Domovská stránka je nejnavštěvovanější stránka vašeho webu. Bohužel. Protože kvůli tomu připomíná pohádku o pejskovi a kočičce, jak vařili dort.
Všichni tam chtějí mít všechno. Nakonec proto je tak populární animovaný slider, protože můžete odpálit toho blbečka ze [doplňte vámi nejvíce nenáviděné oddělení] argumentem, že mu tam přidáte jeho vlastní slide.
Je to o to horší, že domovská stránka má největší šanci se dobře umístit ve výsledcích vyhledávačů.
Z mého pohledu ale musí domovská stránka splňovat jen dvě základní věci:
- udělat dobrý první dojem,
- dostat vás co nejrychleji pryč (na další stránku).
Oba dva body jsou důvodem, proč nevymýšlet bejkárny. Čím méně budete návštěvníka nutit přemýšlet, tím lépe.
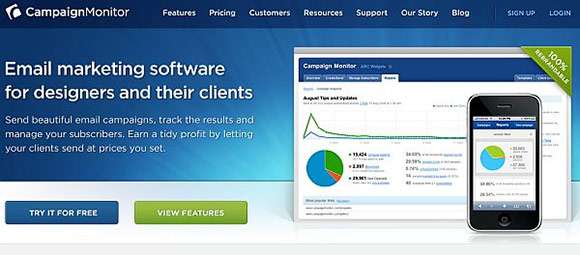
Když to přeženu, tak vám stačí jedna věta o tom, co děláte, jedna hezká a zároveň užitečná fotka a jedno výrazné tlačítko. Samozřejmě to trochu zjednodušuji. A vy byste měli taky.
80 % interakce dochází nad ohybem. Většina lidí vám skrolovat nebude, nebo jen v rychlosti.
Pojďme se podívat na to, co by na domovské stránce být mělo…
Co musí domovská stránka mít?
Logo
Teď asi hodně lidí naštvu. Jak vypadá logo, není důležité. Pokud máte špatný produkt nebo službu, tak vás hezké logo nezachrání. Pokud máte skvělý produkt nebo službu, tak si vystačíte s ošklivým logem. Jako třeba donedávna Google.
Každopádně logo dejte do levého horního rohu. A na kliknutí z jakékoliv stránky by se měl uživatel dostat zpět na domovskou stránku.
Navigaci
Jsou dva druhy navigace. Vodorovná a svislá.
Pokud máte málo položek, volte vodorovnou.
Pokud máte středně položek, volte svislou – musí se ale vejit na monitor bez nutnosti skrolovat.
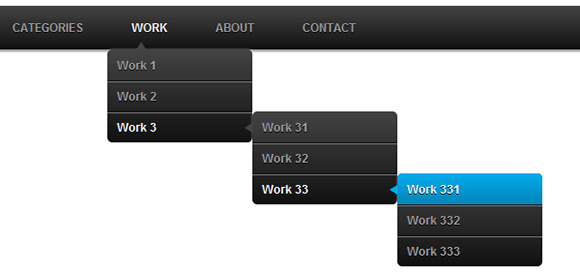
Pokud máte hodně položek volte kombinaci vodorovné jako primární a svislé jako sekundární. Určitě se vyvarujte toho, že budete mít vícenásobné zanořování v roletových meníčkách. Je to nepřehledné a náročné na přesnost kliknutí.
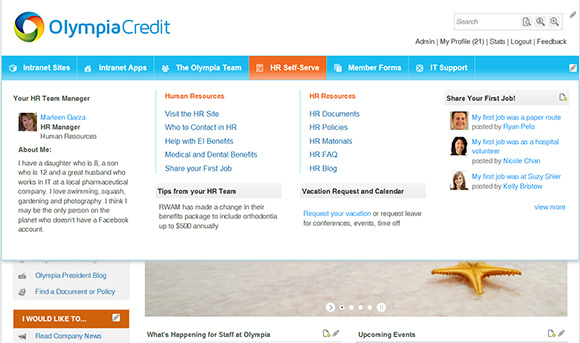
Ještě o něco horší je tzv. mega-menu. Pokud už jej nutně musíte mít, tak je důležitá přehlednost a rozčlenění.
