Neznám nikoho, kdo by měl rád formuláře. Ať už ty papírové nebo ty na webu. A na mobilu je to ještě bolestivější, protože je to jako dívat se klíčovou dírkou na ženskou. Vždycky vidíte jen část a často to nedává smysl.
Nicméně já mám rád zlepšování formulářů. I proto jsem o nich už psal. Dvakrát. Ale mobil má svoje specifika, takže bych se mobilním formulářům trochu podíval na zoubek.
Hlavně proto, že u čím dál víc klientů je mobil největší zdroj návštěvnosti. Mám dva klienty, kde mobily čítají přes 3/4 návštěvnosti.
Hlavní problém mobilů

Na mobilu trávíme víc času, ale víc peněz utrácíme na desktopu. Konverze na mobilu je typicky 25-50 % té na desktopu. Takže většině majitelů e-shopů se vzrůstajícím počtem mobilních uživatelů klesá obrat na zákazníka.
Zde je 5 hlavních důvodů nižší konverze podle samotných uživatelů:
- Bezpečnostní rizika 20,2 %
- Nešikovný detail produktu 19,6 %
- Obtížná navigace 19,3 %
- Nemožnost prohlížet a porovnávat více stránek najednou 19,6 %
- Obtížné vyplňování údajů do formulářů 18,6 %
Mobil vs. desktop
Poměr stran
Mobil – alespoň při vyplňování formulářů – drží 90 % lidí na výšku. Takže jste limitovaní co se týče šířky formulářového pole na 300 pixelů.
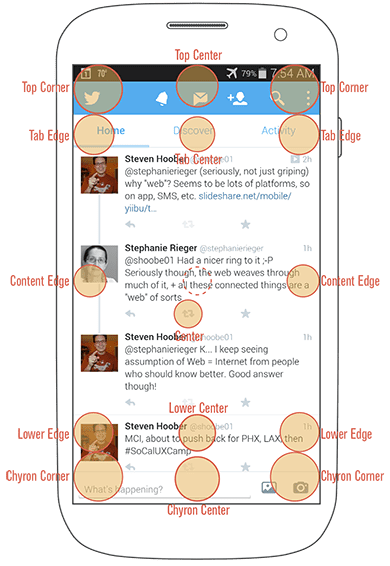
Tlusté prsty
Jelikož se mobil ovládá prsty, tak musíte počítat s většími rozestupy mezi jednotlivými prvky. Cca 7 mm ve středu obrazovky, 10 mm po krajích a 12 mm v rozích. Navíc se můžete rozloučit s tzv. hover efektem – najetím myši/kurzoru. (A prosím přestaňte tomu říkat „hůvr“ – to je značka vysavače.)

Průměrný americký basketbalista má velikost prstu 19 mm. Just saying.
Psaní je utrpení
Psaní na mobilní klávesnici je utrpení. O to víc, že často nemáte správnou klávesnici, a musíte tak přepínat kvůli zavináči, číslicím atp.
Tady je 12 tipů, jak zlepšit mobilní formuláře:
1. Neptejte se na blbosti
Věc, která vám asi nejvíc pomůže, je zmenšit počet formulářových polí na absolutní minimum. Ptejte se jen na věci, které jsou z pohledu uživatele důležité.
Já teď vedu boj o to, aby se vás banka neptala na příjmení za svobodna. Zatím jsem to vyhrál pro muže, kde detekujeme typická pánská jména/příjmení bez -ová a rodné příjmení schováváme. Ale bojuji i za vás, ženy.
Moje diskuse s oddělením risku v bance:
Já: „Chtěl bych zrušit pole rodné příjmení.“
Banka: „To nejde.“
Já: „Proč ne? Lidi to otravuje.“
Banka: „Potřebujeme to.“
Já: „Proboha proč? Vdané ženy lépe splácí úvěr?“
Banka: „Ne, chytáme tak potenciální teroristy.“
Já: „Nene?! A kolik jste jich chytli?“
Banka: „…“
2. Nenuťte uživatele psát
Množství políček je jedna věc. Ale druhá je samotný formát políček. Zkuste to navrhovat tak, aby formulář opticky vypadal jednoduše. Protože je jednoduší něco jedním tapnutím vybrat než něco vypisovat na klávesnici (tzv. interakční cena). Jak to udělat?
- Předvyberte obvyklé volby.
Pokud 80 % a více lidí volí jednu volbu, tak ji předvyberte. A pamatujte si, co si uživatel zvolil minule. - Neptejte se na věci, které můžete zjistit sami.
Doplňujte informace, které si můžete zjistit bez uživatele – například zemi podle IP adresy, typ kreditky pomocí prvních 4 čísel.

