Po 20 letech jsem změnil operátora. Vědět, co to bude všechno obnášet, tak se na to vykašlu.
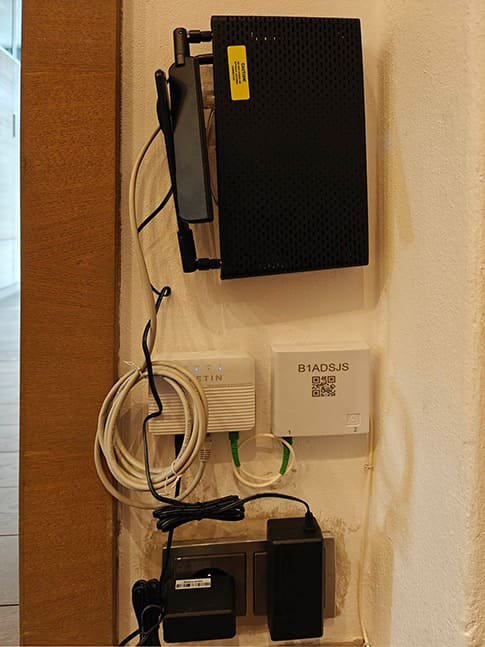
Dostal jsem nabídku, která byla o pár stovek levnější. Tak jsem na to kývnul a myslel si, že tím je to vyřešené. Načež se dostavil technik z Cetinu, který řekl, že stávající router nepropojí, a že je potřeba:
- Udělat dvě nové zásuvky nahoře nad vstupními dveřmi. Že pokud nechci sekat, tak tam mám dát lišty(!).
- Pak že tam dá dvě krabičky kvůli převodu optiky do stávajícího systému.
- Následně to propojí se smart boxem, což je obří krabice, co ukazuje čas a počasí.
- A že smart box nelze umístit na zeď, takže si tam mám udělat poličku.
To dřív bude mrznout v pekle, než to udělat takhle.
Nakonec platím víc peněz (protože jsem do toho přidal děti), a doma koukám na malou jadernou elektrárnu. Mysleli jsme to dobře, dopadlo to jako vždycky.

Jakmile to technik propojil, tak prohlásil, že konfiguraci routerů nedělá. Což mu ale nezabránilo říct původnímu poskytovateli Vodafonu, že má hotovo. A tak jsme byli pár dní bez internetu.
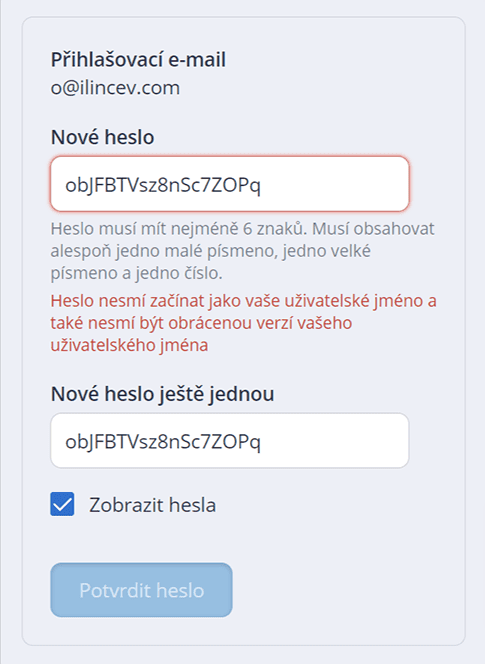
No a proč vám tuhle historku říkám – tedy kromě potěšení z cizího neštěstí? Z O2 mi pak řekli, že se mám zaregistrovat a čerpat výhody, stačí kliknout na odkaz. Což jsem udělal, poctivě vyplnil:

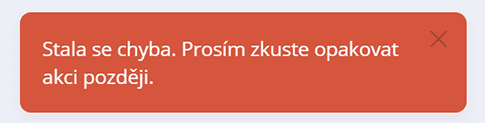
A přesto, že jsem splnil všechny požadavky, tak jsem nebyl schopen se zaregistrovat. Pořád mi to házelo chybovou hlášku:

Vrtalo mi to hlavou, znáte mě. Nakonec jsem zjistil, že heslo musí mít přesně 6 znaků. Good job, O2.
No a abyste tenhle masochismus nenutili svým uživatelům, tak tady je 22 pravidel, jak udělat správně registraci a přihlášení.
Kam dát registraci
Nejběžnější umístění je pravý horní roh na desktopu. Na mobilu podle toho, jak moc je pro vás registrace důležitá, můžete ji dát buďto:
- samostatnou ikonu v hlavičce,
- nebo jako součást hamburger menu.
Pokud máte e-shop, tak nezapomeňte dát registraci i na děkovací stránku. Tam už všechny potřebné údaje máte z objednávky, a stačí vám se zeptat na heslo.
Výhody registrace
Nikdo se nechce registrovat. Musíte lidi motivovat, aby práce s tím spojená byla menší než výhody, které z toho plynou.
Typické výhody pro e-shop:
- sleva na další nákup,
- doprava zdarma na další objednávku,
- historie objednávek,
- pamatování si adresy, oblíbené dopravy a platby,
- jednodušší vrácení a reklamace,
- loyalty program.
Pamatuji si na dobré pravidlo Radka Hrachovce, který počítá zákazníka až od druhé objednávky.
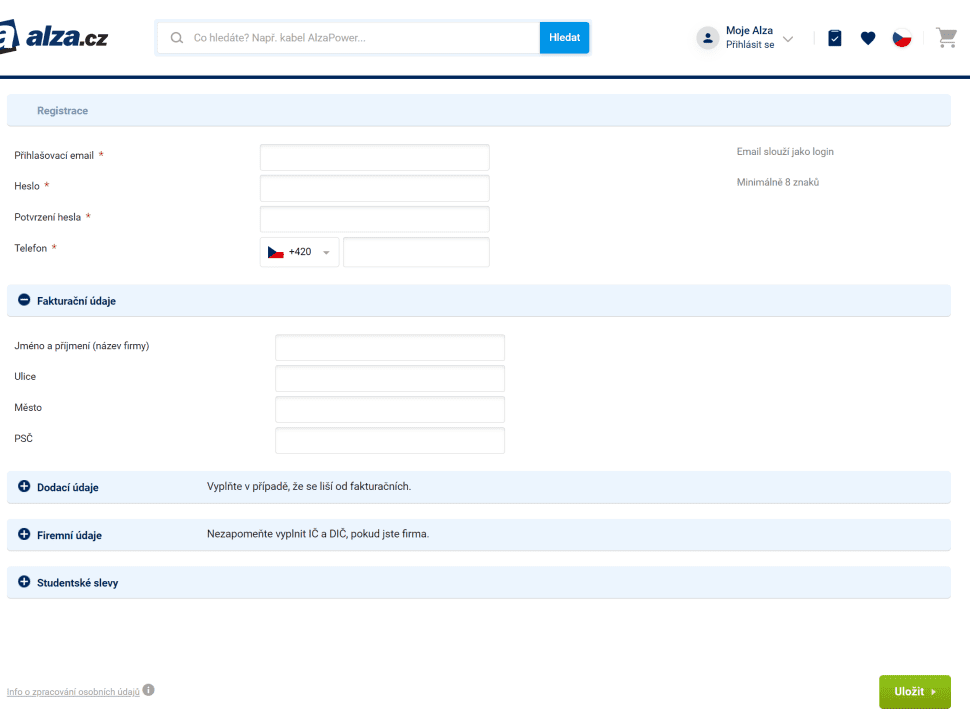
Neptejte se na zbytečnosti
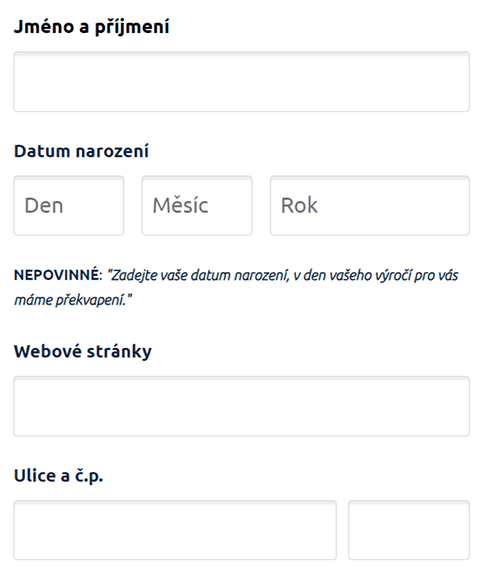
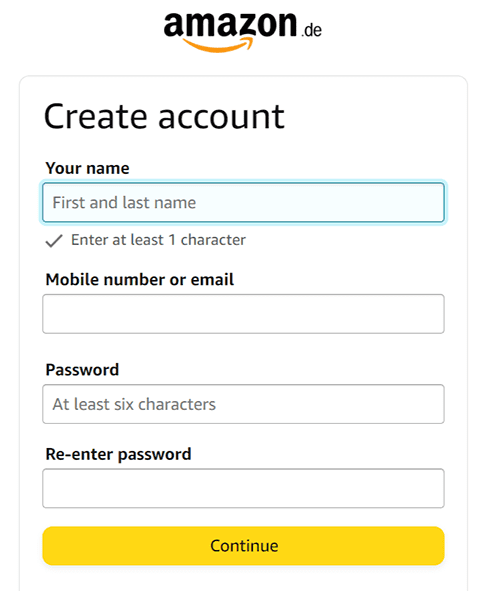
Co potřebujete k registraci zákazníka? Jen způsob, jak ho přihlásit a identifikovat. Teoreticky vám stačí jen e-mail, na který pošlete odkaz pro přihlášení. Rozhodně nechci vidět tohle:

Jako uživatelské jméno použijte e-mail
V ojedinělých případech potřebujete uživatelské jméno (viditelné pro ostatní). Ve většině případů ale dává smysl mít jako uživatelské jméno e-mail. Má ho každý a dva stejné e-maily neexistují.
Umožněte se registrovat/přihlásit pomocí sociálních sítí
Pokud je vám do 25 let, tak 71 % z vás preferuje přihlášení přes sociální sítě. Pokud je vám nad 50, tak jen 17 %.
Takže podle toho, jakou máte cílovku dejte socky nad nebo pod e-mail. Ale dejte možnost přihlášení přes sociální sítě pro všechny.
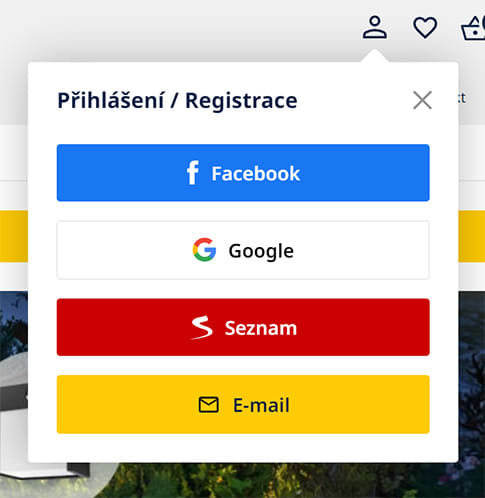
Co se týče samotného výběru sociální sítě pro přihlášení, nejčastější jsou Google a Facebook. Data se různí podle regionu, ale tyto dvě sítě dominují. Následuje Apple a v ČR ještě přibývá Seznam.
Takto to má například Footshop:

Požadavky na heslo
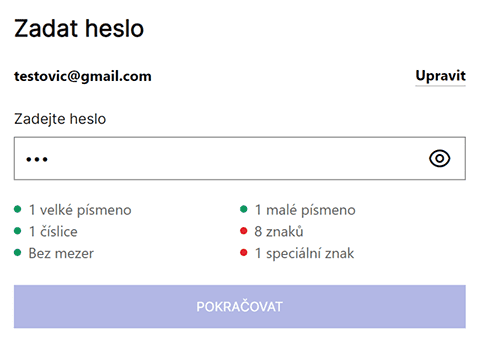
O heslech jsem psal samostatný článek, v kostce – požadavky na heslo ukazujte rovnou. A při vyplňování hesla ukazujte v reálném čase, co už je splněné. Tady hezký příklad Decathlonu:

Hezký bonus je i indikátor síly hesla.
Pokud se jedná o běžnou službu, tak v Baymard institutu doporučují jako jediný požadavek 6 jakýchkoliv znaků. Pokud si pamatujete citlivé údaje, jako je platební karta, zdravotní údaje nebo cokoliv s penězi, pak doporučuji minimálně:
- 8 znaků,
- 1 velké písmeno,
- 1 číslice,
- a dvoufaktorové ověření (autentizační aplikace, biometrika).
Dvoufaktorové ověření pomocí sms není dobrý nápad. Když vám ukradnou v Africe mobil, sms neopíšete – Martin Michálek by vám o tom mohl vyprávět.
Nebo se podívejte na to, jak utíkala princezna ze Saudské Arábie.
Neptejte se na nic dvakrát
Ne, ani na heslo.

Stačí vám jedno pole a pak způsob, jak ukázat heslo. Můžete zvolit:
- ikonu oka (tady pozor na našeptavače hesla, aby se to nepřekrývalo),
- nebo checkbox.
A ať vás ani nenapadne se ptát na e-mail dvakrát.
Nezakazujte copy-paste u hesla
Pokud máte generátor hesel, tak často vyplňujete heslo pomocí copy-paste. Tak to prosím u hesla umožněte. Opisovat to je dost frustrující práce, zvlášť když tam máte speciální znaky.
CAPS LOCK
Milá funkce je detekce, zda náhodnou nepíšete heslo se zapnutým CAPS LOCKEM. Pokud ano, uživatele taktně upozorněte.
Zapomenuté (a nové) heslo
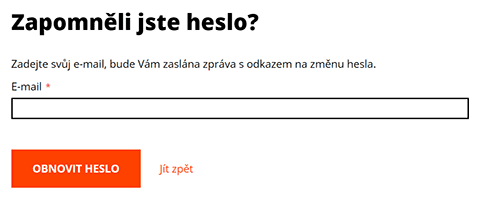
Vždycky mě může šlak trefit, když kliknu na zapomenuté heslo a web se mě ptá na e-mail, který jsem měl v původním formuláři už vyplněný.

Pokud mám vyplněný e-mail, kliknutím na zapomenuté heslo mi rovnou pošlete odkaz na vytvoření nového hesla.
A když si zvolím nové heslo, tak mě prosím rovnou přihlaste. Nedává smysl mi změnit heslo a pak mě nutit se přihlásit vyplněním e-mailu a hesla.
Alternativa hesla
Podle firmy Zuko, která řeší analytiku formulářů, se uživatelé vrací do pole pro heslo průměrně 2×.
Můžete to lidem ulehčit pomocí:
- přihlášení přes sociální sítě,
- posláním odkazu/kódu na přihlášení do e-mailu,
- autorizaci smskou,
- použitím autorizační služby (Google Authenticator).
Kontrola vyplněných údajů
Často vidím chybovou hlášku ještě před tím, že něco napíšu. Stačí kliknout do formulářového pole. Je to trochu otravné, takže doporučuji kontrolovat správnost až po opuštění pole (onBlur).

