Tři vodorovné čárky. Tak ty mě poslední dobou vytáčí!
Pokud cokoliv navrhujete na mobilu, tak pod třemi čárkami schováváte navigaci. Ale často to není ani jediný, ani nejlepší způsob.
A tím nemyslím, že místo vodorovných čárek uděláte tečky (Chrome) nebo jiné hovadiny. Je libo kebab?
Ale vezmu to popořadě.
Historie hamburger menu
Poprvé se tahle ikona objevila v roce 1981. Navrhnul ji Norm Cox pro osobní počítač Xerox. Spolu s celou grafikou operačního systému(!).

Jak sám říká:
- chtěl, aby se to podobalo textovému seznamu,
- měl na to 16 na 16 pixelů,
- z legrace říkal, že je to ventilační mřížka.
Jak se to správně vyslovuje
Pokud jste si mysleli, že se to vyslovuje hémbergr, tak jste na omylu. Správně je to takto:
Ale žerty stranou.
Hamburger menu je zlo
Pokud umístíte na normální web místo klasické navigace hamburger ikonu, tak vám přerazím obě ruce.
Ale před tím vám pošlu článek od Nielsen Norman, kde zjistili, že při použití hamburger ikony:
- se sníží použití navigace o 44 % u desktopu a 34 % na mobilu,
- lidi začnou navigaci používat později,
- a používá se jim o 21 % hůř.
Upřímně? Nedávno jsem u dvou klientů řešil to, že v klasické navigační liště mají jen tlačítko e-shop a nemají tam vidět hlavní kategorie zboží. A jeden dokonce neměl ani to tlačítko e-shop a muselo se přes detail produktu a drobečkovou navigaci. Ale to je na jiný článek.
Alternativy hamburgeru
Dost záleží na tom, zda se jedná o aplikaci nebo webovou stránku na mobilu. U aplikace dává větší smysl mít navigaci dole, u webové stránky spíš nahoře. Takto to například dělá Facebook. V aplikaci má navigaci dole, na webu nahoře – aby nekolidovala s navigací prohlížeče.