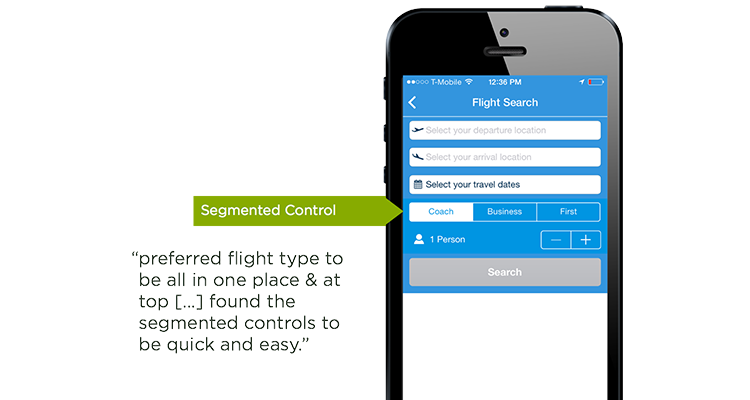
- Steppery a segmenty namísto dropdownu.
Dropdown – zvlášť na mobilu – je smrt. Trvá dlouho něco vybrat, musíte vícekrát ťupat na obrazovku a nevidíte všechny volby najednou. Lepší než vypisovat počet osob na klávesnici je použít + a -. Lepší než dropdown pro 2-4 volby je tlačítko (segment) – tady příklad zaškrtnutého Coach.
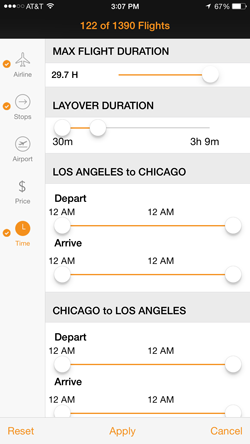
- Slider namísto polí s hodnotami
Spíše než vypisovat minimální a maximální hodnotu, je lepší použít slider. Ale… hodnoty by měly skákat v nějakých rozumných intervalech. A měly by být vidět nad posuvníky ve slideru. Navíc slider není dobrý pro výběr přesných hodnot.Taky pozor na to, že část lidí bude na čáru u slideru ťupat, a tam je dost problematické určit, který posuvník se má na to místo posunout. Proto dost často šílím z posuvníků na Alze, a radši bych to doplnil do formulářového pole.Existuje zajímavý kompromis, kdy se formulářová pole umístí nad slider a jejich obsah se mění s posouváním posuvníků. Je to ale experimentální vzor a tak bych to testoval.

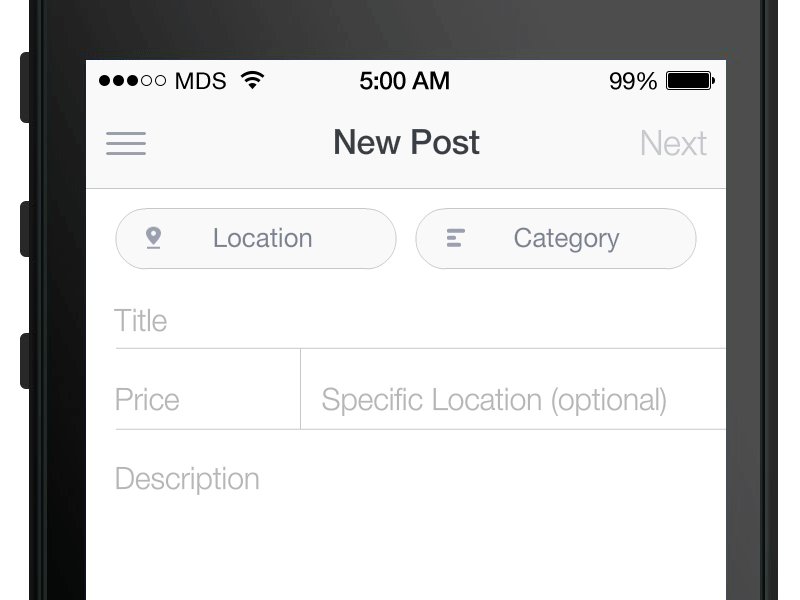
3. Popisy polí nad nebo plovoucí
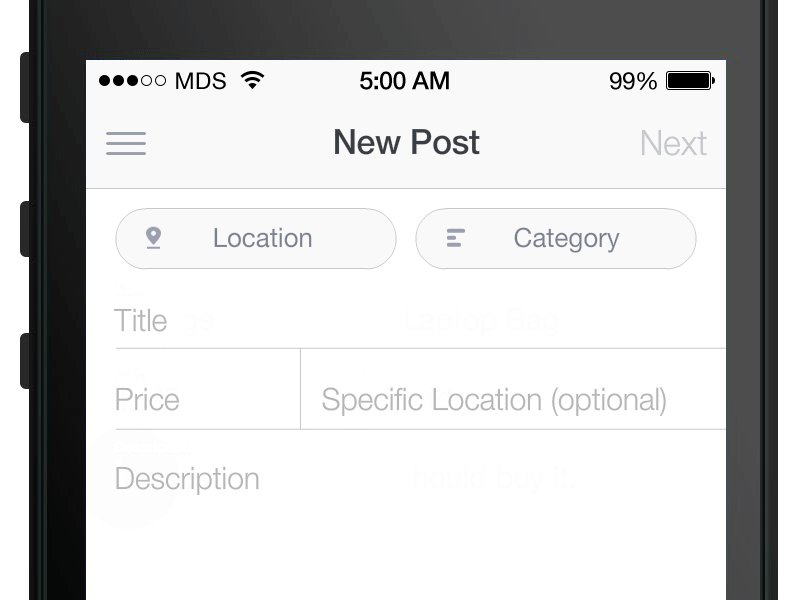
Nejhorší, co můžete udělat, je mít popis pole uvnitř samotného pole.

