Jsem trochu pedant, co se týče písma.
Když mi bylo asi pět, tak jsme jeli s maminkou a bráchou tramvají v ulici Táborská. A jeli jsme kolem kina TATRA, které mělo velkými písmeny na fasádě napsaný název. A mě v tu chvíli došlo, že se dají jednotlivá písmenka spojovat a dělat tak slova.

Zní to banálně, ale pro mě to byl nový vesmír. A jeden z nejintenzivnějších zážitků.
Kdybych měl srovnat nejhezčí zážitky podle intenzity, tak by to bylo takhle:
- Narození dětí.
- Přečtení slova TATRA.
- První orgazmus – musím ale přiznat, že jsem to neměl tak zajímavé, jako Jirka Charvát (safe for work, nebojte).
No, zpět k písmenkům.
Web design je z 95 % písmo. A správným výběrem písma můžete zvýšit zisk.
Tak bych vám rád dal pár tipů. Předem předpokládám, že budete psát bez pravopisných a stylistických chyb.

Snadné čtení a pochopitelnost
Typograf František Štorm na otázku, co je nejdůležitější na písmu, odpověděl: „Musí se dát přečíst.“
Angličani pro to mají dva pojmy (které čeština nemá):
- readability – jak moc je text vítající a nutící číst dál
- legibility – schopnost od sebe odlišit jednotlivá písmena (a slova)
Vaším základním úkolem – jako designéra – je, aby čtenář text přečetl jednoduše a komfortně. A aby pochopil, co mu chcete sdělit.
Použijte pro to tyto nástroje:
Velikost písma
Dávno jsou doby, kdy byl web písmem velikosti 10 pixelů (px). S rostoucí velikostí monitorů se adekvátně tomu zvětšovalo i písmo. V tuhle chvíli bych doporučil:
- pro mobil: 14–16 px
- pro desktop: 16–22 px (podle velikosti monitoru)
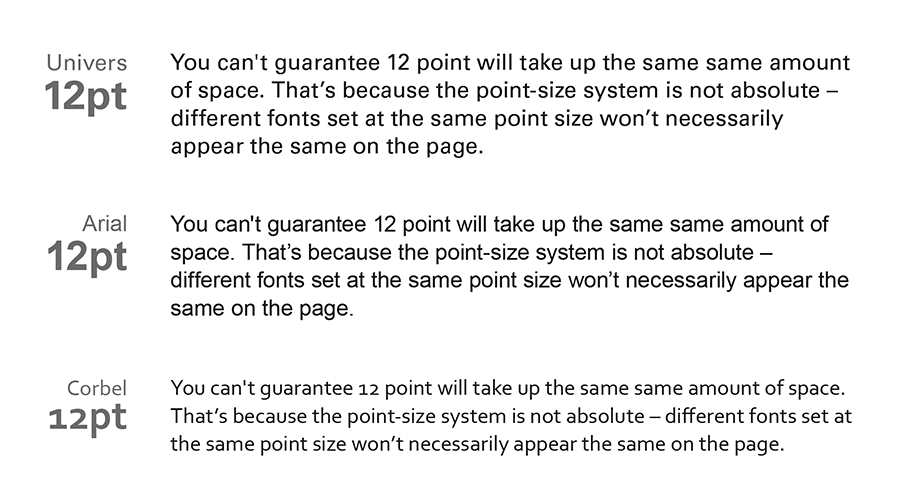
Dejte si ale pozor, stejná velikost může u různého písma vypadat velmi odlišně.