Sekce, ve které zrovna jste, by měla být nějak odlišená. Třeba barvou.
Posledním tlačítkem napravo/dole by měl být kontakt.
Výhoda oproti konkurenci (Unique Value Proposition)
Nejdůležitější prvek na domovské stránce. Jedná se o kombinaci nadpisu, podnadpisu a možná pár odrážek. UVP musí odpovědět na otázky (říkejte si je afektovaným hlasem své pubertální dcery):
- O čem ta stránka je?
- Co tu můžu udělat?
- Má to pro mě užitek?
- Proč bych si to měla koupit tady a ne jinde?
Lidi jsou extrémně netrpěliví. Máte přibližně 8 sekund, než návštěvník přejde na další stránku. A je jen na vás, zda to bude stránka konkurence, nebo další stránka na vašem webu.
Takže až budete vymýšlet nadpis, tak se nesnažte být vtipní, vychytralí a úžasně kreativní.
Nedávno jsem přednášel na Marketing Mixu, a jejich slogan byl Živá voda pro váš marketing. Počkat. Cože?
Držte se těchto ověřených receptů na dobrý nadpis:
- Řekněte, co to je.
- Řekněte, co tím získají.
- Řekněte, co tím můžou udělat.
Jak vytvořit dobrý nadpis je na samostatný newsletter, ale chtěl jsem vás aspoň naťuknout.
Cílovka
Miřte na konkrétní specifickou skupinu uživatelů a jejich specifický problém. Vím, že je to strašidelné. Ale kobercové nálety v současné době nefungují. Vůbec.
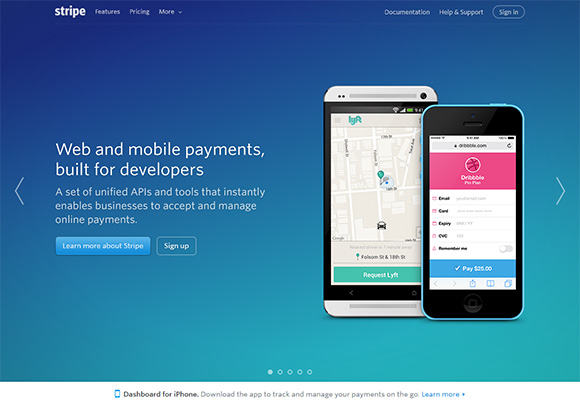
Naprosto jasně a přehledně to má např. Stripe. Platební brána pro programátory. Stručné, jasné, přehledné.
Nedávno jsem se bavil s klientkou, která prodává auta. A distributor chce, aby měli všichni dealeři stejné stránky. Bavili jsme se o tom, že to musíme nějak obejít, abychom se odlišili. Protože auta jsou stejná.
Nakonec jsme vymysleli konfigurátor auta pro ženy (a mě). Protože jsem co se týče auta průměrná žena, tak když mi začnete říkat něco o zdvihu, vstřikování, kubických centimetrech, abs, … tak mě z toho chytaj vaječníky.
Primární akce (call to action)
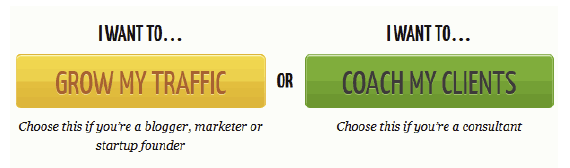
Barry Schwartz má úžasnou přednášku o paradoxu výběru. Čím více možností lidem dáte, tím méně z nich se pro něco rozhodne. Musíte – v dobrém – lidi trochu vést za ručičku a říct jim: teď udělej tohle.
Na druhou stranu nemůžete žádat o něco, co v tu danou chvíli je nereálné. Takže ne: Dobrý den, já vám podržím, ale Dobrý den, já vám ty dveře podržím. Snažte se jim nabídnout další logický krok v procesu objednávky.
Na webu namísto dveří dejte:
- demo
- ebook
- newsletter
- whitepaper
- webinar
- více informací
- blog
- tutorial
- kurz
A ideálním způsobem je tlačítko. Výrazné tlačítko, jak barevně, tak textově.