Protože:
- formulář vypadá vyplněný,
- nemůžete ukázat příklad nebo formát vstupu,
- ale hlavně u vyplněného formuláře si to nemůžete zkontrolovat, protože nevíte, co do kterého políčka patří.
Špatné je dávat popis polí nalevo od pole (u mobilu na výšku). Protože musíte zmenšit samotné pole a často se do něj nevejde vše, co chcete napsat. Navíc při ťupnutí dovnitř pole se vám toto pole posune doleva a vy tak nevidíte popis pole.

Jak z toho ven? Dejte popis polí:
- nad formulářové pole pro mobil na výšku,
- nalevo od formulářových polí pro mobil na šířku,

- Nebo použijte plovoucí popisy, které šetří místo.

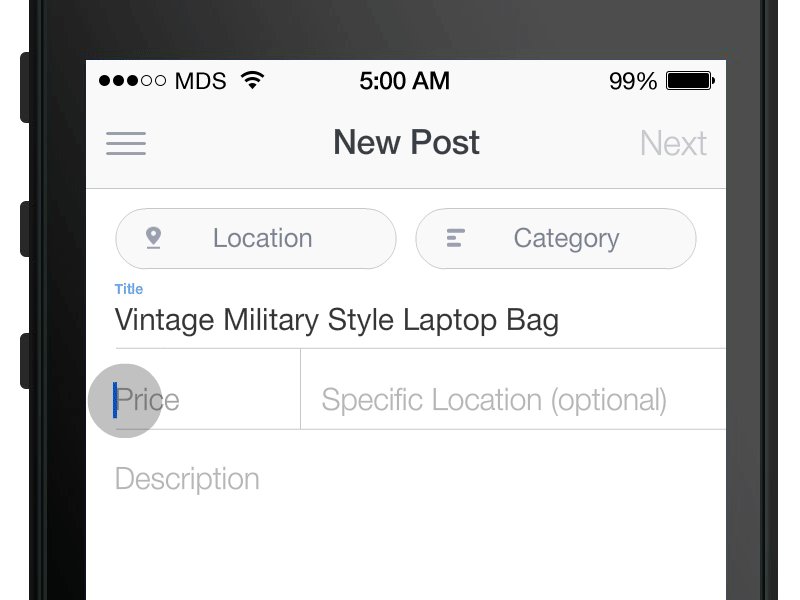
4. Ukažte vyplňované formulářové pole, autofocus
Je důležité, aby uživatel viděl na to, co píše. Zní to jako banalita, ale občas se to nepovede. Berte v úvahu to, že vám klávesnice zakryje 30-50 % displeje mobilu, a občas zakryje i právě vyplňované pole. Většina prohlížečů se ale už snaží vám aktuálně vyplňované pole ukázat.

Druhá důležitá věc je tzv. autofocus – ohraničení aktuálně vyplňovaného pole. Zase je to standardní chování prohlížečů, ale lze ho vypnout. Nedělejte to. Snižujete tak orientaci uživatelů.