Šírka řádku
Čteme tak, že na řádce očima skáčeme, říká se tomu sakády. A když je řádka textu moc dlouhá, tak máme problém najít začátek řádky pod ní. Vzpomeňte si na situaci, kdy jste unavení a čtete tu samou řádku pořád dokola.
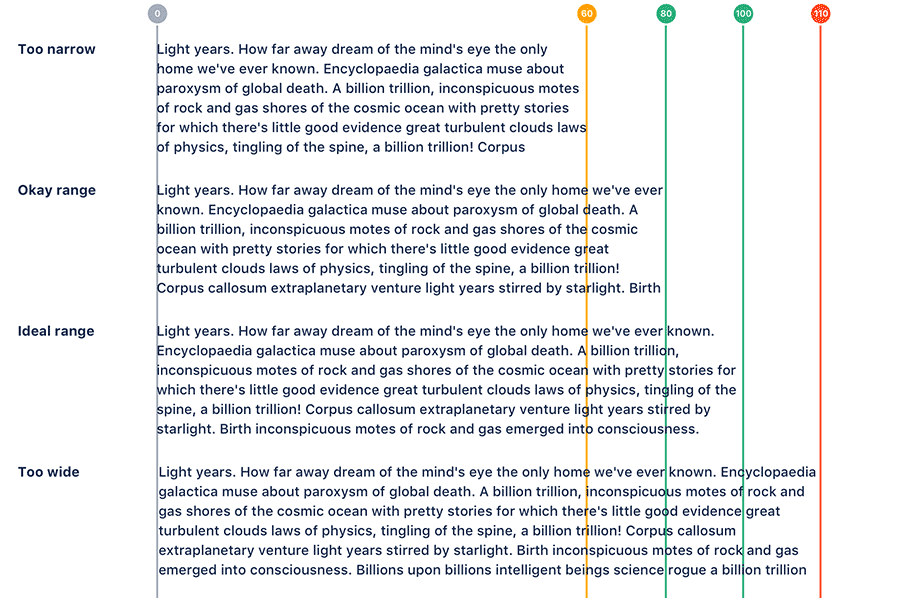
Ideální šířka řádku se uvádí mezi 45-80 znaky (včetně mezer).
Tady je příklad z manuálů společnosti Atlassian.

Výška řádku
Zapamatujte si dvě pravidla:
- čím delší je řádek, tím větší musí být výška řádku (v css je to line-height),
- čím menší je písmo, tím větší musí být výška řádku.
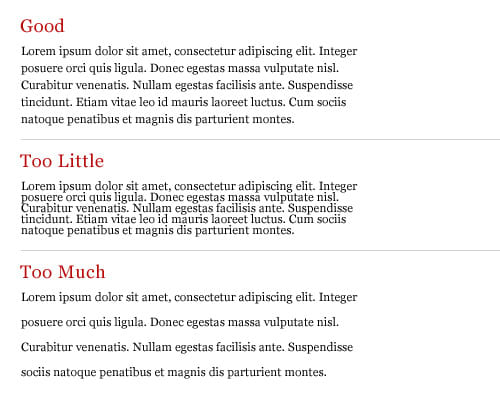
Začněte s výškou řádku, která je 1,4 až 1,6násobek velikosti písma. Takže pokud máte základní písmo velikostí 16 px, výšku řádku dejte 24 px. Pokud máte málo textu a chcete vypadat luxusně, zvyšte řádkování.

Někdy se též setkáte s termínem proklad (anglicky leading). Je to rozdíl mezi výškou řádky a velikostí písma. Původ slova je z knihtisku, kde se sázela matrice fyzicky a pro zvýšení řádků se používaly olověné pásky (proto se to čte leding ne líding).
Základy typografie
Nebudu vás nudit všemi zákoutími písmáctví a omezím to na tři věci (viz též výborná skeč „tři věci“ divadla Sklep, při které se všichni mí kamarádi smáli, jen Lea S. se hrozně naštvala):
Kontrast a světlost
Kontrast v tomto případě znamená, jak moc se liší tloušťka jednotlivých částí písmene. Světlostí (barvou) označují typografové hutnost nebo pocit těžkosti písma na stránce. Blbě se to vysvětluje, ukážu to na příkladu.

Nalevo je švýcarsky nudná Helvetica (s malým kontrastem a výraznou barvou), vpravo je italsky elegantní Bodoni (s velkým kontrastem a hezkou barvou).
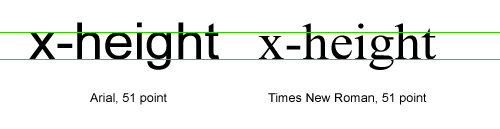
Střední výška písma (anglicky x-height)
Jedná se o velikost malých písmen (minusek). Angličani si terminologii nekomplikují, takže to v překladu nazývají velikost (písmene) x. Písmo, které má velkou střední výšku – fujtajxl, se lépe čte a můžete mít i menší řádkování. Proto se používá hodně v novinách. Písmo s malou střední výškou vypadá menší a klasičtější.

Na webu doporučuji používat spíš písmo s velkou – ale kašlu na to – x-height.
Rytmus (vodorovný i svislý) a škála
Písmo, stejně jako jiné prvky na stránce, byste měli umísťovat na mřížku. Vzpomenete si, jak jste na škole psali na linkovaný papír? Tak to je ono. Jen ty linky většinou nejsou vidět. Až si příště půjdete koupit knížku, tak se schválně podívejte proti světlu na jeden list. A zkontrolujte, že písmo z obou stran sedí na stejné lince. Tohle je vertikální rytmus.
Tomáš Brousil – další české eso v tvorbě písma k tomu dodává: „Pokud se podíváš na stránku knihy v antikvariátu, která byla vytištěna ruční sazbou, a dobře, mělo by to řádkování být na střídačku, aby se neproděravěl papír při tištění té druhé strany.“

