Každý máme nějakou superschopnost. Třeba moje maminka se dokáže ztratit kdekoliv. Což umí hodně lidí. Ale mě na tom fascinuje, že pokaždé, když se zeptám, jakým směrem máme jít, tak maminka ukáže na přesně opačnou stranu.
Every. Single. Time.
A to podle mě neumí téměř nikdo. Prý je to tím, že je přeučený levák.
Prostorová orientace
Evolučně je mozek velmi dobrý v orientaci v prostoru. Ne nadarmo většina schémat při zapamatování velkého množství například karet používá prostor (např. Mind Palace – znáte ze seriálu Sherlock na BBC). Vinou používání GPS navigace se nám zmenšuje mozek, respektive část zodpovědná za prostorovou orientaci (hippocampus). Takže se snadněji dostanete na místo, ale už se vám bude hůř parkovat :).
Zato Londýnští taxikáři, kteří si musí zapamatovat celou mapu Londýna mají tuto část mozku krásně vyvinutou.
Dát v současnosti teenagerům mapu a buzolu může být asi stejná legrace, jako je nechat zatelefonovat babičce starým telefonem s otáčecím vytáčením. Mají na to 4 minuty.
Hlavní cíl navigace je vám:
- pomoct najít, co potřebujete a
- ukázat vám, kde se nacházíte.
Začnu tím prvním.
Obsah navigace
Pokud se bavíme o e-shopech, tak nejdůležitější ze všeho je ukázat v hlavní navigaci hlavní kategorie produktů. A to jak pro mobil, tak pro desktop.
Protože pokud všechny produkty schováte do tlačítka Produkty nebo E-shop, tak výrazně zhoršíte orientaci – lidi na první pohled neuvidí, co nabízíte. Na mobilu je to ještě trochu horší, protože uživatelé nevědí, jak začít vůbec prohlížet kategorie produktů.
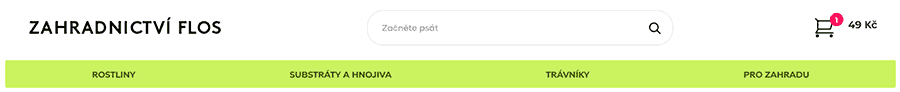
Občas se vám to stane, i když máte kategorie v navigační liště – a to v případě, že jedna z kategorií je dominantní. Zrovna to řešíme u mého klienta – zahradnictví Flos. Naprostá většina lidí kliká na tlačítko Rostliny.

A já bych moc rád dal jednotlivé kategorie rostlin do hlavní navigace, ale máme jich 16. Ono to nakonec nějak půjde, ale jak nejsem zahradník, tak netuším, jak to spojovat. Jasně, listnáče a jehličnany dám pod stromy. Ale dává smysl spojit kapradiny a vřesy? Proto je důležité kromě klíčovky i občas zajít za klientem a říct, nerozumím tomu. Vašku zdravíčko.
Vodorovná nebo svislá?
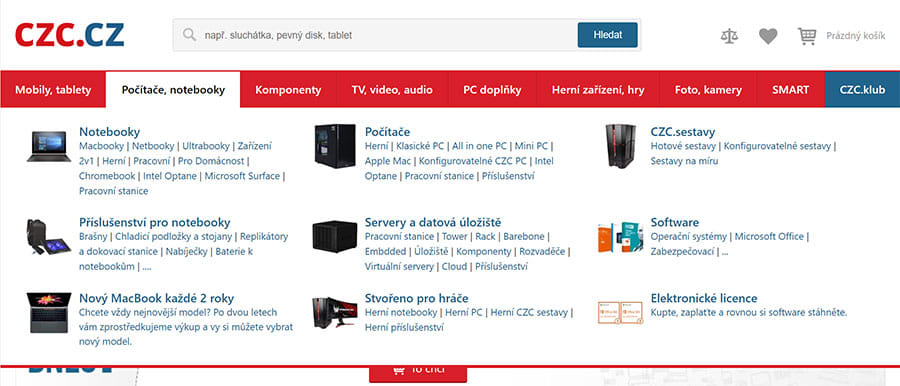
Nedávno se mi ozval klient s tím, že řeší, zda vodorovnou nebo svislou navigaci. Pokud je to jen trochu možné, použijte vodorovnou viz článek na Smashingmagazine. Lidi jsou na ni zvyklejší. Od cca 10 položek začnete mít problémy to tam nacpat, takže pak zvolte svislou navigaci vlevo, jako má Alza se svými 20 kategoriemi.

Rohlík má těch položek 14, ale musel u částí kategorií nadpis rozdělit do dvou řádek. Přesto mu to stálo za to, a zůstal u vodorovné navigace.

