Dvě třetiny lidí, co si dají zboží do košíku, nedokončí nákup. A to nemluvím o tom, že 98 % návštěvníků e-shopu si nic nekoupí.
Na druhou stranu nejlepší desetina e-shopů má konverzní poměr (návštěvník vs. zákazník) 6,25 %, trojnásobek průměru (mediánu).
Pojďme se podívat, co dělá ten rozdíl a jak vypadá ideální košík. Překvapivě je tu velký překryv mezi uživatelem a majitelem e-shopu.
Z pohledu uživatelské přívětivosti lze aplikovat citát Antoina de Saint Exupéryho:
„Dokonalost nastává, ne když není co přidat, ale když není co ubrat.“
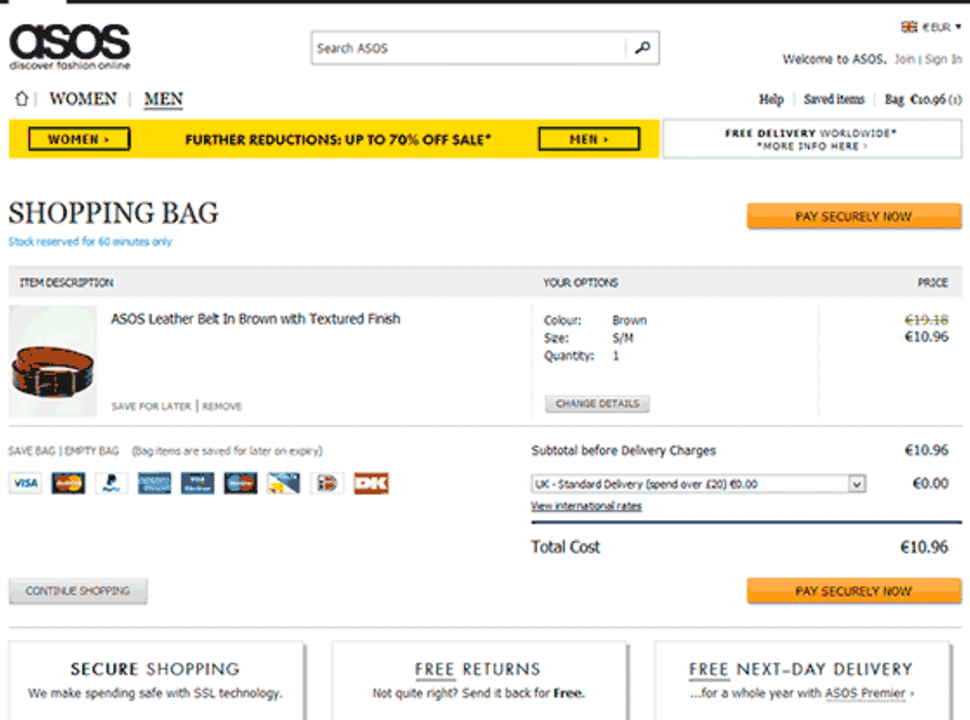
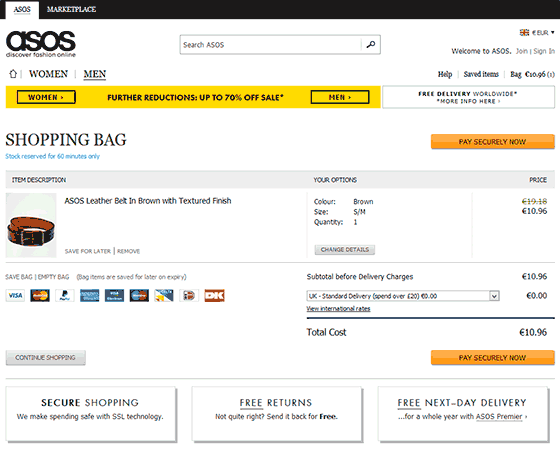
Jak má vypadat košík
Hlavní aspekty u košíku jsou:
- Přehlednost
Musí být naprosto jasné, co je v košíku (včetně obrázku a popisu) a jaká je konečná cena včetně poštovného a daní.