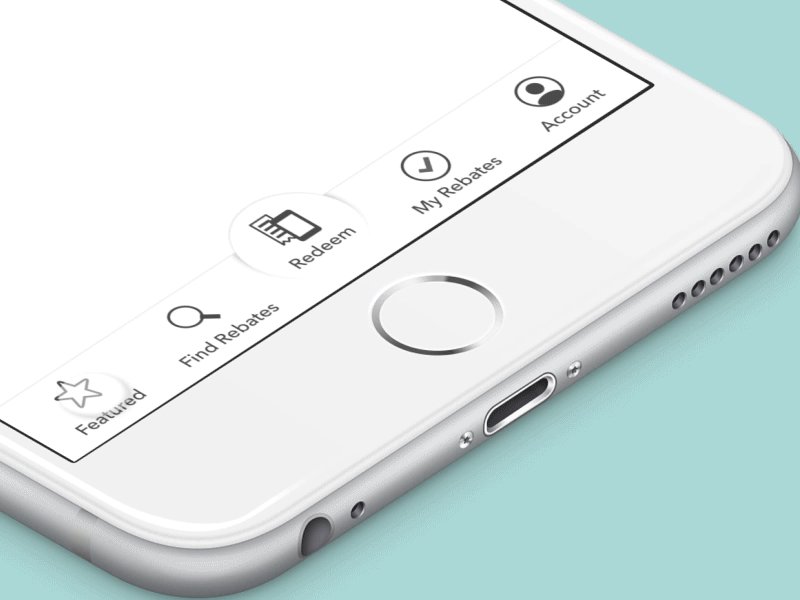
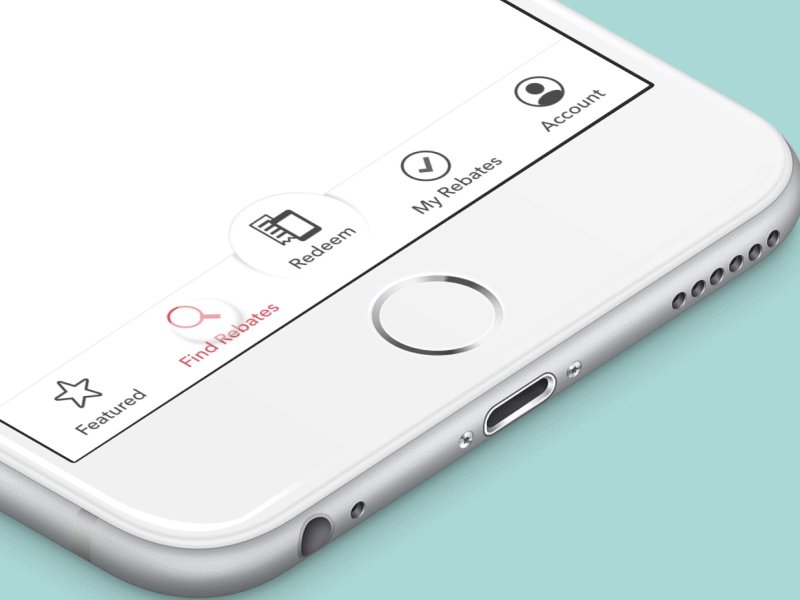
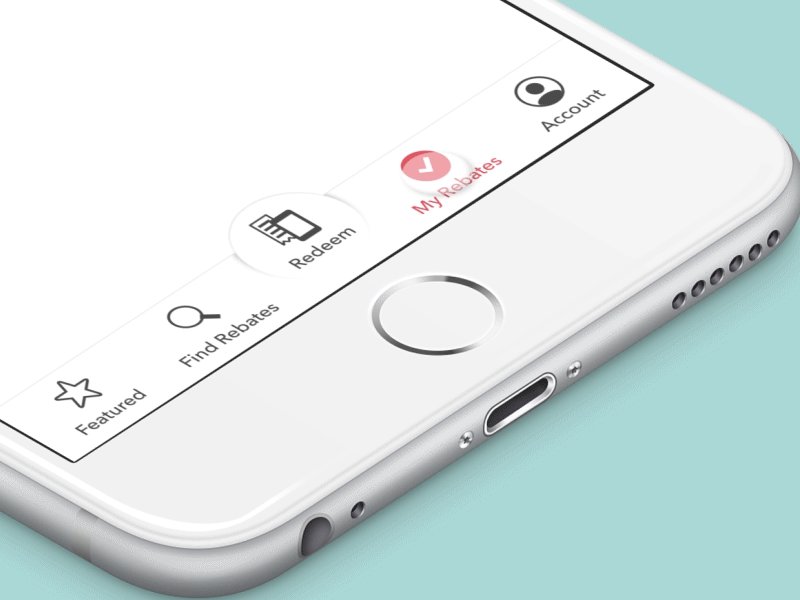
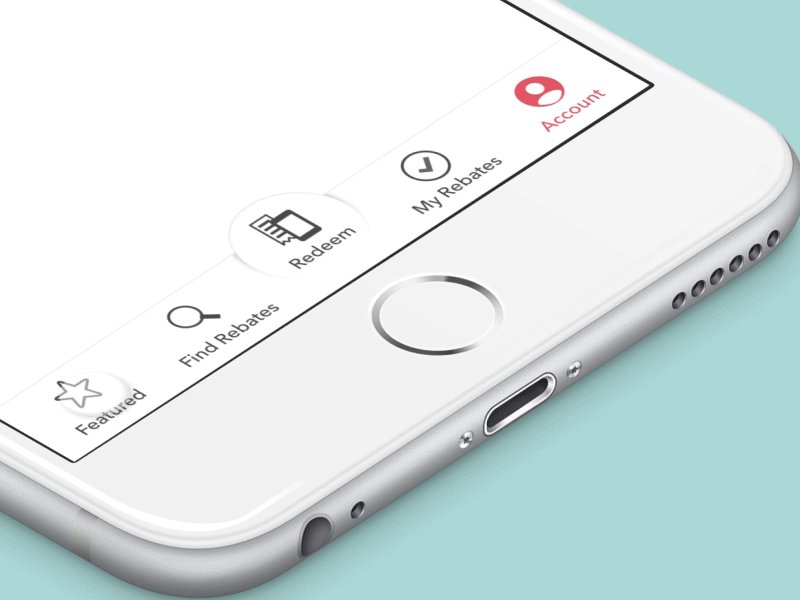
Záložky
Pokud nechcete mít jako navigační prvek hamburger, tak tohle je nejpoužívanější volba – v mobilních aplikacích.
Výhody:
- Hlavní záložky jsou viditelné.
- Vím, v jaké části se nacházím (aktuální ikona je zvýrazněná).
- Lidi jsou na to zvyklí z aplikací (Facebook).
Nevýhody:
- Nevejde se vám tam víc než 4-5 tlačítek.
Tipy:
- Vždycky mějte jednu záložku zvýrazněnou. Lidi tak budou vědět, kde se nachází.
- Jako první nalevo dejte ikonu homepage a pak postupujte podle důležitosti.
- K ikonám přidejte textový popis, zvýšíte tak pochopitelnost. Je jen málo ikon, které jsou pochopitelné všemi (domeček pro homepage, lupa pro hledání, křížek pro zavření).
- Navigaci můžete schovávat a ukazovat při skrolování, ušetříte si tak trochu místa.
Záložky + hamburger
Ano, já vím. Pokud máte více než 5 voleb, tak si holt budete muset pomoct hamburgerem, kam schováte zbytek voleb. Dělá to tak například Facebook.
Není to úplně šťastné řešení, protože schováváte navigaci. Ale pokud ostatní 4 tlačítka vedou na nejužívanější funkce (ideálně 80 %), tak to zas takové faux pa není.

