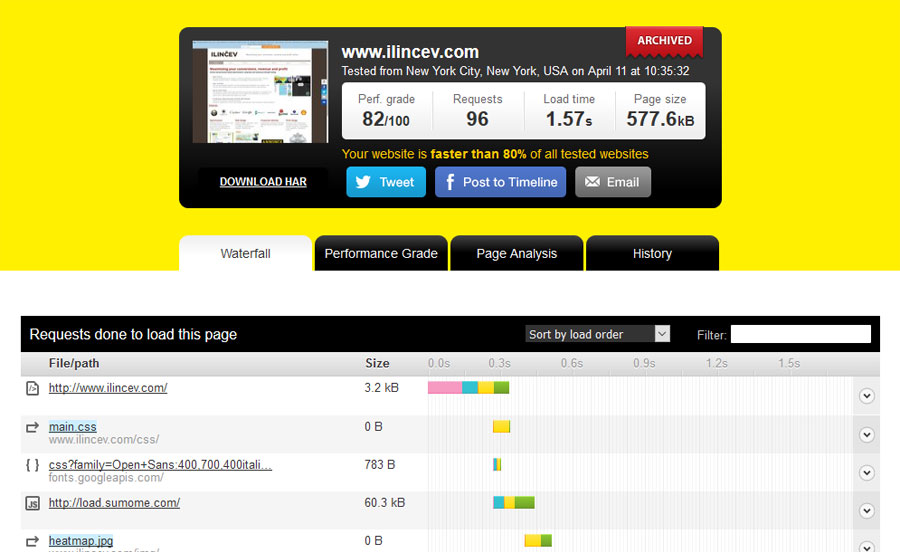
Dostanete nejenom bodové hodnocení, ale i přehledné schéma, jak se nahrávají jednotlivé prvky pomocí tzv. vodopádového schématu.
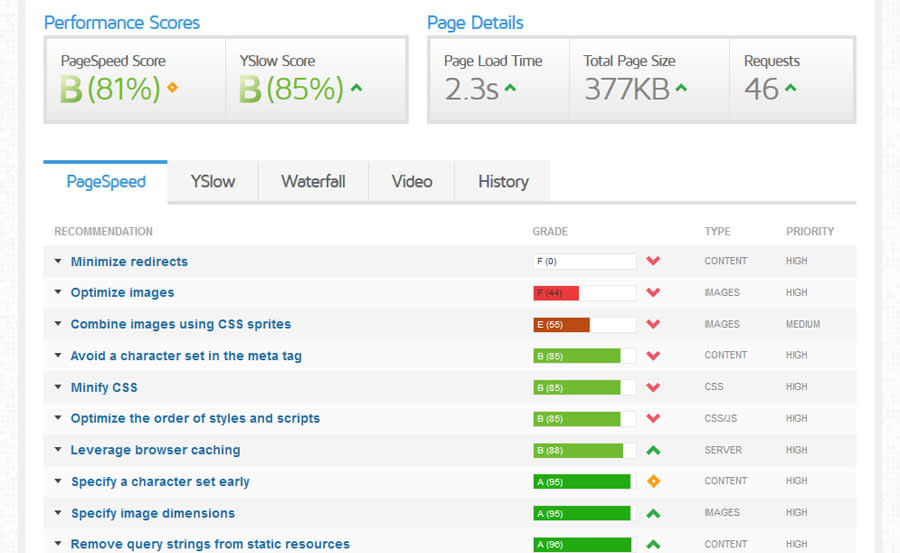
Tento nástroj kombinuje YSlow od Yahoo! a PageSpeed od Googlu. Vše přehledně na jednom místě.

11 možností zrychlení stránek
Seřadil jsem možnosti podle toho, jak často se problém vyskytuje a jak jednoduché je ho odstranit. Pravděpodobně na tohle budete potřebovat programátora.
1. Optimalizace obrázků

Většinu dat vašeho webu zabírají obrázky.
- Obrázky ukazujte v originální velikosti. Nezmenšujte je pomocí html.
- Ukládejte obrázky s kompresí cca 50-70%.
- Pro fotky použijte jpg, pro čárovou grafiku nebo „placaté“ barvy gif, pro obrázky s průhledností png.
- Z obrázků vyhoďte metadata.
- Malé obrázky (ikony) sdružte do jednoho a použijte css pozicování.
- Zkuste použít speciální nástroje na optimalizaci obrázku – tiny PNG, Compressor.io
- Použijte nahrávání obrázků pod ohybem, jen když tam lidi doskrolují (tzv. lazy load)
Obrázky takto můžete zmenšit o cca 40-60 %.
2. Zapnutí komprese (gzip, deflate)
Stejně tak, jako používat zip pro soubory v e-mailu, můžete použít něco podobného na vašem web serveru. Dokážete takto zmenšit prezentaci až o 70 % bez ztráty květinky. Navíc je to přidání jedné řádky v souboru htaccess, takže vám to potrvá i s uděláním kafe 5 minut.
Zkontrolujte si, zda váš server má zapnutou gzip kompresi.
3. Optimalizace javascriptu (js) a kaskádových stylů (css)
Kaskádové styly:
- vyhoďte nepoužívaný kód (použijte CSS Lint),
- sdružte více css souborů do jednoho,
- u obsahu stránek nad ohybem vnořte css přímo do stránek (doporučení Googlu).
Javascript:
- dejte na konec stránky,
- sdružte více souborů do jednoho.
4. Zredukování elementů na stránce (http requests)

