Přijde do baru slepý, hluchý a … dělám si legraci. Pokud si říkáte, že žádnou přístupnost webu nepotřebujete, protože slepých uživatelů je málo a stejně to nejsou vaši zákazníci, tak jste na omylu.
100 % lidí je dočasně handicapovaných
Nějakým druhem postižení trpí 10-20 % uživatelů. Já jsem nedávno psal o tom, že v určitou chvíli svého života máme nějaký handicap všichni.
Stačí, když vám na telefon zasvítí sluníčko, přeženete to v posilovně s benchpressem nebo se ožerete. A nebo jste trochu zestárli. Ve 20 máte většinou oči cajk, za každých dalších 20 let vám do sítnice dopadne jen polovina světla.
Navíc většina úprav, které uděláte pro handicapované, bude ku prospěchu i normálním lidem.
Jak otestovat přístupnost a použitelnost sami
Předpokládám, že nemáte neomezené prostředky a že přístupnost není na vašem seznamu priorit nahoře. Takže šance, že si uděláte uživatelské testování se slabozrakými, hluchými a ožraly se blíží nule.
Je potřeba, abyste si tyhle neduhy zkusili trochu způsobit sami. A teď po vás nechci, abyste si vypíchli oči, zlomili ruku, vypili lahev absintu a rozdvojili si osobnost.
7 tipů, jak si to udělat sám ;)
1. Při jízdě MHD

MHD je naproti tomu ideální prostředí, protože:
- nachází se tam pravidelně hodně uživatelů,
- je tam dost obvyklých vyrušení (zjistit, na které jste zastávce),
- drncá to,
- občas nejste na signálu (hlavně v metru),
- musíte ovládat mobil jen jednou rukou, druhou se držíte madla.
Co tím zkontrolujete:
- Ovládání jednou rukou a dosah palce.
- Orientace telefonu na výšku a na šířku.
- Dostatečná velikost odkazů – měly by mít minimálně 7 × 7 mm s 2mm rozestupy.
- Zda se lidem nedělá šoufl, když ovládají mobil za jízdy – šetřete s animací, paralax skrolováním a videi na pozadí.
2. Držte myš/mobil levou rukou

Většina praváků má levou ruku méně šikovnou, což se vám teď bude hodit.
Co tím zkontrolujete:
- Ovládání se sníženou mobilitou (namožené šlachy, artritida, …).
- Svalovou únavu spojenou s nezvyklým pohybem, a postupující nepřesnost při ťupání a psaní.
- Dostatečná velikost odkazů, hlavně po krajích obrazovky mobilu.
- Celkovou přesnost při běžných činnostech na počítači.
3. Snižte si svítivost displeje / vemte si sluneční brýle

Ano, na vašem kalibrovaném retina displeji vše vypadá perfektně. Ale žijete v bublině. Většina lidí se na váš výtvor bude dívat na monitoru nebo mobilu za pár tisíc. Případně jim bude do toho svítit sluníčko.
Co tím zkontrolujete:
- Dostatečný kontrast a čitelnost.
- Zda nemáte příliš tenký řez písma.
- Zda to funguje i pro lidi s nějakou vadou zraku (barvoslepost, šedý zákal, …).
- Jak to vypadá na běžných displejích.
4. Když se vám chce na záchod
 Lidi jsou netrpěliví. Čím dál víc. Máte cca 8 sekund zaujmout.
Lidi jsou netrpěliví. Čím dál víc. Máte cca 8 sekund zaujmout.
Doporučuji poprosit kolegy, zda by si prošli váš prototyp, když na to nemají čas. Třeba před jednáním, nebo ve frontě na kafe. Budou daleko míň vstřícní a trpěliví, což se víc blíží normálnímu stavu běžné populace.
Co tím zkontrolujete:
- Rychlé pochopení informací.
- Přehlednost.
- Kontrast a optimální umístění primární CTA / tlačítka.
5. Bez myši a trackpadu

