Byla sobota 26. dubna 2003, když se Aron Ralston vydal na jednodenní trek do kaňonů v Utahu. Při sestupu omylem odjistil velký balvan, který mu skřípl pravou ruku. Nikomu neřekl kam jde a telefon neměl v horách signál.
Mezitím mu docházela voda a jídlo. Dvě burrita a 350 ml vody není moc. A pohnout s 360 kg balvanem taky nešlo. Po třech dnech začal mít halucinace, a pomalu mu začalo docházet, že si bude muset pomoct sám.
Pátý den mu došlo jídlo i voda, tak začal pít vlastní moč. Do kamene vyškrábal datum a vlastní jméno a na telefon nahrál pro příbuzné rozloučení. V noci se mu zdálo o tom, že si hraje se svým budoucím dítětem a že je bez ruky.
Ráno šestého dne mu začala skřípnutá ruka odumírat. Tak si zlomil obě kosti, ruku si podvázal a reklamním Švýcarským nožíkem si ji uřízl. Trvalo to asi hodinu. Následně jednoruč slanil 20 m skálu a po deseti kilometrech narazil na Nizozemskou rodinu na výletě. V té chvíli měl o 18 kg méně a chyběl mu litr a půl krve. Přežil.
A proč vám tenhle příběh vyprávím? Protože dropdown by pro vás mělo být to uříznutí ruky – až ta úplně poslední možnost.
Už vás slyším, jak říkáte: „Ondro, ty zas přeháníš.“ Tentokrát ne. Ale vezmu to postupně.
Výhody dropdownu
- Zabírá málo místa.
- Všechny možnosti jsou už předem správně.
- Funguje ve všech prohlížečích.
- A lidi jsou na něj zvyklí.
To všechno beru, ale… tady jsou nevýhody:
Nevýhody dropdownu
- Volby v dropdownu nejsou na první pohled vidět. Nevím, zda budou dvě nebo jich bude 50, aniž bych na dropdown kliknul.
- Výběr z dropdownu je na více kroků. Kliknutí na dropdown, skrolování a výběr volby a na mobilu navíc zavření dropdownu.
- Jednotlivé možnosti dropdownu nejsou typicky seřazené podle oblíbenosti, ale abecedy nebo náhodně.
- Dropdown s mnoha volbami – například výběr státu – je masochismus. Hlavně na mobilu, kde nemůžete použít klávesnici pro první písmeno. A to buďte rádi, že nejste z Anglie, kde nevíte, zda hledat England, Great Britain nebo United Kingdom.
- Navíc na mobilu často vidíte jen cca 4 možnosti a uskrolujete se k smrti.
Výborná skeč Michaela McIntyra o nákupu lístků do kina přes internet. A dropdownech.
Legrace stranou, pojďme si ukázat, jak to udělat lépe a radostněji. Rozdělím to podle počtu voleb.
1 volba
Nesmějte se. Ne fakt.
Ano, nedává to žádný smysl. Ano, je to na Alze.

Pokud máte jen jednu volbu, nedává smysl uživateli vůbec dávat na výběr. Prostě mu to buďto oznamte, nebo mu to neukazujte vůbec.
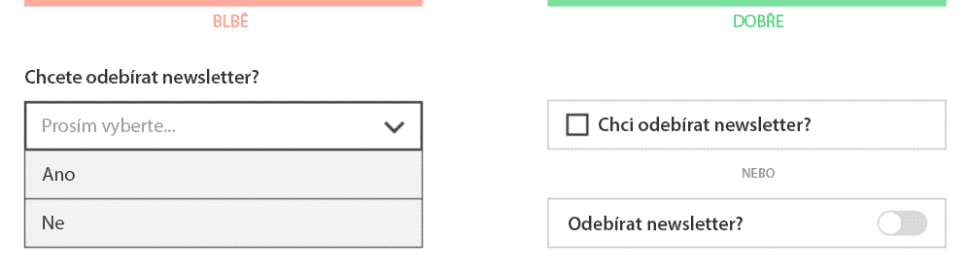
Volba ano / ne
Další situace, kde dropdown nedává smysl. Typické otázky:
- jste stávající zákazník,
- chcete dostávat push notifikace,
- jste politik nebo osoba blízká.
Všude tady byste měli použít buďto checkbox nebo toggle (šoupátko). Checkbox pro volby Ano/Ne, šoupátko pro volby Zapnuto/Vypnuto.

