Čekat bolí. Já teď měsíc čekal na nový notebook. Bohužel jsem netušil, že kupuji kombinaci notebooku a fénu na vlasy. Takže mi to sfoukává papíry ze stolu a manželka se po příchodu do místnosti ptá jestli venku prší… a já říkám: „Ne, to je můj nový drahý notebook.“
Chci psát, jak ovlivnit pocit rychlosti nahrávání webu.
Každá sekunda vás stojí až 1-3 % obratu
Všichni vám samozřejmě řeknou, že rychlost nahrávání stránek je zásadní. A ona je.
- Skoro polovina lidí očekává, že se jim web nahraje do 2 sekund.
- Na mobilu očekávají dvě třetiny lidí nahrání do 4 sekund.
- Každá sekunda zpomalení vás bude stát 1-3% obratu. Čím pomalejší web, tím větší ztráta.
- Amazon stojí každá sekunda zpomalení 10 % obratu.
- Walmart na to udělal dokonce hezký graf závislosti rychlosti nahrávání a konverzního poměru.

OK, takže jsme zajedno, že rychlost je důležitá. Můžete se ale dostat do situace, kdy prostě nemáte možnost web nebo aplikaci zrychlit.
Mně se to teď stalo u jednoho klienta. Zjistil jsem, že mezi kliknutím na tlačítko Objednat/Odeslat a děkovací stránkou je prodleva cca 10 sekund. A že v tomto mezičase – kdy už opravdu dochází ke konverzi – se nám ztrácí asi 10 % lidí. Netrpělivých lidí.
Což jsou poslední dobou všichni.
Zatímco v roce 2003 jste byli ochotní čekat na nahrání stránky 8-10 sekund (King 2003), v roce 2006 už to bylo 6 sekund (Akamai 2006) a dneska jsme na 2-4 sekundách (Kissmetrics 2016).
Jak přesvědčit lidi, aby vydrželi čekat 5krát déle?
Po kliknutí na nefunkční textový odkaz jste ochotni čekat 5-8 sekund (Nah 2004). Co je ale zajímavější je, že tento čas se prodlouží na 38 sekund (!), pokud dostáváte zpětnou vazbu, například pomocí nahrávacího pruhu (loading/progress bar) nebo animace.
Hlavní výhody zpětné vazby od počítače k uživateli:
- Systém vám říká, pracuji na tom a nezasekl jsem se.
- Ukazuje vám grafiku či animaci, aby odvedl vaší pozornost od samotného procesu čekání.
- Dává vám důvod, proč počkat – například pomocí hlášek o tom, co se zrovna děje a kolik toho zbývá (pomocí procent nebo počtu dokončených kroků).
Tak jsem si říkal, že pokud je uživatel ochotný čekat optimisticky 2-3 sekundy na nahrání stránky, tak po přidání animace by to mohlo být čtyř- až pěti-násobně. Což by mi dalo těch 10 sekund.
A teď šlo o to jen zjistit, jaký způsob je nejlepší.
Protože jsem optimista, tak to vezmu od nejhoršího…
7 způsobů, jak zkrátit pocit z čekání
1. Dělat mrtvého brouka
Nejhorší je nedělat nic. Člověk se jen modlí, aby to už bylo za ním. Něco jako gastroskopie nebo sex v Británii.
Nevíte:
- jak dlouho to bude trvat,
- zda se vůbec něco děje,
- nebo se celý systém zasekl.
2. Statický text
Nahrávám…
Tohle většinou potkáte na stránkách státních institucí, kde nemáte na výběr. Takže si prostě počkáte. Ale pokud nejsou animované ani ty 3 tečky, tak to není o moc lepší než předchozí případ. Protože mi jen říkáte: „Nekašlu na tebe úplně, ale jen trochu.“
3. Animované kolečko nebo proužek
Taková polo-tragédie, tohle.