Výhody:
- Můžete mít víc než jen 5 tlačítek
Nevýhody:
- Část navigace schováváte.
Tipy:
Po kliknutí na hamburger menu:
- se otevře dropdown s dalšími volbami (pokud se vám vejdou na jednu obrazovku), nebo
- můžete uživateli ukázat samostatnou stránku (pokud mu toho chcete ukázat opravdu hodně).
Postupně se ukazující navigace
Tohle je taková sofistikovanější varianta předchozí volby. Navigační tlačítka ukazujete podle dostupné šířky displeje.

Výhody:
- Využíváte maximálně dostupný prostor a můžete ukázat víc než 5 tlačítek.
- Je to frajeřina.
Nevýhody:
- Náročné na programování, protože se vám dynamicky mění obsah tlačítka s dalšími volbami.
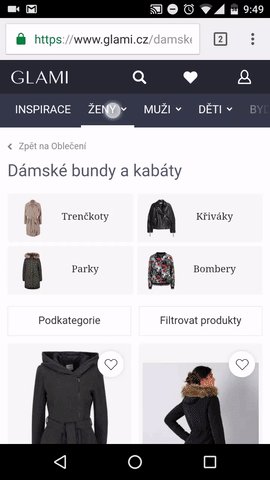
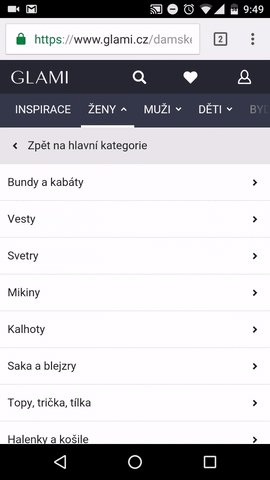
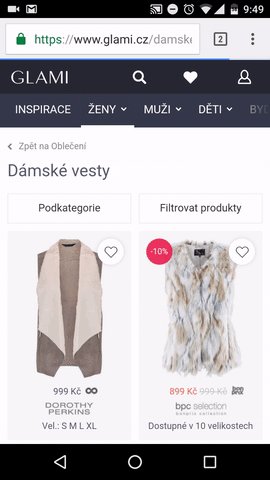
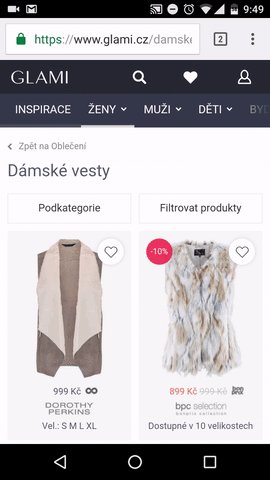
Skrolovací navigace
Navigace je vlastně širší než displej. Ale graficky zdůrazníte, že navigace pokračuje napravo a dá se posunout prstem.
Tady příklad Glami (díky za hezký článek od Martin Mussila z Heuréky).