Případně můžete kontrolovat v reálném čase, ale ukazovat jen správné vyplnění.
Přihlášení v modálním okně
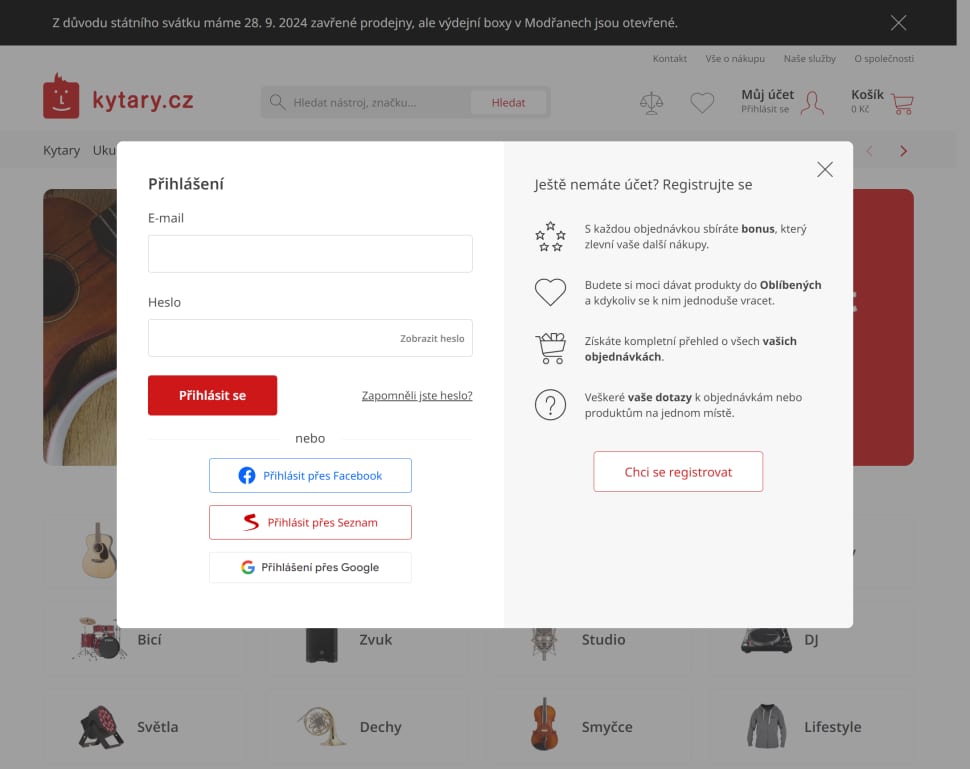
Přihlášení dejte do modálního okna. Pokud je to na samostatné stránce, tak mě nutíte se vracet zpět na stránku. Tady hezký příklad kytary.cz.

Pamatujte si přihlášení
Dejte mi možnost si pamatovat, že na tomto zařízení jsem přihlášený. Ideálně pomocí checkboxu nad tlačítkem.
Pokud to uživatel zatrhne, tak u velmi citlivých operací (změna hesla, údaje platební karty atp.) požadujte přihlášení.
Předvyplňte údaje
Většina lidí má v prohlížeči uložené osobní údaje, jako je jméno, e-mail a adresu.
Takže je nenuťte to psát, když to můžou na jeden klik předvyplnit. Je nutné mít ale správně nastavená pole pro browser autofill (input autocomplete).
Oddělte registraci od přihlášení (nebo ne)
Nejistota není váš přítel. Dejte lidem jasně najevo, zda se registrují nebo přihlašují.
X-krát se mi stalo, že jsem se přihlašoval do registračního formuláře a ono mi to řeklo, že už se známe. V horším případě, že se nelze registrovat.
Takže to prosím jednoznačně oddělte, protože ty formuláře jsou si hodně podobné. A dejte možnost přechodu mezi registrací a přihlášením.
Nebo to udělejte tak, jak jsem to navrhl pro svet-svitidel.cz a dejte jen jeden formulář pro oboje (nová verze od kolegy Jakuba Rejlka).