Ano, ukazujete mi, že se něco děje. Nevím sice co, ale aspoň mám pocit, že systém pracuje. Ale pořád ve mně hlodá myšlenka, že se to taky může točit věčnost.
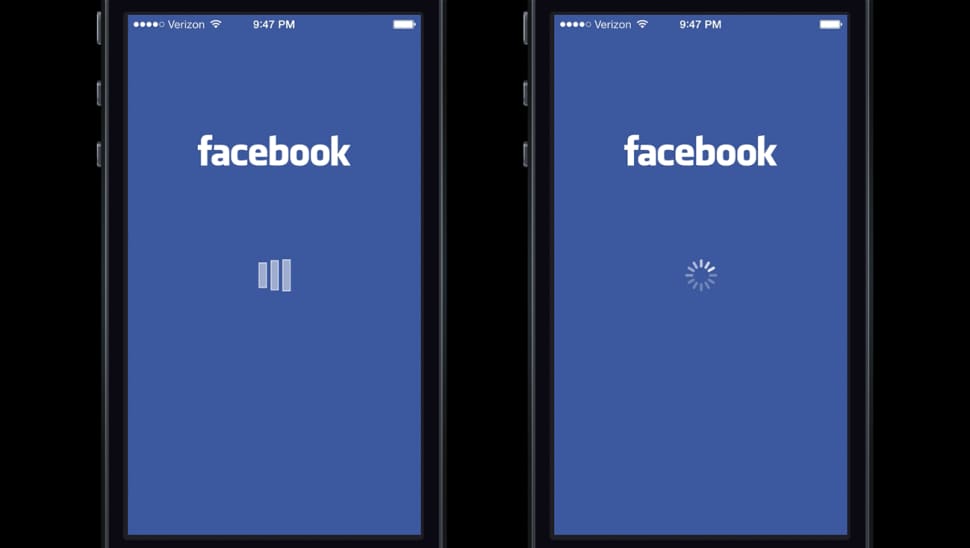
Ve Facebooku zkoušeli různé animace…

Zjistili, že při animaci nalevo vinili uživatelé za pomalost Facebook. U té napravo operační systém.
4. Nikdy nekončící loading bar
Ne, tohle není ten dobrý bar. Tohle je bar ve smyslu anglického slova pruh. A je to taková sviňárnička, kdy na začátku to vypadá, že se vše nahrává rychle a postupem času se to zpomaluje. A zpomaluje. Až se to zastaví těsně před dokončením a nikdy to tam nedojte.

Programátoři toto považují za elegantní řešení, běžného uživatele to vytáčí víc, než ten spinner nahoře. Tam aspoň víte, na čem jste.
5. Triky s vnímáním
Animace
Chris Harrison zkoumal, jaká varianta grafiky progress baru pocitově vypadá, že nahrává obsah nejrychleji. Přesněji o 11 % rychleji.
Něco podobného zkoušel i Denis Koks, který zjistil, že:
- animace bez zastavení jsou pocitově rychlejší,
- a stejně tak animace, které s postupujícím časem zrychlují.
Samozřejmě můžete lidem ukázat i něco zajímavě animovaného, čím jim odvede pozornost.
Textové zprávy
Druhou možností je lidem ukázat, co se zrovna nahrává a v jakém je to kroku. Například: Kontroluji v databázi kradená auta (krok 3 z 5).

A řeknu vám tajemství, ty zprávy nemusí odpovídat skutečnosti. Jen je potřeba je mít jich v zásobě dost. A doporučuji s postupujícím časem přidávat na humoru.
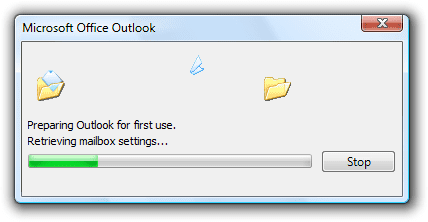
6. Polo-přesný progress bar
Tohle už je skoro dobré. Jednotlivé části nahrávání už mají odhad času, jen je problém, že to jede pomalu na 20 %, pak to rychle skočí na 70 %, pak se to chvíli zasekne a najednou vám to gratuluje.
Něco jako kopírování souborů ve Windows.
Pořád to ale relativně dobře informuje a dá se mluvit o zpětné vazbě.
7. Opravdový progress bar s % nebo odhadem času
Ano. Svatý Grál. Programátoři se o něj pokouší už desítky let a není to tak jednoduché, jak by se mohlo na první pohled zdát.
Kdy použít co?
Pokud to trvá od 2-10 sekund, tak si většinou vystačíte s animací a smysluplným textem. Od 10 sekund výše už potřebujete ukázat procenta dokončení, odhad zbývajícího času a trochu uživatele pobavit animací a texty o vývoji situace.
P.S.: Dám vám vědět, jak dopadl A/B test s tím odesíláním formuláře, až to bude hotové. Tak mi vydržte

Zdroje:
https://www.nngroup.com/articles/progress-indicators/
https://www.nngroup.com/articles/website-response-times/
https://www.smashingmagazine.com/2016/12/best-practices-for-animated-progress-indicators/
https://www.chrisharrison.net/index.php/Research/ProgressBars2
https://wp-rocket.me/blog/perceived-performance-need-optimize/
https://blog.marvelapp.com/a-designers-guide-to-perceived-performance/
https://www.smashingmagazine.com/2015/09/why-performance-matters-the-perception-of-time/
https://medium.freecodecamp.org/the-pain-of-waiting-navigating-the-7-levels-of-progress-indicator-hell-decd3e019495
https://moz.com/blog/how-to-improve-your-conversion-rates-with-a-faster-website
https://skilled.co/resources/speed-affects-website-infographic/
https://www.websiteoptimization.com/speed/tweak/psychology-web-performance/








Smysluplná debata