Nejoblíbenější služby/produkty
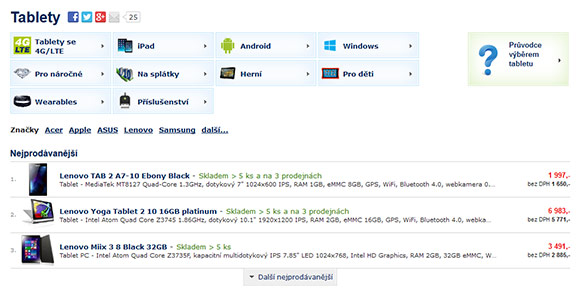
Návštěvník stránky se po úvodní orientaci bude pídit po tom, co je u vás nejlepšího. Nejlepšího z pohledu ostatních návštěvníků. Je proto dobré mu v tom pomoct, a nabídnout mu nejčastější volby. Ať už je to top 5 produktů/kategorií, nejčastěji využívané služby atp.
Rozhodně tím nemyslím ho spamovat 8 nabídkami slevových akcí, 28 produkty, co musí mít každá hospodyňka před Vánoci a podobnými nesmysly.
Představte si, že s někým mluvíte v baru a on se vás zeptá, co děláte, a čím nejvíc pomáháte zákazníkům. Stačí na to prostě lidsky odpovědět, není to žádná věda. Teda je, říká se jí UX.
Textový obsah
Poradím vám jeden fígl, který mám od Joanny Weibe. Ideální text je ten, který zní z úst zákazníka. Takže jděte na fóra, čtěte recenze, mluvte se zákazníky.
Lepší text, než jaký vymyslí zákazníci sami, nikdy nikdo nevymyslel.
Dejte si pozor na odborné výrazy. Měl jsem klienta, který prodával brýle. Normálně říkáte brýlová skla, správně jsou to brýlové čočky. Ale čočky jsou pro mě do očí, tomuhle říkám skla.
Měli jsme debatu na téma použití nesprávného, ale frekventovanějšího výrazu, který používají zákazníci.
Každopádně lidi na webu příliš nečtou, a pokud ano, tak nejdříve obsah prolétávají.
Moc se mi to sem nechce dávat, ale… z hlediska SEO je důležité, aby měla stránka alespoň 500 slov. Snažně vás prosím, aby ta slova dávala smysl.
Viditelný kontakt
Měli byste mít viditelně – nejlépe v pravém horním rohu – kontaktní údaje. Ideální je telefon, a to zdarma.
Další možností je online chat, ale tady to berte trochu decentně a necpete se lidem do obličeje. Je to stejně příjemné, jak když na mě vlítne prodavačka se slovy: Potřebujete s něčím pomoct? ve chvíli, kdy jsem špičkou nohy překročil práh obchodu.
Fotky a obrázky
Vizuální informace mozek vstřebává tisícinásobně rychleji, než text. Navíc obrázek prý vydá za 43,1 slov (bohužel už nevím, kde jsem tohle četl).
Doplňte proto UVP o tematické obrázky. Ať už je to fotka produktu, používání nějaké služby, atp. I ve chvíli, kdy je vaše nabídka trochu neuchopitelná, jako například software, tak chtějí lidi vidět obrázky.
Ale prosím vyvarujte se pitomých obrázků z databank. Takže žádné podávání ruky, tymolínové úsměvy rasově vyvážených skupinek kravaťáků atp. V odborných kruzích se tomuhle říká business porno.
Rychlost nahrávání
Rychlost zobrazení stránky je extrémně důležitá. Google dokonce uvedl, že je to jeden z faktorů ovlivňujících pozici ve výsledcích vyhledávače.
Snažte se o to, aby se vám viditelný obsah nad ohybem nahrál do dvou sekund. Cokoliv delšího znamená ztrátu návštěvníků.
Můžete si to zkontrolovat přímo na Google Page Speed.
Závěr
Ať už uděláte jakékoliv změny, bez A/B testování se nepohnete dopředu. Nemáte křišťálovou kouli a tohle je nejlepší způsob, jak dlouhodobě zlepšovat váš web.
Už jsem vám říkal, že na to mám certifikát? :)














Smysluplná debata