Lidi milují příběhy (proto pro vás o Vánocích chystám příběh o explodujících netopýrech).
Nicméně teď se chci zaměřit na to, jak lidi vnímají váš design. A je jedno, jestli je to auto, web nebo hračka. Základem je, aby váš výtvor v člověku vzbudil pocit souznění, lidského spojení. Zní to hodně nadneseně, vím. Nicméně se tomu dá pomoct tím, že design bude vypadat reálně. Fyzicky reálně.
Docílíte tím toho, že se váš design bude líbit. Na fyzické i emoční rovině.
Tak. Dost plků a k reálným příkladům.
1. Obrázek vydá za více, než 1000 slov

Obrázek vydá 6krát víc informací, než prostý text. Je to ze dvou důvodů:
- u obrázku si pamatujete jak vizuální, tak obsahovou stránku,
- drobné změny si u obrázku všimneme snadněji než v textu.
Navíc čím jsme starší, tím víc preferujeme obrázky. Jsou pro nás pochopitelnější a snadněji zapamatovatelné. Naopak u dětí je tento efekt menší.
Z navštíveného webu si po 3 dnech pamatujeme 10 % obsahu. Pokud přidáme obrázky, tak se toto číslo zvětší na 65 %. Takže až příště budete vybírat obrázky, dělejte to s rozvahou a dejte tomu čas.
Máte přibližně 10 sekund, abyste webem zaujali. A mozek zpracovává vizuální informace 30 000krát rychleji, než text.
Obrázky vyvolávají emoce. A nemůžeme si moc pomoct, protože je to instinkt. Je důležité si uvědomit, jaké emoce tím obrázkem vyvoláváte.

Jedna z nejemotivnějších stránek o válce ve Vietnamu a tzv. „tunelových krysách“. Američanech malého vzrůstu, kteří prolézali podzemní tunely nepřítele.
Tipy:
- používejte obrázky, které obsah zvýrazňují a zároveň doplňují
- nepoužívejte podobné obrázky; jeden obrázek = jedna myšlenka
- pokud používáte zobrazení lidí, dejte pozor, aby vypadali podobně (měřítko, pozadí)
- každý obrázek si zaslouží popisek
- čím bude obrázek zajímavější, tím bude zapamatovatelnější
2. Lidi především
Musíte se vcítit do návštěvníků vašeho webu. A tím nemyslím: „Ježíš, to jsou idioti!“ To jsem slyšel při uživatelském testování od klienta.
Co řeší za problém? V jakém jsou emocionálním stavu? Co hledají za informace?
V tom vám pomůže tzv. persona – idealizovaný typický uživatel. Měli byste jich mít 2-5.

A prosím, necucejte si obsah z prstu. Inspirujte se u jejich tvůrce – Alana Coopera. SmashingMagazine o personách napsal hezký článek.
Protože lidi jsou různí a my designéři máme tendenci navrhovat věci pro sebe… a pak jsou z toho ti vybuchující netopýři.
Tady je systém:
- definujte si segmenty uživatelů – například podle toho, zda si vyzkoušeli demo, přihlásili k newsletteru, objednali
- rozhovory s uživateli – vezměte si pár uživatelů z každého segmentu a popovídejte si s nimi
Ano, mohli jste si všimnout, že tam nemám demografická data. Jsem v tomhle trochu pankáč, protože to řeším z pohledu problému, který uživatel řeší. A je mi jedno, jestli je to chlap, ženská, mladý nebo starý. Odborně se tomuto přístupu říká design personas. Pokud do toho chcete jít demografií, tak to jsou marketing persony. Pokud na to nemáte prachy, tak to jsou proto-persony.
Hlavní, v čem by vám persony měly pomoct, je pochopení:
- kontextu
- chování
- postoje
- potřeby
- motivace
- cíle
- výzvy
3. Pohodlí a předvídatelnost
Je pár věcí, které nemůžete ovlivnit. Například typ zařízení, velikost obrazovky.
Můžete – a měli byste – ovlivnit, jak snadno se váš design lidem používá.
Takže dbejte na minimální velikost odkazů (7 na 7 mm), dosah prstu při držení mobilu atp.