Báli jsme se, že si lidi nebudou pamatovat, zda jsou tam přes socky nebo e-mail a že budeme mít vícenásobné registrace. Ale bylo toho minimálně a výhody převážily.
Sign in vs. Sign up
V angličtině se tyto dva pojmy často pletou, zvlášť pokud nejste rodilý mluvčí. Já doporučuji Log in vs Register, to je jasné všem.
Přístupnost
Tohle bude téma příštího roku, i kvůli nové EU direktivě, co vejde v platnost. Důležitější pro vás je to, že na přístupnosti bazíruje Google. A pokud to nemáte správně, tak vás penalizuje ve výsledcích.
Pohlídejte si:
- Sémanticky popsané pole kvůli čtečkám (ať lidi ví, že e-mail je e-mail).
- Možnost vyplnit formulář celý na klávesnici bez myši – tabelator posouvá do dalšího pole, Enter odesílá formulář.
- Popisy polí ideálně nad poli, rozhodně ne uvnitř jako placeholder.
- Políčka nakreslete tak, aby vypadala jako obdélníky.
- Minimální velikost písma uvnitř polí 16 px, jinak vám iPhone bude zoomovat stránku.
- Minimální velikost podružného textu (vysvětlivek) 13 px.
- Dostatečný kontrast písma, bordur, pozadí a popředí.
- Minimální velikost klikatelného prvku 7×7 mm a 2 mm mezera.
Správná klávesnice na mobilu
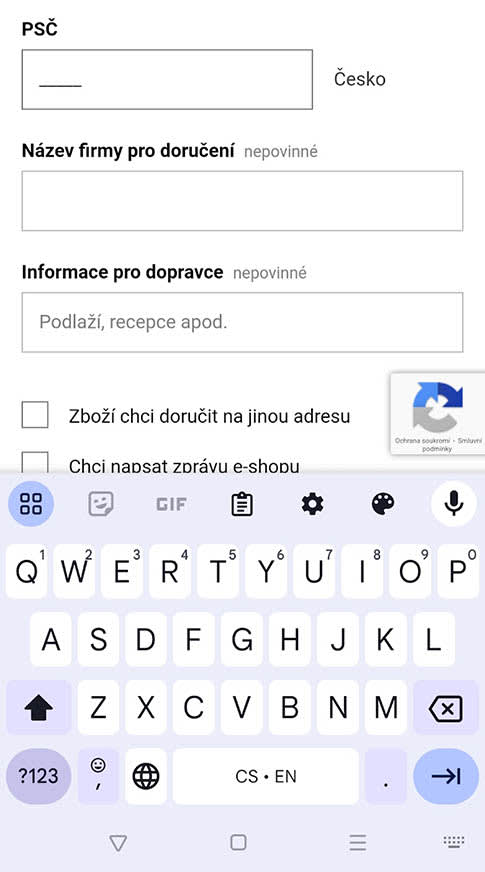
Ukažte mi přesně tu klávesnici, kterou potřebuji. PSČ – chci vidět čísla, e-mail – chci vidět zavináč, heslo – chci vidět písmena i čísla. Variant je ke 20, tak si vyberte tu správnou klávesnici.
Tady příklad PSČ (navíc nevidím fokusované pole a kurzor):

A dejte pozor, abych si klávesnicí nepřekrýval text, který zrovna píšu.
Pamatujte si vyplněné údaje
Nechci nic vyplňovat znova. Takže si pamatujte údaje, které už jsem vyplnil. Použijte local-storage, aby to mobil uměl i bez internetového připojení.
Ukažte mi pochopitelné chybové hlášky
Ano, bude to mravenčí práce. Ale zkuste si chvíli na formulářích logovat vyplněné údaje a typ form. pole. Zjistíte tak, kde se nejčastěji chybuje a jak. Pak můžete hlášky přizpůsobit nejčastějším chybám.
Jinak budete koukat jako já u O2 na hlášku:

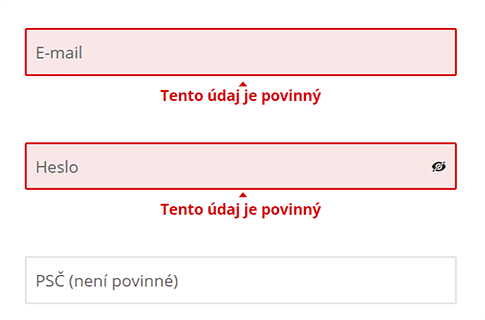
Určitě ale při chybě:
- orámujte pole s chybou červeně,
- dejte pod pole ikonu vykřičníku a červeným textem ukažte chybovou hlášku,
- zaskrolujte na první chybu ve formuláři.
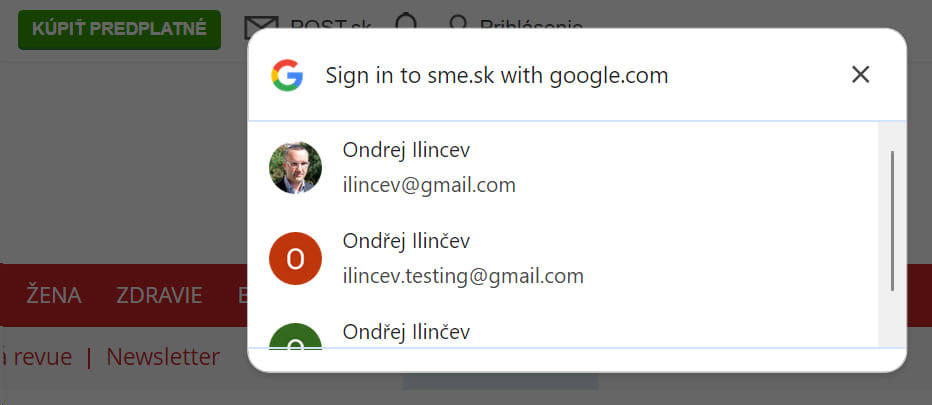
Google pop-up s přihlášením
Ono fakt záleží na maličkostech. Kliknutí na tlačítko přihlásit přes Google funguje hůř než vyskakovací okno s výběrem Google účtu. A přitom je to jen jedno kliknutí. Ale kliknout na tlačítko musíte vědomě, vyskakovací okno se ukáže všem. V počtu registrací je to velký rozdíl.

Můj klient – největší noviny na Slovensku SME takto implementovali vyskakovací přihlášení do Google účtu.
„Od spušení [Google one click přihlášení] se nám během roku zdvojnásobil počet registrací a přihlášených čtenářů.“
Peter Mačinga
Executive Board Member, CDOExecutive Board Member, CDOPetit Press, a.s.
Souhlas bez checkboxu
Poslední dobou vidím pře-checkboxováno. Píšeme na to s Petrou Dolejšovou samostatný článek, nicméně aktuálně není třeba mít checkbox se souhlasem s obch. podmínkami ani zpracováním osobních údajů.
Stačí vám text: Kliknutím na tlačítko souhlasíte s …
Tak až budete příště dělat registraci a přihlášení, tak to udělejte tak, aby to nás uživatele bolelo co nejméně.
Zdroje:
https://uxplanet.org/10-best-practices-for-creating-sign-up-forms-48470ce94b16
https://medium.com/@fiona.chiaraviglio/best-practices-for-login-sign-up-from-a-ux-perspective-e5d14b6ffce0
https://www.loginradius.com/blog/identity/how-ui-ux-affects-registration/
https://www.learnui.design/blog/tips-signup-login-ux.html
https://medium.com/@abhi.design00/ux-behind-successful-registration-and-login-page-b02aef6eb354
https://www.zuko.io/blog/password-advice-for-online-forms
https://assets.ctfassets.net/2ntc334xpx65/77U9sLFO7rD7t9zdI6Q1SV/a8e2054b5affc0280769516eee70b0ea/Social-Login-Report.pdf





Smysluplná debata