Tady šílený web Lings cars, který vlastně není vůbec UX peklo.
Čím více prvku na stránce máte, tím častěji probíhá komunikace se serverem a tím později uvidíte webovou stránku. Snažte se tak:
- zredukovat počet prvků na stránce,
- stejné prvky sdružit do jednoho (malé obrázky, css, js),
- mít stejný prvek externě a odkazovat na něj odevšad.
Stejně tak to znamená určitou střídmost. Takže co nejméně zbytečných legrací v javascriptu vč. knihoven (jquery, mootools). Maximálně 3 řezy písma v Google fonts nebo použití web-safe varianty písma (Arial, Helvetica). Používání cookies jen tam, kde je to opravdu nutné atd. Vypínání A/B testů po dosažení statistické validity.
5. Zapnutí mezipaměti (cache)
Část redakčních systémů umožňuje uložit poslední verzi stránek (WP Super Cache pro WordPress), aby se nemusela generovat pokaždé znovu. Ukáže se tak už vygenerovaná statická stránka a dosáhnete tak dramatického zrychlení stránek (v řádu násobků). Poslední dobou se objevují i generátory statických stránek.
Taky zkuste nastavit tzv. Expiry headers. Říkáte tím prohlížeči, jakou mají životnost jednotlivé elemeny a kdy je potřeba je stáhnout znova.
6. Distribuce obrázků na více serverů (CDN)

Prohlížeč stahuje soubory vždy po jednom. Pokud je ale dáte na jinou doménu, tak se stahují paralelně. Můžete toho využít pro umístění obrázků, videí, pdf atp. pomocí CDN (content distribution network). Soubory se také stahují ze serveru, který je nejblíže uživateli, takže se nahrávání dále zrychluje.
7. Vyčištění a minifikace kódu stránky
Zkuste psát kód stránky co nejstřídměji. Budete se v něm lépe orientovat, snadněji ho upravovat a výsledná stránka se bude rychleji nahrávat.
To například znamená, že místo obrázkových tlačítek použijete css tlačítka, že vyhodíte nepoužitý kód vč. komentářů a výsledný kód minifikujete. Může se stát, že se výsledné stránky budou zobrazovat nesprávně, tak to určitě odzkoušejte. Třeba pomocí BrowserShots.
8. Omezení množství přesměrování

Občas máte na webu stránku, která se přesunula. Pak musíte návštěvníkům (a vyhledávači) říct, kam se přesunula. Používá se pro to tzv. 301 přesměrování. Každé přesměrování ale zpomaluje nahrání cílové stránky. Tak s tím prosím šetřete. Použijte na to nástroj ScreamingFrog.
9. Rychlejší hosting
Někdy se vám vyplatí nový hosting. Ideálně s vlastním serverem, případně optimalizovaný pro program, který používáte. Existují např. hostingy speciálně pro WordPress.
Výsledky, které můžete čekat
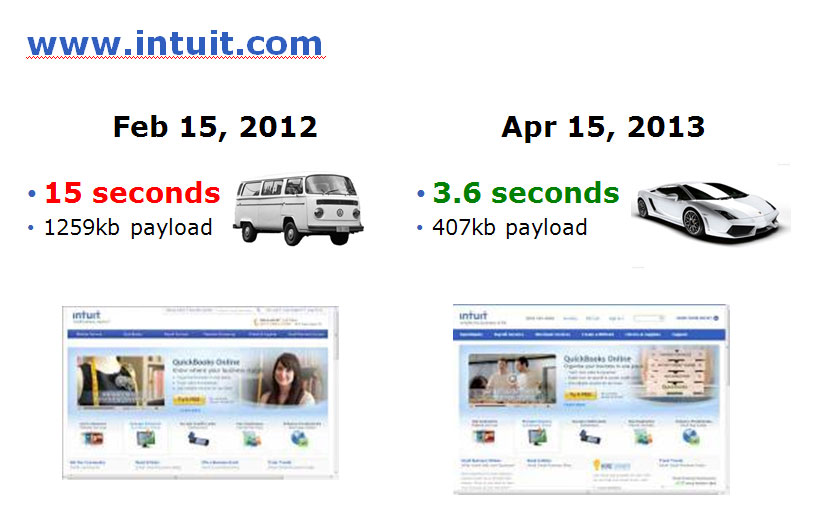
Firma Intuit prezentovala případovou studii, kde se snížila dobu nahrání stránky z 15 sekund na 3,6 sekundy (ppt). Včetně všech kroků, a jak to ovlivnilo obchodní výsledky firmy. Takže pokud nekliknete na nic jiného, tak tohle určitě stojí za to.
| zrychlení | zvýšení konverze |
| z 15 s na 7 s | +3 % |
| ze 7 s na 5 s | +2 % |
| ze 4 s na 3 s | +1 % |
Závěr
Snad jsem vás přesvědčil, že rychlost stránek je důležitá. Nicméně důležitější je obsah. Pokud návštěvníka stránek nepřesvědčíte o koupi, tak můžete mít nejrychlejší stránky na světě a nebude vám to nic platné.
Takže používejte selský rozum. Pokud si myslíte, že jej máte, tak se zeptejte maminky. Pokud si nejste jistí, tak ho pravděpodobně nemáte :).








Smysluplná debata