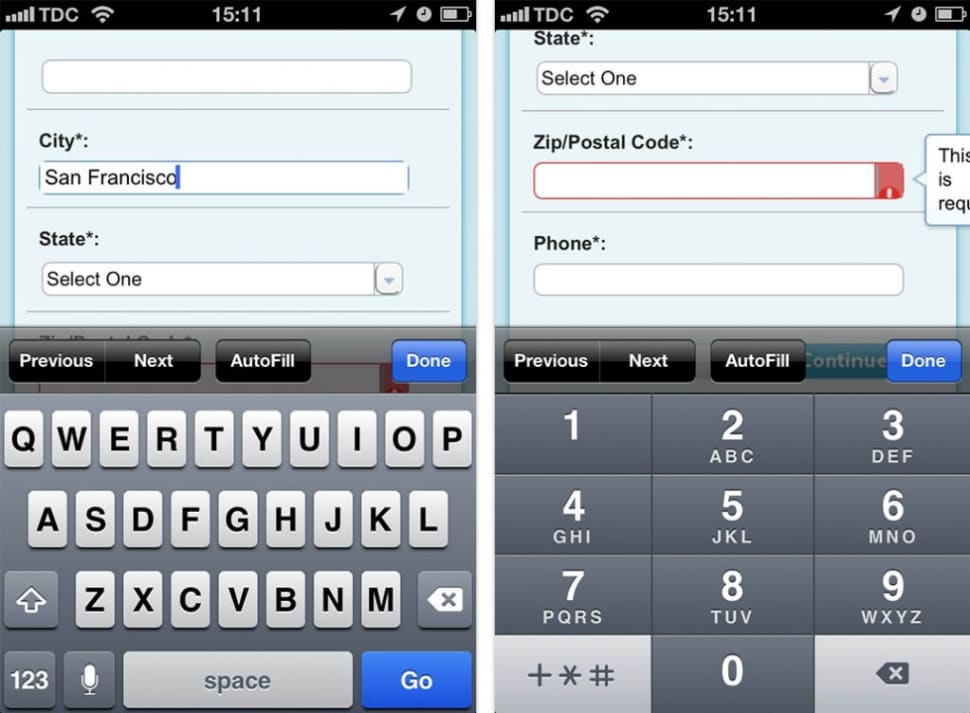
5. Ukažte správný typ klávesnice
Uživatelům ušetříte hodně práce, když jim ukážete tu správnou klávesnici na mobilu.

