Mega je teď oblíbené slovo mých dětí. Za nás to bylo boží nebo hustý. Teď je to mega. Případně mega-hustý.
A měli byste vidět ty rozšířené zorničky, když jsem vysvětloval mega-giga-tera-peta. No ale zpátky k věci.
Co to je mega-menu?
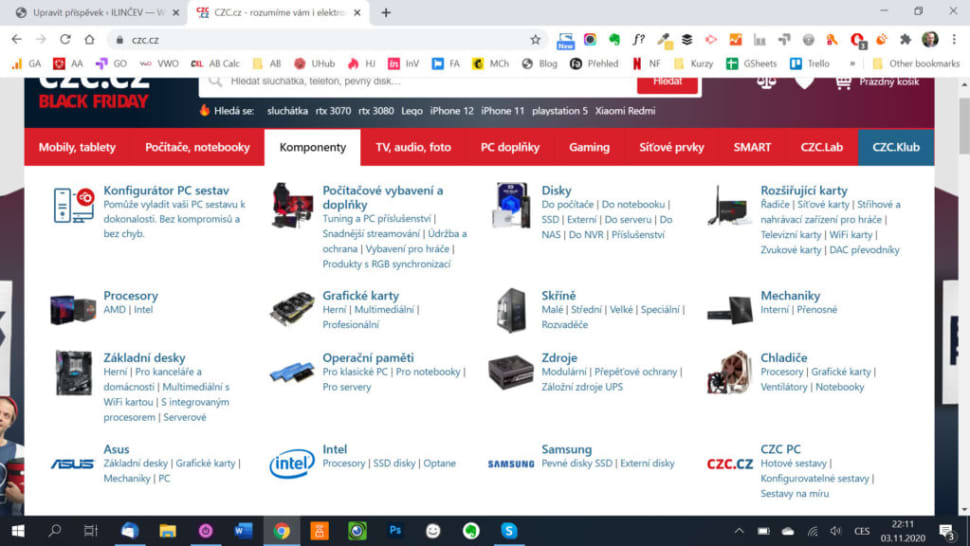
Jednoduše vyjížděcí velké menu, které má více sloupců a řádek s kategoriemi a podkategoriemi. Často též s logy oblíbených značek, ikonami kategorií a méně často s nejprodávanějším produktem.
Vypadá to například takto:

Pomáhám teď při dvou velkých redesignech e-shopů. A u všech navrhly agentury 4-úrovňovou navigační strukturu a přes 400 sekcí.
Což je krapet peklo, protože i s pomocí mega-menu se dostanete maximálně na třetí úroveň.
- úroveň je navigační lišta,
- úroveň jsou kategorie (které by měly být klikací),
- úroveň je textový výpis podkategorií,
- úroveň už musíte tím pádem řešit v samotných stránkách podkategorií. Nebo zkusit 4. úroveň nemít, ale to by vám navigační strukturu nesměli navrhovat SEO specialisté :).
Při takhle komplikované struktuře se už neobejdete bez toho, aniž byste to otestovali na uživatelích. A doporučuji na to jít ze dvou směrů. Nechte:
- uživatele vymyslet základní strukturu,
- jiné uživatele otestovat, zda je to použitelné.
Tomu prvnímu se říká card-sorting (třídění karet). Tomu druhému tree-testing (testování navigační struktury). Chtěl jsem sem dát odkazy na české vysvětlení, ale je to psané tak akademicky, že bych to z toho nepochopil sám. Posuďte sami…
„Card sorting je metoda třídění karet, která odhaluje, jak uživatelé klasifikují obsah na webových stránkách nebo v aplikacích. Tato technika je založena na psychologické teorii, která poskytuje mentální model toho, jak lidé konceptualizují pojmy, vzorce a jak kategorizují informace.“
Card sorting
Metoda, kdy dáte lidem kartičky s názvy podkategorií (například ementál, romadúr, syrečky) a necháte je tyhle karty zařadit do pro ně správných kategorií (například smradlavé sýry). Každý uživatel to udělá trochu jinak. Tam, kde se hodně uživatelů shodne, máte vyřešeno. Tam, kde se neshodnou, potřebujete buďto přejmenovat kategorii – protože není pochopitelná, nebo přidat kategorii, pokud chybí.
Pokud chcete být zlí, tak lidem nedáte kategorie a necháte je vymyslet vlastní kategorie. Výhodou je to, že zjistíte, jak lidi kategorie pojmenovávají.
Pokud to děláte fyzicky na kartičkách, tak to vypadá nějak takto:

a on-line na to můžete použít například Optimalsort.
Tree testing
No a když už máte tu strukturu navrženou, tak je dobré ji též nechat otestovat uživatele. Optimální počet je kolem 30 lidí a 10 otázek.
Typické otázky jsou:
- Kde byste hledali kategorii X / produkt Y?
- Máte produkt Y a potřebujete k němu náhradní díl Z, kde ho najdete?
- Jak najdete nejbližší pobočku vč. otevírací doby?
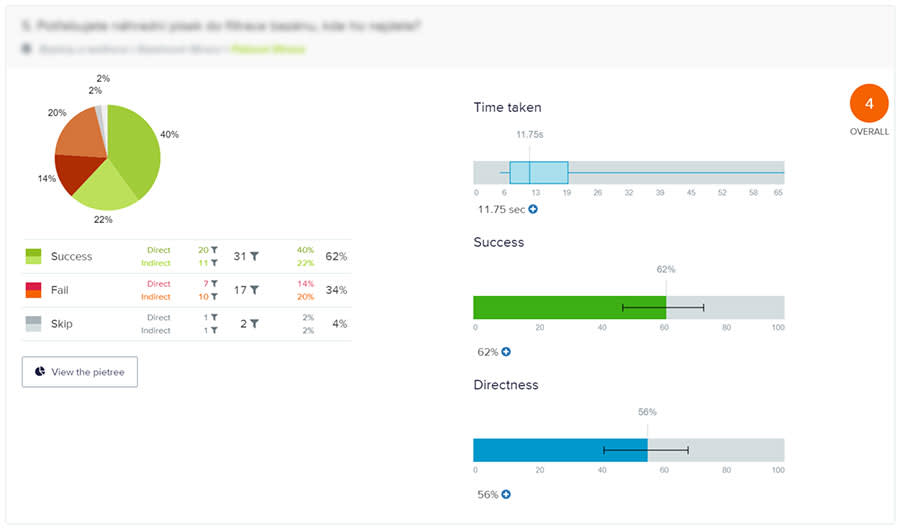
Jsou z toho krásné výstupy ukazující úspěšnost jednotlivých otázek:

Ve větším detailu:

1. Vejděte se na jednu obrazovku
Mega-menu je výrazně méně užitečné, pokud musíte skrolovat, abyste ho viděli celé. Někdy se tomu nevyhnete, pokud máte opravdu široky sortiment. Ale pokud máte HD monitor a přesto vám chybí místo, tak se zkuste zamyslet.
Rozhodně je ale lepší skrolovat celou stránkou než uvnitř menu. Tady zvlášť nešikovně i se schováváním podkategorií pod odkazem zobrazit další.

Řešil jsem takhle u klienta vyjížděcí menu, které bylo delší než výška obrazovky. A jako na potvoru hrana jedné kategorie lícovala se spodním okrajem obrazovky. Takže části uživatelů nedošlo, že to pokračuje i pod ohybem.
2. Písmo
U písma doporučuji zvýraznit název kategorie barvou a velikostí. A udělejte klikací i samotný název, může nastat situace, kdy bude chtít uživatel vidět všechny produkty i v relativně obecné kategorii. Třeba proto, že chce vidět všechny produkty od jedné značky nebo má svou oblíbenou barvu.
3. Rozvržení
Doporučuji řadit jak kategorie, tak podkategorie podle kombinace popularity a výdělečnosti. Takže ty nejdůležitější dávejte nalevo a nahoru. Nemá byznysově příliš smysl tlačit kategorie, které jsou sice populární, ale marži tam máte 1 %.
Různé kategorie budou mít různý počet podkategorií, takže se nesnažte to dávat do mřížky, protože pokud se vám to tam nevejde, tak budete muset usekávat a schovávat kategorie.
Velký špatný – texty podkategorií na dvě řádky, schovávání podkategorií, zbytečné opakování názvu kategorie (kvůli SEO).