Nejasnost, kolik zaplatím je nejčastější důvod pro opuštění košíku. - Kontrola
Musím mít možnost změnit množství, vyhodit věc z košíku.
Jednotlivé elementy košíku
- hlavička
Měla by být potlačená. Ideálně jen logo, přihlášení. - progress bar
Lišta, která vám dává vědět počet kroků a kde se zrovna nacházíte. - obsah košíku
Náhled fotky, popis, množství a cena, daň a doprava (a to jak cena tak lhůta dodání). Množství by mělo mít tlačítka + a – pro úpravu, aniž by člověk musel vepisovat číslo. Zvláště u tabletů a mobilů je to jinak nešikovné. - stav zboží
Skladem, do 7 dnů, … - upsell a cross-sell
Někdy tu bývají související produkty (cross sell – k myčce tablety) nebo
možnost lepšího produktu (upsell – úspornější myčka jen o 5 % dražší).
Pokud volíte, který, tak upsell je 20krát efektivnější, než cross-sell. Vždy se ale řiďte tím, co je v tu danou chvíli pro uživatele nejvíce užitečné. - tlačítka
Tlačítko směřující na další krok by mělo být nejvýraznější a mělo by být pod i nad obsahem košíku. Důvod je ten, že pokud mám více položek v košíku, tak nemusím tlačítko pod košíkem vůbec vidět.
Text na tlačítku by měl být konkrétní ve smyslu dalšího kroku. Takže lepší než Pokračovat je Pokračovat k výběru adresy.
Co se týče tlačítka zpět, to by mělo být potlačené, hlavním cílem je posunout člověka na další krok. - ubezpečovače (point of action assurances)
Elementy, které člověka uklidní. SSL šifrování (zámeček u url adresy), ikony platebních karet,
hacker-safe loga, a nakonec i garance vrácení peněz. Dobře funguje i online chat nebo telefon. - slevové kódy
Tohle je tragický prvek. Většina lidí totiž kód nemá. A to znamená, že opustí váš košík a jdou hledat. Pokud najdou, tak pak zkouší kódy, který funguje a frustruje je to. Pokud nenajdou, tak pravděpodobně nekoupí. Protože mají pocit, že je berete na hůl. Takže pokud tam ty kódy mít musíte, tak ne jako formulářové pole, ale textový odkaz. A text odkazu by měl být poněkud kryptický, třeba dárkový poukaz. Po klinutí z toho klidně to pole můžete ukázat.
V amerických e-shopech došli tak daleko, že pod formulářem rovnou dávají odkaz na jejich vlastní slevové kódy. - persistentní košík
Tohle znamená, že když košík opustíte, a pak se k němu vrátíte, tak tam naleznete zboží a nemusíte si to všechno naklikávat znova. - formulářová pole
Beru jako samozřejmé, že nákupní košík budete mít optimalizovaný pro mobil a tablet. Včetně toho, že se vám mění typ klávesnice podle druhu formulářového políčka. Ideální je mít jen jeden sloupec a popisy jednotlivých políček nad samotnými políčky. Pokud zápasíte s přílišnou délkou, tak druhý nejlepší způsob je mít popisy nalevo od políček, ale zarovnat je na pravý prapor. Tak a teď nevím, jestli jsem vás nezmátl.
Nutnost přihlášení / registrace či přeskočení
Tady se láme chleba. Pokud nutíte uživatele k registraci či přihlášení před nákupem, ztrácíte 1/4 obratu. (Ehm, Michale H.)
Nám se podařilo u klienta vynecháním tohoto kroku zvýšit dokončení objednávky a obrat o 13 %. (Ahoj Michale M.)
Což je pořád legrace, Jared Spool vyhozením jednoho tlačítka z tohoto kroku vydělal klientovi 300 milionů dolarů za rok.