Tipy:
Musí být jasné, že navigace pokračuje vpravo. Buďto tam dejte šipku doprava, tlačítko více nebo to alespoň udělejte tak, že poslední volba je useknutá. Aby bylo vidět, že to pokračuje. Tohle je spíš varianta pro aplikaci než pro web.
Vyjížděcí navigace
V zásadě alternativa hamburgeru. Ten tam pořád je, ale menu vyjíždí ze strany a část obsahu stránky je pořád vidět.

Výhody:
- Máte maximální prostor pro obsah.
- Lépe se to ovládá – swipnutím doprava kdekoliv na stránce se dostanete do navigace.
Nevýhody:
- Navigace je skrytá.
- Musíte to lidi naučit, nejsou na to zvyklí.
- Můžete omylem místo zobrazení navigace kliknout na něco v obsahu stránky (třeba galerii nebo mapu).
Tipy:
Tuhle variantu bych doporučoval v případě, že lidi primárně konzumují obsah stránky a navigace je podružná.
Stále viditelná navigace
Není to hezké, ale účel to splní.

Výhody:
- Vidíte pořád všechny tlačítka.
Nevýhody:
- Odsouvá to obsah dolů.
- Když to vidíte na každé stránce, tak vám to začne vadit. Teda aspoň mně jo.
Tipy:
Určitě by mělo na první obrazovce zůstat dost místa i na obsah, takže pokud vám navigace zabírá víc než jednu obrazovku, tak na tohle řešení zapomeňte.
Výsledky A/B testů
Určitě jste někde viděli výsledky, kde proti sobě bojovala ikona hamburgeru a tlačítko se slovem MENU. A vyhrávalo to tlačítko s textem.
Tak já vás zklamu, není tomu tak vždycky.
Lepší textové tlačítko – Exis web
Fungovalo to například pro web Exis web.

Zajímavé bylo, že pouze slovo MENU bez ohraničení bylo horší než ikona hamburgeru. Nicméně podotýkám, že test běžel jen 5 dní.
Šulnul – Booking.com
Booking to testoval taky. Protože booking testuje všechno :).
Varianta ikona:

Varianta text:

A výsledek nula od nuly pošla. Viz jejich článek.
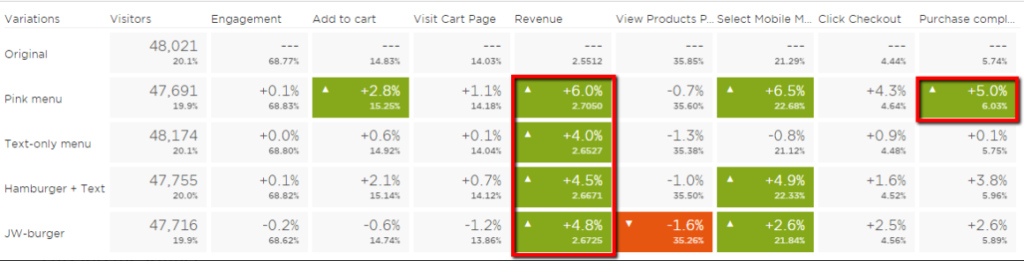
Lepší růžové textové tlačítko – Diamond Candles
Peep Laja z ConversionXL to testoval taky. Po 6 týdnech a 240 000 uživatelích se ukázalo, že všechny varianty fungují lépe než čistě ikona.
Tady výsledky AB testu:
![]()

Tohle byla výherní varianta:

Následně testovali ještě další varianty, ale ty propadly.

Závěr
Až budete příště koukat na to, jak vám navrhli navigaci na mobilu, tak si na mě vzpomeňte. Snažím se totiž vytěsnit to, že si na mě lidi vzpomínají při návštěvě veřejných WC.
Zdroje:
Alternativy hamburgeru
https://uxplanet.org/the-ultimate-guide-to-the-hamburger-menu-and-its-alternatives-e2da8dc7f1db
https://www.webdesignerdepot.com/2017/08/5-smart-alternatives-to-the-hamburger-menu/
https://lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/
https://www.webdesignerdepot.com/2018/09/loving-hating-the-hamburger-icon/






Smysluplná debata