2 až 5 voleb
Pokud máte navzájem se vylučující volby, a nemáte jich mraky, tak je dobré je ukázat všechny. V té chvíli jsou nejvhodnější radiobuttony nebo dlaždice.

Mírný problém nastává ve chvíli, kdy máte dlaždice a jen dvě volby. Musí z toho být jasné, která volba je vybraná. Já si občas pomáhám i ikonou fajfky. Protože se ukazuje, že například podbarvená a orámovaná dlaždice s volbou je nedostatečná a lidi na ni přesto klikají (zdravím Báru).
Mnoho jasných voleb
Pokud uživatel ví přesně, co chce zvolit, tak místo dropdownu je lepší mu dát formulářové pole s filtrací podle napsaného textu. Ideální pro volbu státu, letiště, profese atp.

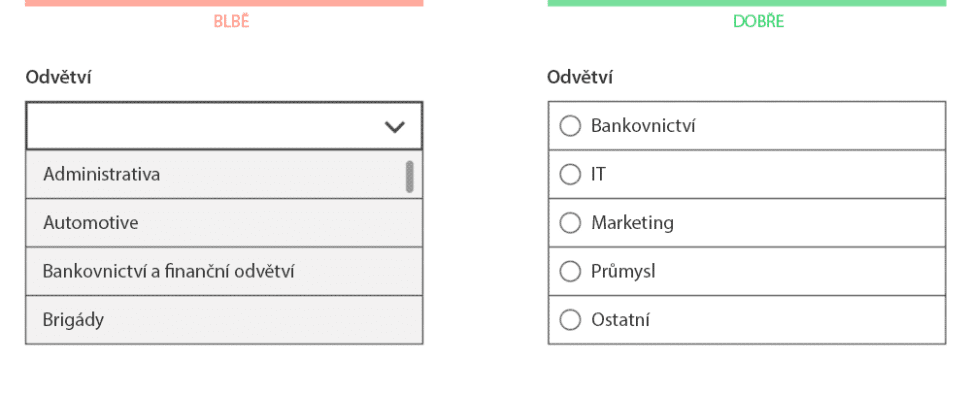
Mnoho nejasných voleb
V případě, že nevím přesně, co bude na seznamu je fajn ukázat nejčastější volby a zbytek schovat pod volbu Ostatní. Uspokojím tak 80-90 % uživatelů, aniž bych je nutil proskakovat hořícími obručemi. A když už mi někdo zvolí ostatní, tak mu prostě ukážu kompletní seznam jako další formulářové pole.

Vždy preferujte méně práce uživatele
Dva příklady. Weby s alkoholem, kde se mě ptají na rok narození. A exspirace platební karty. V obou případech je – i na mobilu – jednodušší napsat pár čísel, než skrolovat v dropdownu a vybírat.

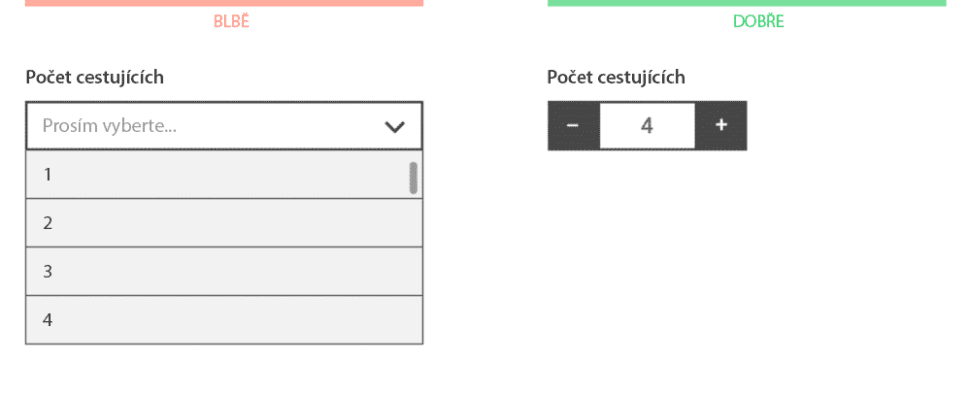
Množství nebo počet
Pokud chcete vědět počet (cestujících, kusů zboží), ideální je tzv. stepper. Má to Booking.com a buďte si jistí, že to testovali horem dolem.