Typy klávesnic jsou:
- text
- heslo
- url
- telefon
- vyhledávání
- číslo
- rozsah
- datum
- čas
- týden
- měsíc
- barva
Fajn drobnost je též u ulice zapnout tzv. auto-capitalize – začnete tak psát s první velkým písmenem. U jiných políček je to naopak na škodu (uživatelské jméno) a je dobré to vypnout.
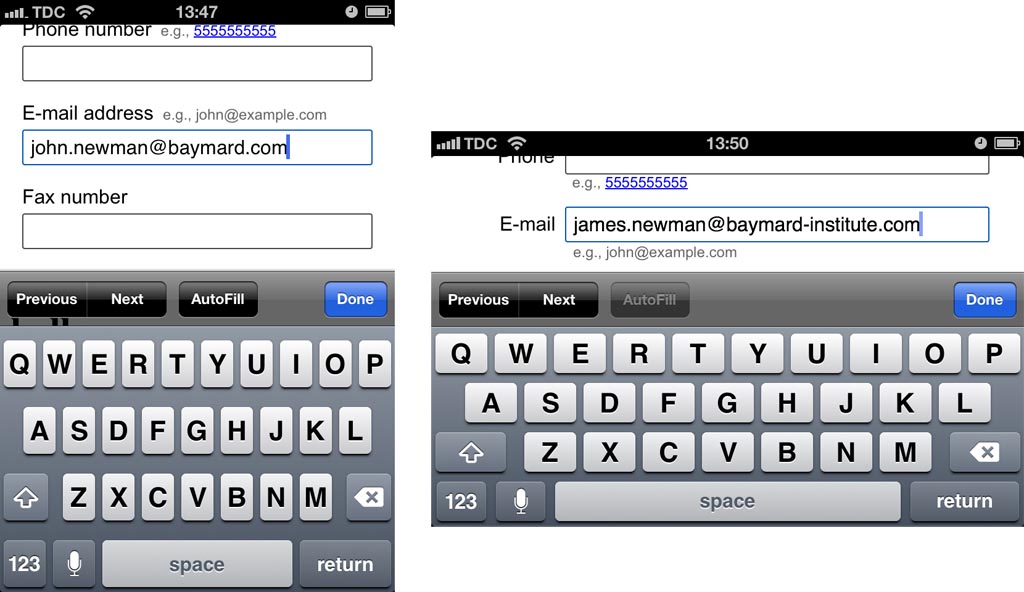
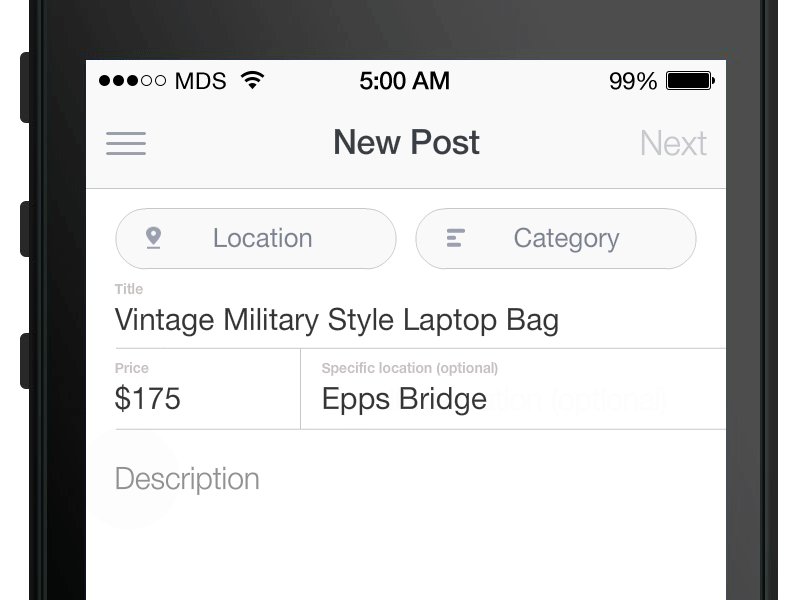
6. Délka pole odpovídající vstupu
Je důležité, aby formulář vypadal na první pohled jednoduchý. Můžete toho docílit mj. tím, že uzpůsobíte šířku formulářových polí délce vstupu. Například PSČ bude mít 6 míst (5 čísel a případná mezera) atd.
Navíc tím indikujete, jak dlouhý text od uživatele očekáváte.
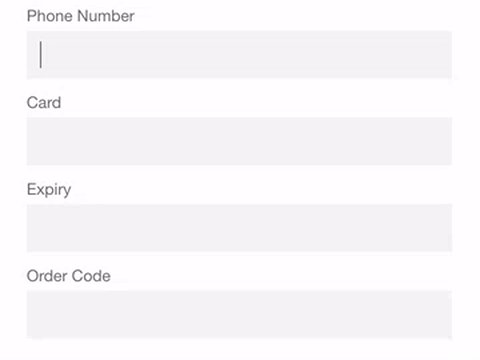
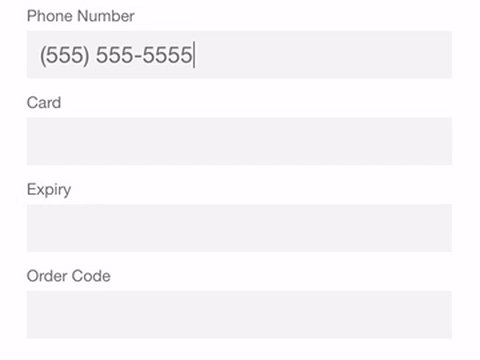
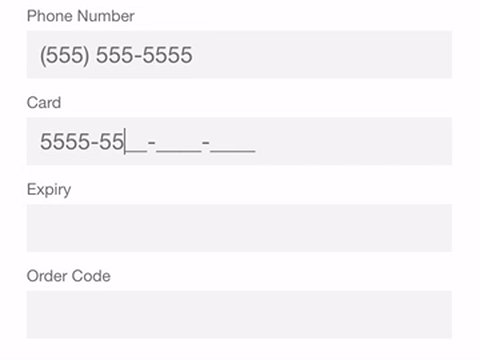
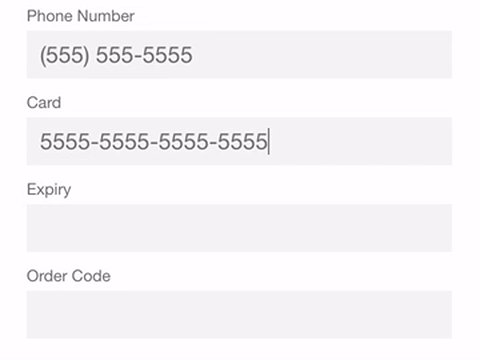
7. Tolerance při zadávání formátu (tel. číslo, číslo karty) nebo maska
Nepředepisujte uživatelům přesný formát obsahu pole. Trocha tolerance je na místě. Zvlášť u číselných vstupů, jako je telefon, číslo kreditní karty, psč.
Typicky telefon je docela oříšek, zvlášť v případě, že chcete i cizince z celého světa. Protože:
- chytrá část světa vám to napíše s předvolbou
- Američani téměř vždy bez předvolby
- délka samotného čísla se může lišit podle státu (Solomonovy ostrovy mají 5 čísel, maximum je 15)
- lidi používají kromě čísel mezerník, pomlčku, podtržítko, závorky a tečky.
Můžete tomu trochu pomoct tím, že použijete masku na vstupu.