Čím větší mobil, tím logičtější je dát navigaci na spodní lištu. Přesto je jen velmi málo webu, které to dělají.
Pár požadavků ke zvážení:
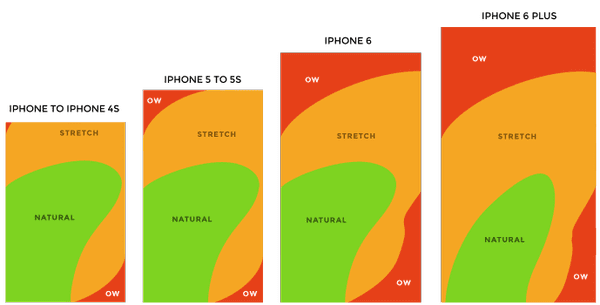
- Různé druhy držení mobilu a dosah prstů. 94 % času držíte mobil na výšku.
- Velikost písma (minimum je 14px) – neměňte mi, prosím, velikost písma, když otočím mobil o 90 stupňů.
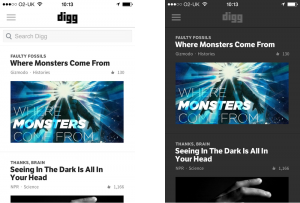
- Kontrast – sluníčko nebo tma. Část mobilu umí pomocí css zjistit vnější světelné podmínky.

- Stíny, textury a pohyb – vše by mělo vycházet z reálného světa. Pokud máte u tlačítka jiný úhel vrženého stínu, než u lišty, tak je to blbě. Schválně si představte poskakující balón. Co dělá po nárazu, kam se odráží. Zkuste se nad tím zamyslet, až budete příště navrhovat web.
4. Vzbuďte emoci. Jednu.
Nesnažte se vzbudit kombinaci emocí. Je to stejné, jak když vám hodím 3 míčky najednou. Nechytíte ani jeden.
Snažte se, abyste propojil emoce:
- mezi uživatelem a produktem,
- mezi uživateli navzájem.
Můžete pro to použít:
- barvy
- kontrast a whitespace
- obrázky nebo fotky
- texty a jejich tón
- celkový design
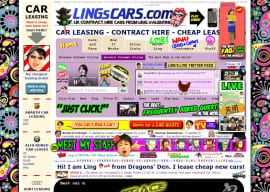
Ať už si o Honzovi Řezáčovi myslíte cokoliv, jeho web emoce určitě vzbuzuje.

5. (Mo)mentální spouštěče
Tady vám pomůže trocha té hlavologie.
O přesvědčivosti jsem psal, takže tady je shrnutí:
- Udělejte druhým laskavost – budou mít tendenci vám to oplatit.
- Sledujete, co dělají ostatní – hlavně ve chvíli, kdy neví, jak se chovat. Dejte lidem vědět, že někam patří.
- Chcete, co nemůžete mít – jakmile je něčeho nedostatek, tak to chcete o to víc.
- Berete prostřední možnost – pokud si nejste jistí, volíte prostřední možnost. Je to bezpečné.
- Chcete věci hned teď – váš ještěrčí mozek nezná budoucnost.
- Pamatujete si prvky, které trčí – jedno slovo. Kontrast.
- Chcete rychlou zpětnou vazbu – Jakob Nielsen má tzv. pravidlo násobku 10. Do 0,1 sekundy se vám zdá interakce okamžitá, do 1 sekundy neztrácíte pozornost, do 10 sekund jste ochotni si web prohlédnout nebo čekat na zpětnou vazbu.
6. Jednoduchost

Design je v detailech. A jelikož jsem velkým zastáncem minimalizmu, tak tam jsou ty detaily zvlášť důležité. Navíc je vědecky prokázáno, že vám jednoduchý web bude víc vydělávat.
Hlavní prvky:
- Negativní prostor (whitespace)
Prostor, kde nic není. Aby to mohlo být jinde. Často je tento prostor vyplněný sytou barvou. - Velké fotky
Jelikož minimalismus nesnáší ornament, tak jedna z mála věcí, která mu zbývá, je fotografie. Používá ji ve velkém měřítku. - Dramatické písmo
Písmo je jediná oblast, kde se můžete v minimalismu „vyřádit“. Ať je to velké, ať je to výrazné, ať je to zajímavé (a tím nemyslím, že použijete tenký řez Neue Helvetica). - Velký kontrast
Barev, písem, pozice. - Jednoduchá navigace
Čím jednodušší, tím lepší. Zapomeňte na vnořená meníčka. Hodně lidí řeší navigaci přesunutím do hamburger ikony (Utrhnu vám za to ruce! Snížíte tak na polovinu „najitelnost“). - Vizuální rovnováha
Jasná vizuální hierarchie, přesné pozicování, (a)symetrie. - Dokonalost v nedokonalosti
Sprezzatura (pro Italy), wabi-sabi (pro Japonce).
Závěr
Design s trochou lidskosti vypadá prostě správně. Často je to něco, na co nedokážete ukázat prstem. Berte web jako rozhovor mezi vámi a návštěvníky. Měl by být plynulý, přirozený a nenucený.





Smysluplná debata