Škála hodnot
Pokud máte škálu hodnot, která různě skáče, tak optimální je posouvátko. Ideální v případě cenového rozpětí u produktů. Mějte ale na paměti, že to není úplně vhodné pro:
- vkládání přesných hodnot,
- hodnota musí být vidět nad prstem, který posuvník posouvá.
A určitě ukažte minimální a maximální hodnoty.

Ale například pro velikost bot bych spíš zvolil dlaždice s velikostmi. Protože potřebujete ukázat, které velikosti už nejsou skladem. Tohle se hodí například pro splatnost půjčky atp.
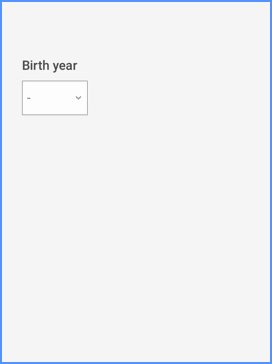
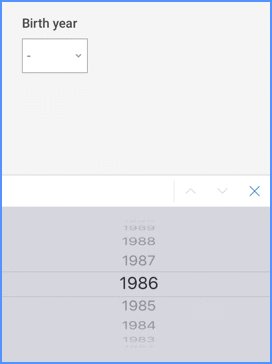
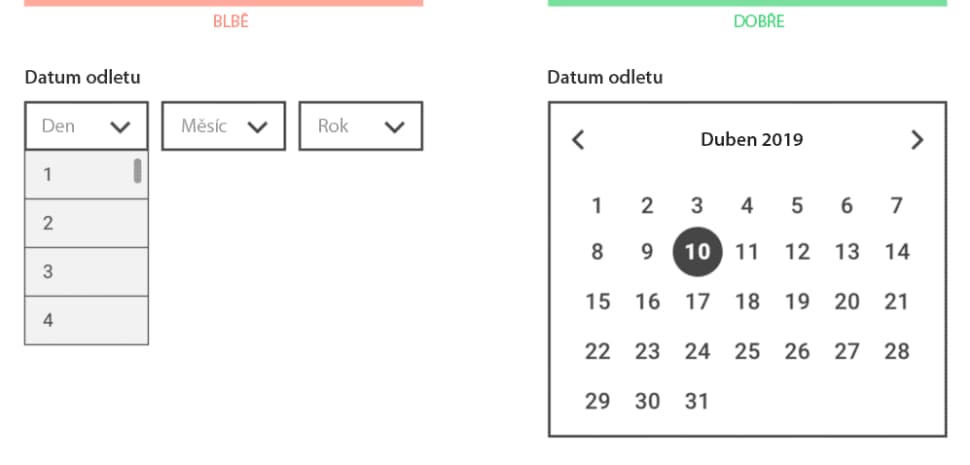
Datum
Jedno slovo. Kalendář. Všichni jsou na něj zvyklí z mobilů i papíru. Část prohlížečů to dokonce umí nativně, když je poprosíte o tzv. date picker.

Ale ať vás ani nenapadne ukazovat kalendář pro to, abyste se zeptali na datum narození. Protože listovat po měsících v mém případě 42 let zpátky mě může vrhnout do značných depresí a budu si muset koupit rychlé červené auto.
Někdy je dropdown nevyhnutelný
Stejně, jako se nevyhnete hamburger meníčku, tak jsou situace, kdy je dropdown nejlepší volba. Nebo spíš nejméně špatná volba.
Mějte ale na paměti několik doporučení:
- Použijte smysluplný popis pole.
- Jednotlivé položky seřaďte smysluplně.
- Nejčastější volbu předvyberte.
- Pokud to jde, zkuste se neptat vůbec.
Zdroje:
https://baymard.com/blog/drop-down-usability
https://www.lukew.com/ff/entry.asp?1950
https://medium.theuxblog.com/mobile-dropdowns-revisited-17358ceb5340
https://www.fuckdropdowns.com/
https://www.nngroup.com/articles/drop-down-menus/
https://medium.com/@kollinz/dropdown-alternatives-for-better-mobile-forms-53e40d641b53
https://uxdworld.com/2018/05/06/7-rules-of-using-radio-buttons-vs-drop-down-menus/
https://baymard.com/blog/drop-down-usability
https://baymard.com/blog/custom-dropdowns-cause-issues
https://en.wikipedia.org/wiki/Aron_Ralston





Smysluplná debata