Nedávno jsem u amerického e-shopu trochu soptil, protože nešlo vyplnit číslo u města. Takže místo Praha 4 jsem psal Praha čtyři. A pamatuji si na spílání Asiatů, kteří měli dvoupísmenné jméno (Li Po). Hodně formulářů mělo minimální počet písmen vyšší. To by se z toho jeden Po.
8. Live validace
Většinou na mobilu neuvidíte celý formulář. Je proto důležité, abyste se nemuseli k chybně vyplněným polím vracet.
Zjistit, kde máte chybu až po kliknutí na tlačítko, je pozdě. Navíc musíte zaskrolovat nahoru, opravit chybu, sjet dolů a kliknout na tlačítko znova.
Daleko lepší varianta je automaticky kontrolovat každé políčko po vyplnění. Luke Wroblewski testoval validaci po odeslání vs. live validaci a zjistil:
- 22% zlepšení odeslání formuláře,
- 22% méně chyb,
- 31% zvýšení spokojenosti,
- 42% snížení času pro vyplnění formuláře.
Pár tipů:
- Nevalidujte hned při kliknutí do pole (onFocus). Je to otravné.
- Můžete validovat až po opuštění pole (onBlur), ale taky to není úplně ideální.
- Pokud validujete při každém napsaném znaku, tak čekejte, až uživatel dopíše. Tzn. 0,5-1 sekundu.
Zrovna dneska jsem psal klientovi, že ve slevovém kódu má validaci moc rychle a člověk pak nestačí napsat celý text. Navíc mu při chybě zmizí formulářové pole. Úplně vidím, jak si uživatelé rvou vlasy a posílají nás do horoucích pekel.
9. Ukažte heslo
O frustraci s hesly jsem už psal. Na mobilu je to – jako obvykle – ještě o trochu horší.
Pokud je na e-shopu uživatel nucený si zažádat o poslání hesla, tak 75 % uživatelů nákup nedokončí.
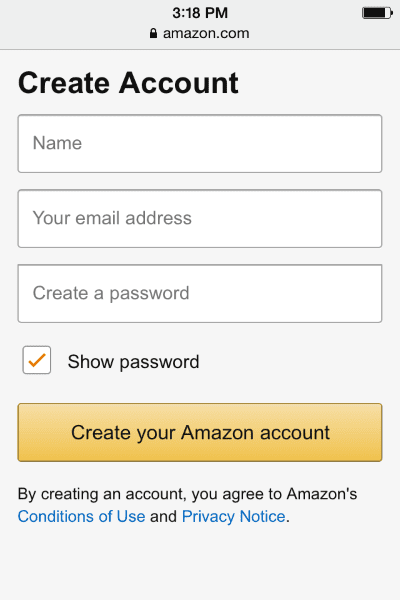
Amazon si prošel následujícím vývojem.
- Nejprve neukazoval heslo vůbec.
- Poté jste si mohli heslo ukázat tím, že kliknete na odkaz.
- A v tuhle chvíli máte heslo od začátku viditelné a můžete ho kliknutím na odkaz skrýt.

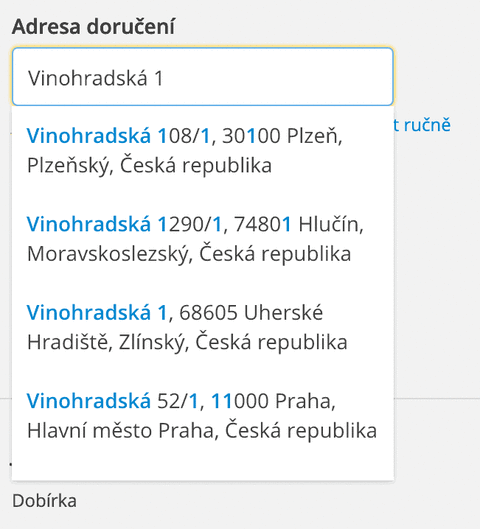
10. Chytrý našeptavač adresy
Jedna z možností, jak lidem ušetřit hodně psaní, je našeptávač ulice. V ideálním případě napsáním začátečních písmen ulice a vybrání ulice vyplníte i PSČ a město.