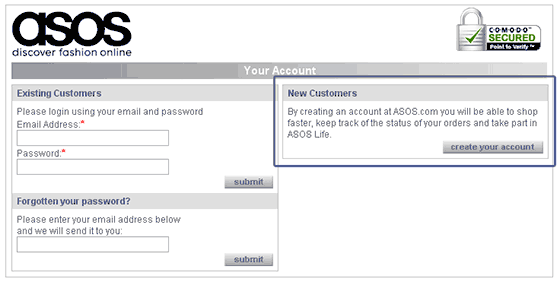
Tento krok se postupem času zjednodušuje. Před pár lety to vypadalo takto:
Hrůza a běs, dva sloupečky, 3 tlačítka a paralýza z výběru…
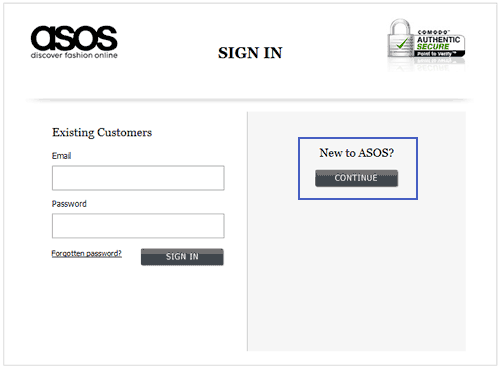
Následně se to zjednodušilo na tohle:
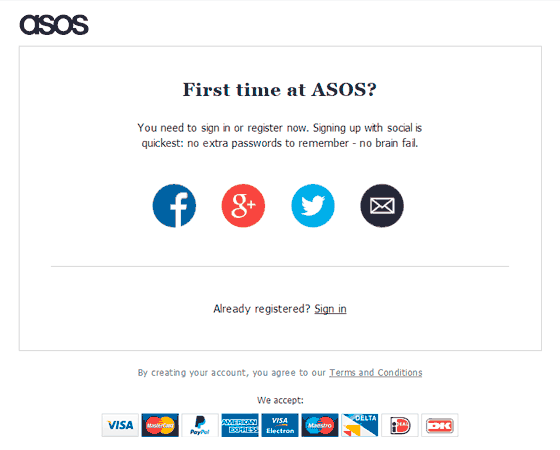
A v současnosti mají tohle:
Ideální registrace? Žádná registrace.
Vždycky dejte možnost objednat bez registrace (guest checkout). Mrkněte se na statistiky a z nejoblíbenější volbu (bez registrace nebo přihlásit) předvyberte.
Tipuju, že bez registrace bude v 90 % případů častější.
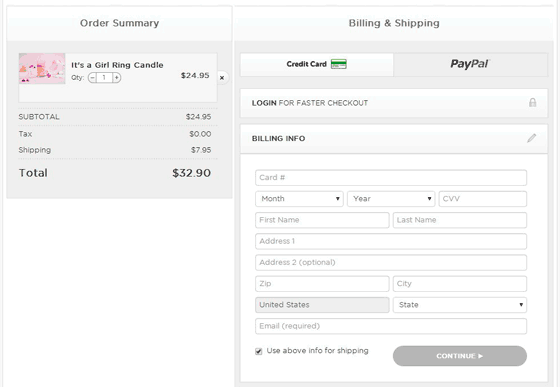
Řekl bych, že během pár let skončí většina e-shopů u něčeho takového:
Což znamená:
- Vynechejte krok registrovat / přihlásit / přeskočit
- Možnost přihlášení zakomponujte do následného kroku či celého procesu.
Pokud budete fakt dobří, tak budete kontrolovat zadaný e-mail a pokud se bude jednat o zákazníka, tak mu nabídnete přihlášení. Včetně historie předchozích nákupů navázaných na daný e-mail. - Registraci (třeba za slevu či jiné výhody) dejte až do stránky děkujeme.
A použijte možnost se registrovat pomocí profilů v sociálních sítích, většina lidí tohle preferuje před vyplňováním dlouhých formulářů.
Doprava
93 % lidí by nakoupilo více, kdyby byla doprava zdarma.
Pokud máte malé marže, dobrá taktika je nabízet dopravu zdarma až od určité výše objednávky.
Lidí se ptejte jen na to nejnutnější, fakturační adresu schovejte a předpokládejte, že je stejná, jako doručovací.
Jo a … do objednávky 10 000 Kč nemusíte mít fakturu, stačí vám Zjednodušený daňový doklad (bez udání příjemce).