Třeba jako já, když jsem to přehnal v posilovně a pak si na Silvestra ťukal šampaňským, které jsem držel oběma rukama.
Co tím zkontrolujete:
- Zda je aktivní prvek zvýrazněný (:focus).
- Zda lze vyplňovat formulářová pole v logickém sledu.
- Jak moc lze ovládat prvky jako slider na homepage.
6. Na mobilu za 1000 Kč
 Alcatel se dá koupit za litr. Doporučuji přesedlat na operační systém, na který nejste zvyklí a zkusit si svůj výtvor zkontrolovat na levném zařízení.
Alcatel se dá koupit za litr. Doporučuji přesedlat na operační systém, na který nejste zvyklí a zkusit si svůj výtvor zkontrolovat na levném zařízení.
Chápu, že řešíte, zda si koupit mobil za 35 nebo jen 30 litrů, ale nejprodávanější mobily jsou do 5 000 Kč. A to jsme v rozvinutém světě bez chudoby. Pokud navrhujete pro země v kategorii 2 nebo 3, tak tam je low-end smartphone vymoženost.
Nejprodávanějšísmartphone je iPhone 6, druhý nejprodávanější je levná Nokia 5230.
Co tím zkontrolujete:
- Design na menším displeji a rozlišení.
- Grafika na horším displeji s menším kontrastem.
- Pomalejší rychlost nahrávání, animace a samotného zařízení, častější zasekávání.
7. S vypnutými obrázky (a css a javascriptem)

I s těmito vypnutými věcmi byste měli být schopni splnit základní akce na webu, jako je procházení webu, přihlášení k newsletteru nebo objednání zboží.
Co tím zkontrolujete:
- Základní funkcionalitu webu.
- Průchodnost jednotlivých stránek.
- Vlastní trpělivost.
Bonusový tip – zkuste si projít web v cizím jazyce
Celý web si můžete zkusit projít v – pro vás – cizím jazyce. Tím pádem si zkontrolujete, zda web funguje z pohledu vizuální hierarchie.
Stačí si web nechat automaticky přeložit pomocí Google Translate. Stačí do políčka napsat vaši url adresu.
Nástroje na kontrolu přístupnosti
Existuje poměrně hodně nástrojů, kde si jste schopni zkontrolovat přístupnost.
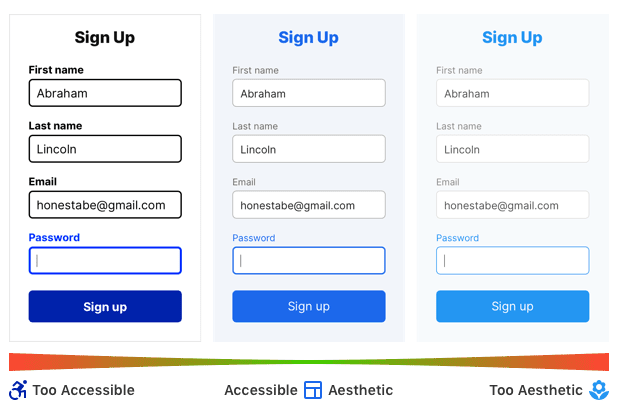
Nezabije přístupnost můj krásný design?
Čím je design přístupnější pro lidi s omezením, tím je méně hezký. Na druhou stranu příliš vyňuňaný design bude nepoužitelný pro lidi s omezením. A upřímně i pro většinu normálních lidí.
Vlevo je design odpovídající AAA specifikaci, vpravo naopak příliš vymazlený design. A uprostřed rozumný kompromis. Vizte článek, ze kterého si půjčuji grafiku.

Zdroje:
https://www.cnbc.com/2019/10/07/dominos-supreme-court.html
https://www.cjcid.com/articles/unexpected-a11y-tips/
https://twitter.com/Karrenbacs/status/1190628095058960384
https://uxmovement.com/thinking/the-aesthetic-accessibility-paradox/
https://24ways.org/2019/future-accessibility-guidelines/





Smysluplná debata