Má to ale několik úskalí:
- Doporučuji nemít v našeptávači i číslo ulice, protože tím dramaticky zvyšujete počet položek na výběr. Například u Vinohradské ulice se z toho zblázníte, protože má přes 200 čísel. Číslo ulice dejte jako separátní políčko nebo to minimálně otestujte.
- Neukazujte víc než 10 položek. Protože pak budete muset mít scrollbar a to je na mobilu smrt.
- Dejte možnost napsat i ulici, kterou nemáte v databázi. Databáze nejsou úplné, a pokud tak neučiníte, tak lidem z neznámé ulice fakticky znemožníte nakoupit. I tak část lidí bude předpokládat, že se musí „vejít“ do navrhovaných možností.
- Názvy ulic ukazujte až po 5 znacích. Dřív to nemá smysl, protože budete mít příliš mnoho možností.
- Odolejte pokušení dát celou adresu do jednoho řádku. Je tam příliš velký prostor pro chybovost a podle Baymardu to trvá déle než standardní formulář. Schválně si to zkuste na e-shopu O2 (alespoň tam mají možnost zadat adresu ručně).
Pokud necháte ulici bez našeptavače, tak můžete alespoň podle PSČ doplnit město.
11. Geolokace, biometrická autorizace (otisk, face id), foťák a hlas
Mobil je sofistikované zařízení, kde máte gyroskop, kompas, GPS chip, čtečku otisku prstů, foťák, mikrofon atd. Tak proč toho nevyužít…
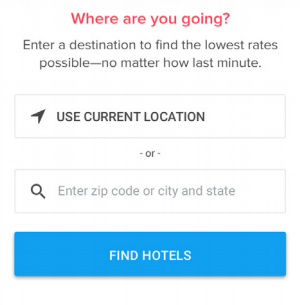
Přesná pozice
Asi nejčastější možnost – kliknutím na tlačítko použít moji pozici jste schopni zjistit místo na zeměkouli s přesností 10-20 metrů. A odpadá vám tak ptaní se na adresu.
Ideální využití pro:
- výběr nejbližší pobočky (mluvím o vás Zásilkovno a Uloženko),
- cestu k cíli a směr,
- odhad vzdálenosti a času příchodu/příjezdu.
Hlas
Většina mobilů umožňuje místo psaní vkládat text hlasem. U nás se to zatím zas tak moc nepoužívá, ale Google, Apple i Amazon dupou do svých chytrých naslouchacích zařízení (Echo, HomePod, Alexa) o 106. Proč tedy neumožnit nahrát hlasovou zprávu nebo nadiktovat text zprávy takto.
Ideální v případě, že máte zaměstnané ruce. Ale no tak! Třeba při řízení vozidla.
Biometrická autorizace
Lidi si nepamatují hesla. Respektive 82 % lidí si nepamatuje hesla. A 5-10 % uživatelů si žádá vygenerování nového. Budoucnost patří biometrické autorizaci. Ať už otiskem prstu nebo pomocí FaceID.
Trochu mě z toho mrazí, protože FBI odblokovává telefony pomocí otisku prstu mrtvých lidí. Ale to je na jiný článek (prstu, ha).
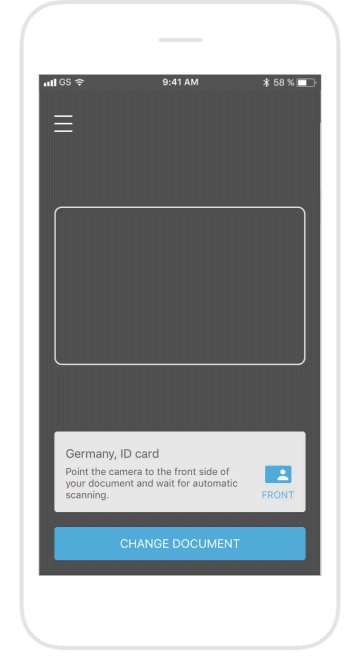
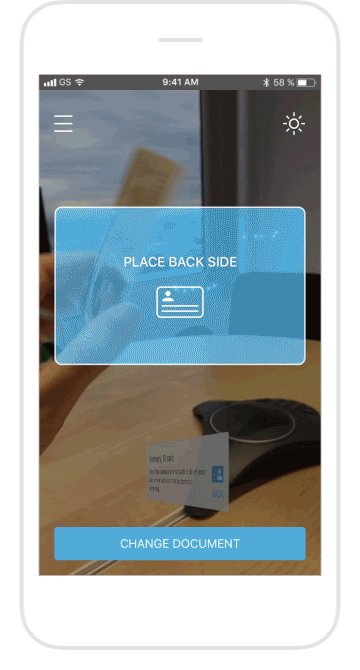
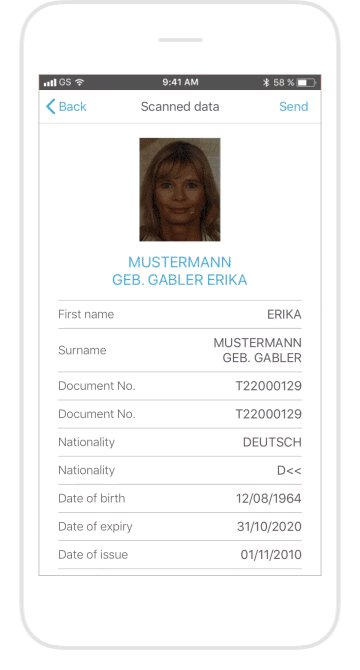
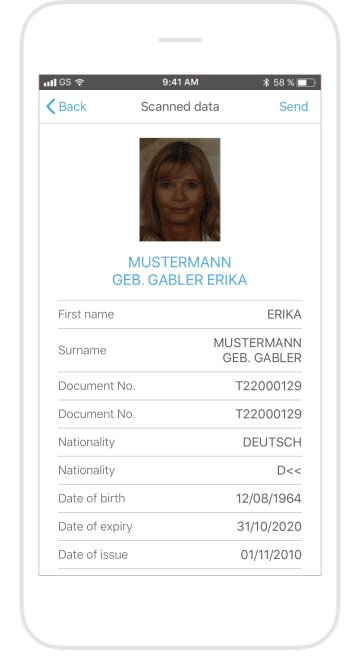
Foťák a čtení dokladů
Za mě nejlepší funkce foťáku je automatické čtení dokladů. Ať už je to platební karta nebo občanský průkaz. Protože místo přepisování detailů platební karty jen ukážete mobilu kartu – to je pecka. A část mobilů už to má v sobě implementováno.