Obecně řečeno tráví uživatelé pohledem na levou část obrazovky 80 % času. Což by více nahrávalo svislé navigaci vlevo. Ale pokud máte 5 hlavních kategorií, tak to podle mého nedává moc smysl.
Hlavní a zbytek
Je tu ještě jedna – (hormonálně) hybridní – možnost. Pokud je nejdůležitějších kategorií méně než cca 7-9, tak je můžete dát do vodorovné navigace a zbytek schovat pod tlačítko Další / Ostatní.
Hlavní je tu slovo nejdůležitějších – měly by vám dělat velkou většinu obratu / zisku.
Megamenu
Hodně velké menu. Je teď vidět všude. A dává to smysl, protože je efektivní.

Několik věcí, na které byste si měli dát pozor:
- Vyjíždějte s nabídkou až se zpožděním cca 300-500 ms. Protože je dost otravné, když mi vyskočí menu vždy, když ho přejedu myší, třeba proto, že chci vyhledávat.
- Mějte klikací i hlavní kategorie. Hlavně pro uživatele, kteří se s daným segmentem teprve seznamují je tohle důležité. V hlavní kategorii totiž můžete dát rozcestník na podkategorie, pomocníka s výběrem, tematické články atd.
- Ikony kategorií pomůžou orientaci. Obrázky zpracovává mozek výrazně rychleji než text. Proto správný obrázek případně ikona určitě pomůže. Doporučuji to ale udělat spíš opravdu náhledem nalevo od názvu kategorie než jak to udělal rohlík.cz. Michal Pařízek sám přiznává, že to zatím funguje hůř než před tím.
- Nebojte se do navigace dát i tematické kategorie (jarní kolekce, akce, novinky), značky (Adidas) a odkaz na pomocníka s výběrem.
- Pokud to dává smysl, můžete mít jednu podkategorii ve více kategoriích. Například konferenční stolky v Obývacím pokoji i Gaučích.
- Pokud máte hlavní navigaci s dropdowny a bez, tak ta tlačítka s dropdowny označte šipečkou dolů. Aby bylo vidět, co na lidi chystáte.
Kategorie vs filtr
Občas se setkávám s tím, že mi SEO experti cpou do navigace i to, co by mělo být ve filtrech. Je pro to jednoduché pravidlo: Pokud se daná vlastnost týká stejného typu produktu, je to filtr. Pokud je ten filtr extrémně populární, tak je v pořádku ho dát jako kategorii, ale šetřil bych s tím. Většinou to jen zapleveluje navigační strukturu.
Kategorie
Kategorie produktů vytváří hierarchii. Tak kategorie jsou nepřekrývající, navzájem se vylučují. Často mají i jiné vlastnosti, na základě kterých filtrujete.
Filtry
Filtry vám pomáhají zmenšit počet vypsaných produktů. A navzájem se nevylučují. Můžete chtít tričko modré a zároveň velikosti L a z merina.
Tady celý článek o filtrech na e-shopu.
Je proto důležité, abyste měli filtry i na hlavních kategoriích a nenutili uživatele k přílišnému zanoření do pod-pod-pod-kategorií.

Drobečková navigace
Drobečková navigace. Domů > Kategorie > Podkategorie > Produkt
Ano, vzniklo to z Jeníčka a Mařenky / Hansel a Gretel – podle chlebových drobečků měli najít cestu domů. Ale neudělali si dostatečný uživatelský výzkum a proto málem umřeli. Díky za upřesnění Terezy Škofové, nějak jsem si to pomotal se Sněhurkou a úchylem na malé nohy.
Drobečková navigace je dvojího druhu:
- podle struktury produktů,
- podle historie prohlížení.
Ta první je běžnější, prostě ukazuje, kde se nacházíte v produktové hierarchii. Ta druhá počítá s tím, odkud jste přišli – něco jako historie v prohlížeči.
Je vhodné tyto dvě věci zkombinovat, protože v určitých chvílích je ta historická drobečková navigace vhodnější, například:
- jste na detailu produktu a přišli jste z výsledků vyhledávání,
- dostali jste se na detail produktu z vyfiltrované kategorie.
Hlavní doporučení je ale dát drobečkovou navigaci i na mobil. Protože je užitečná i na mobilu – protože kategorie jsou často schované v hamburger menu, nezabírá moc místa a hlavně podle Baymard Institutu ji nemá 88 % e-shopů.
Závěrečný povzdech
Jo a poslední věc. Prosím udělejte mi jako uživateli radost, a graficky mi označte název aktuální kategorie v navigaci. Poslední dobou to téměř nikdo nedělá. Podobně jako nebarví odlišně navštívené odkazy.





Smysluplná debata