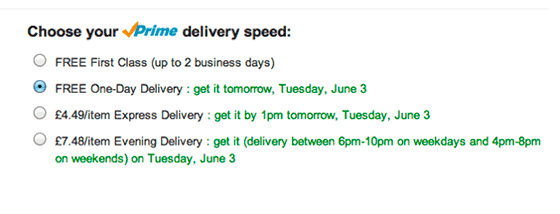
Taky nabízejte více možností dopravy, ať už co se týče lhůty dodání, tak distributora.
Na jedné straně máte člověka, který si rád zaplatí expres kurýra, protože se mu podělal server, a na druhé straně člověka, který si pro to klidně zajde na pobočku nebo do Úloženky.
Platba (platební kartou)
Tady se láme chleba. Jakékoliv zvýšení efektivity znamená nárůst obratu.
Pár principů:
- Na platbu (kartou) byste se měli ptát až nakonec
S ohledem na Cialdiniho princip Konsistence. - Pořadí políček by mělo být stejné, jako máte na kartě
To znamená číslo, platnost, a CV kód (s vysvětlující ikonou). - Neptejte se na typ karty (zjistíte z předčíslí – pak je dobré kartu zvýraznit), na jméno (znáte z doručovací adresy) ani nic jiného.
- Zvyšte na maximum pocit bezpečí
To znamená loga karetních asociací, anti-hacker asociací, SSL šifrování, názvu Bezpečná platba, atd.
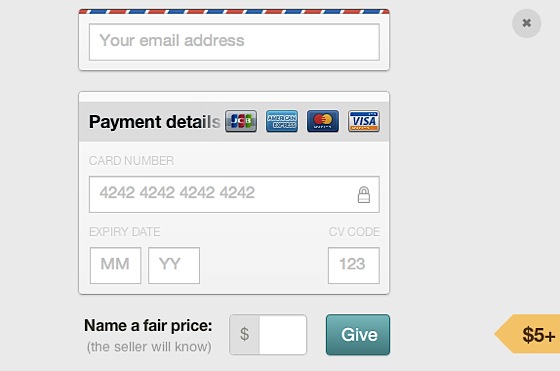
Z mého pohledu nejlepší proces placení kartou má platební brána Gumroad.
Samozřejmě můžete jít ad absurdum a po vzoru Luka Wroblewskiho to celé udělat jedním formulářovým polem.
Ostatní platby tu moc nerozebírám. Každopádně nabídněte více možností platby. U kreditky třeba kartou nebo pomocí Paypalu.
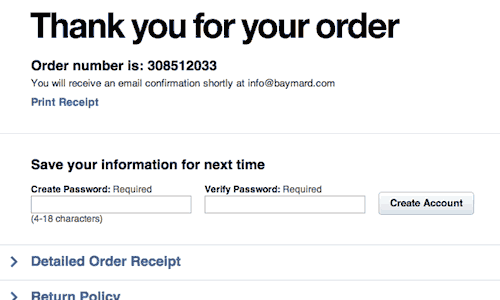
Konfirmace, děkovačka a potvrzovací e-mail
Zde je opět nejdůležitější přehlednost a důvěra. Jako první poděkujte. A poté…
sesumírujte:
- co jsem si objednal,
- kam mi to dorazí,
- kdy mi to dorazí.
Máte tu taky možnost, podle důležitosti:
- Posíláme vám konfirmační e-mail s detaily objednávky.
- Registrujte se, potřebujete už jen heslo. Případně můžete heslo vygenerovat a vytvořit registraci automaticky.
- Přihlašte se do newsletteru a získejte tyto výhody…
- Dejte kontakt na připadné reklamace. Lidi tím uklidníte (buyer’s remorse) a získáte kudos.
- Dostaňte slevu na příští nákup jako pobídka u registrace či přihlášení k newsletteru.
- Jděte zase nakupovat – takový last minute cross-sell, ideálně s tou slevou.
- Podělte se s ostatními (sociální média)
- Ohodnoťte spokojenost s nákupem.
Závěr
Všechno jsou to drobnosti, ale drobné zlepšení tady, malé támhle a najednou máte za rok na účtu o 40 % víc. A kdo by tohle odmítl, že?













Smysluplná debata