Tohle je od služby BlinkID, která zatím neumí české občanky. Ale blýská se na lepší časy.
David Rektorys – product owner Depozitniho squadu.“U nás v Monetě pracujeme se skvělým systémem ZenID od firmy Trask, který vytěžuje s 98% přesností a dělá okolo toho různé fraudové kontroly. Nyní budeme implementovat také modul, který dělá to samé s debetními platebními kartami.“…
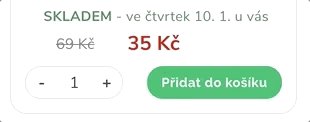
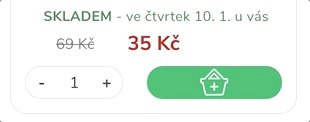
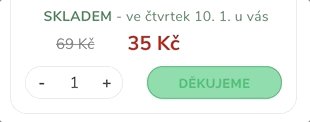
12. Tlačítka a prodleva při kliknutí
Tlačítka jsou má další oblíbená věc po formulářích. Ale specificky na mobilu je věc, která se vám na desktopu nestane.
Dvojklik a poslání dvou objednávek.
Řešením je drobná – cca sekundová – prodleva mezi kliknutím a znovuaktivací tlačítka. S výhodou se dá použít animace. Má to takto například Zoopy.

Závěr
Část doporučení je shodná pro desktop i mobil. Ale mobil má určitá specifika, na která je dobré pamatovat. Tak si na mě vzpomeňte, až vás zas bude něco na mobilu s… vytáčet jsem chtěl říct.
Zdroje:
https://speckyboy.com/10-methods-for-optimizing-your-forms-for-mobile-devices/
https://conversionxl.com/blog/reduce-form-fields/
https://conversionxl.com/blog/mobile-forms/
https://conversionxl.com/blog/form-design-best-practices/
https://www.formstack.com/blog/2017/screens-optimize-forms-mobile/
https://www.conversion-uplift.co.uk/web-form-design-best-practices/
https://divante.co/blog/optimizing-mobile-commerce-conversion-rates-cro-mcommerce/
https://www.smashingmagazine.com/2018/08/best-practices-for-mobile-form-design/
https://uxplanet.org/mobile-form-usability-2279f672917d
https://uxplanet.org/10-rules-for-efficient-form-design-e13dc1fb0e03
https://www.nngroup.com/articles/gui-slider-controls/
https://baymard.com/blog/mobile-form-usability-label-position
https://developers.google.com/web/fundamentals/design-and-ux/input/forms/





Smysluplná debata