Malý špatný – Zbytečný odkaz celá kategorie, nedostatečná výška řádku.

Dobrý – podkategorie za sebou šetří místo.

Počet kategorií i podkategorií by měl být rozumný – tzn. do 15 kategorií respektive do 10 podkategorií v každé kategorii. A před tím si samozřejmě musíte odpovědět, zda je to kategorie nebo filtr.

4. Ikony
Ikony používejte jen v případě, že zlepšují a zrychlují orientaci. Protože jinak je to jen zbytečná dekorace.

5. Pojmenování
Používejte krátké pochopitelné názvy kategorií i podkategorií. Navigace není místo, kam chcete pustit rozpustilého textaře. O nás by se nemělo nazývat Náš příběh.
Občas se vám může stát, že některá podkategorie logicky patří do více kategorií. Nielsen Norman striktně říká, nedělejte to, zmatete uživatele. Já bych tak přísný nebyl. Například konferenční stolky můžete mít jak v kategorii obývací pokoj, tak sedačky a gauče.
6. Oblíbené značky a filtry
Občas dává smysl do navigace dát i oblíbené značky nebo filtry. Buďte v tomhle rezervovaní a podívejte se do analytiky, zda je to opravdu hodně hledané a navštěvované.
Když budu v kategorii mobily, tak samozřejmě dává smysl tam mít iPhone, Samsung nebo mobily pro děti, do 5000 Kč atp. U značek vás ještě čeká rozhodnutí, zda to nechat textově, nebo tam dát loga. Já to spíš nechávám textově, protože to jinak strhává příliš pozornosti.
7. Grafika (top produkt, akce, …)
Občas vidím v mega-menu i nejprodávanější produkt, pomocník s výběrem nebo oblíbené články. Ale většinou to moc nedává smysl z konverzního pohledu. V tomhle případě se řiďte analytikou a selským rozumem.

8. Vše nemusí být stejné
To, že máte jednu kategorii nabobtnalou a potřebujete mega menu ještě neznamená, že to potřebujete pro každé tlačítko v hlavní navigaci. Jsou situace, kdy i menu může být odlišné podle toho, na které tlačítko kliknete.
Abyste se nedostali do této situace:

9. Správné načasování
Pokud ukazujete mega menu na najetí myši, dejte tam prodlevu 0,5 sekund. Je otravné, pokud jen přejíždím například do košíku nebo do vyhledávání a problikává mi menu, protože tam není zapracovaná prodleva.
To samé platí i ve chvíli, kdy jsem v mega menu. Tzn. při odjetí myši nechte tu samou prodlevu. Aby mi to nemizelo, když omylem vyjedu na chvilinku mimo oblast menu.
Naprostá většina e-shopů má mega menu vyjížděcí na hover. Já ale poslední dobou tíhnu spíš ke klikání. Na touch zařízeních se tomu stejně nevyhnete a je to pro mě méně epileptický zážitek, když si aktivně kliknu než když mi to vyskakuje. Ale říkám upřímně, je to čistě subjektivní preference.
10. Mega menu na mobilu
Zapomeňte na to. Není to kam narvat. Kamarádka sice říká: „Ještě se nenašel, aby se nevešel.“ Ale to není tento případ.
Na mobilu budete maximálně řešit, zda máte použít harmoniku (něco jako víceúrovňové odrážky), nebo systém zanořování posunem vpravo (iPhone nastavení).
Závěr





Smysluplná debata