Horizontální rytmus je naopak to, jak daleko nebo blízko jsou písmena od sebe. Na webu k tomu mám jen jedno doporučení, nezarovnávejte do bloku (justify). Vinou nedokonalého dělení slov se vám v bloku textu budou objevovat bílé řeky.
Typografická škála
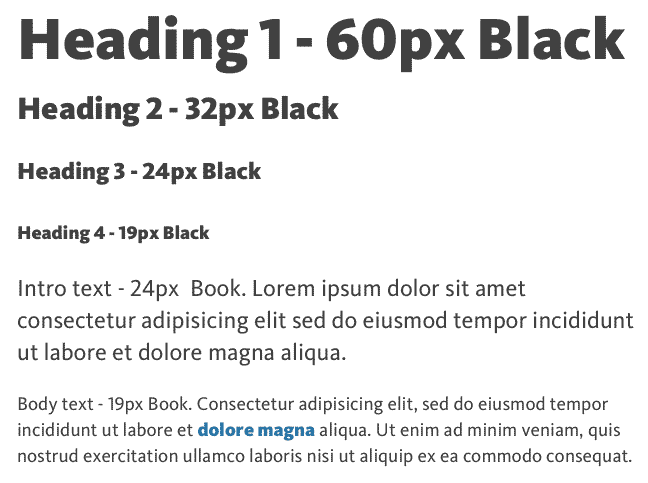
Typografická škála je poměr velikosti nadpisů, podnadpisů, úvodu (perexu) a běžného textu. Hlavní, na co byste měli myslet je to, že jednotlivé prvky by měly být tak různě veliké, abyste je od sebe poznali, i pokud stojí samostatně. Takže budete vědět, zda je to hlavní nadpis (v html H1), nebo podnadpis (H2, H3, H4), či běžný text.
Existují na to různé systémy výpočtu od Fibonacciho až po … ale to vás nezajímá.
Hezký příklad z manuálu CX partners.

Jak vybrat vhodné písmo
Těžko. A zároveň je to důležité. Už nevím, od koho byl ten článek, ale jeden zajímavý web designér říkal, že začíná grafiku webu od výběru písma. A mně to dává smysl.
Výběr vám usnadní, když si odpovíte na těchto 5 otázek:
- Jaký je účel webu?
Čtou tam lidi dlouhé články nebo spíš jen prolétávají obsah? - Jaký je obsah?
Je to článek, báseň nebo vědecký report? - Vybírám písmo na titulky nebo běžný (chlebový) text?
Titulky můžou být expresivnějším písmem, u běžného textu se mu vyhýbejte – tam jde hlavně o čitelnost. - Jaké řezy písma budu opravdu používat?
Je fajn, když máte 7 možností od vlasové až po macatou. Ale stáhnout všechny řezy může znamenat i 1MB, a to by vás Martin Michálek ukamenoval. - Podporuje to češtinu nebo nějaké typo-fajnovosti?
Předpokládám, že budete používat písma Google Fonts nebo Typekit. Dejte si tam pozor na to, zda to podporuje českou znakovou sadu (latin extended) a jak je zpracovaná diakritika. Hodně nečeských typografů má problém třeba s háčkem u písmene t a d.
Jak zkombinovat různá písma
Ideální se zeptat kamaráda typografa nebo grafika. Pokud se s vámi nekamarádí, tak tady je pár tipů:
- Nekombinujte písma, která jsou si hodně podobná. Naopak.
- Kombinujte jen 2 různá písma.
- Pokud chcete mít v textu patková a bezpatková písma, zvolte je z jedné rodiny písem.
- Vybírejte písma se stejnou x-height a případně tloušťkou čáry (tzv. dřík).
- Vybírejte písmo podle obsahu – když budete psát o Abrahámu Lincolnovi, tak to asi nevysázíte Arialem (doufám). Ale zvolíte písmo, které odpovídá dané době.
No a pokud už jdete do mdlob, tak Google fonts vám oblíbené kombinace sám nabízí. Nebo můžete na FontPair.
Krásně své písmo kombinuje Hoeffler&Co.

Příklady dobré typografie na webu



Pokud vás zajímá webová typografie, tak se mrkněte na Richarda Ruttera. Pokud vás zajímá tištěná typografie, tak vám půjčím knihu Letter Fountain od Joepa Pohlena – ono vás to přejde, až si budete číst 50 stránek o písmenu G. A nebo jste stejný magoři jako já.





Smysluplná debata