Pro každého z nás existuje pár věcí, které nás vytáčí. Nad čím většina ostatních jen mávne rukou jako nad banalitou, to jiného člověka rozpaluje doběla. No a u Lucky jsou to drobečky. Má na ně nějaký šestý smysl, protože co já vidím až s lupou, co ona zmerčí na 3 metry.

Teď jsem ale zjistil, že je věc, která je horší než drobečky! Je to rozpouštědlo toluen, kterému Lucka – nevím proč – říká toulen. Udělal jsem tu chybu, že jsem před obědem začal čistit podlahu na záchodě po malování. A začaly se dít věci téměř nadpřirozené. Lítaly ovladače od televize a jiné drobné předměty, a mírumilovná Lucinka se změnila v zuřivého býka frkajícího a hrabajícího kopytem.
Asi nebylo nejchytřejší ji v té chvíli opravovat výslovnost. Zbytek dne jsem se schovával v dětském pokoji.
Nicméně drobečky nejsou jen spouštěč emocí, ale i důležitá součást webu.
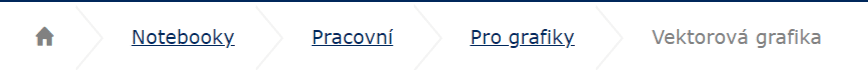
Vypadají většinou takto:

Drobečková navigace
Termín drobečková navigace (breadcrumb navigation) vznikl z pohádky o Jeníčkovi a Mařence. Když je otec vyhnal z domu, tak si cestu zpátky značili tak, že upouštěli drobečky. Obdobně používal Théseus červenou nit, když šel do labyrintu zabít Minotaura. Všem třem to pomáhalo se vrátit bezpečně zpátky.
A stejně užitečné je to i pro vás. Díky drobečkové navigaci získáváte potřebný kontext, protože často začínáte na stránce zahrabané uvnitř webu.
Drobečkovka vám odpovídá na otázky:
- Kde to jsem?
Vidíte svou současnou pozici v rámci celého webu. - Kam můžu jít?
Chápete strukturu stránek a nemusíte se často zabývat klasickou navigací. Ideální hlavně na mobilu. Často drobečkovou navigaci používají uživatelé pro přechod detail produktu – kategorie nebo výpis výsledků.
Další výhodou je to, že tento prvek zabírá málo místa a že na něj jsou uživatelé zvyklí.
Kdy drobečkovou navigaci (ne)použít?
Drobečky dávají smysl použít, když máte strukturu stránek ve 3 a více úrovních (homepage – kategorie – produkt). Pokud máte pár desítek stránek a správně nastavené kategorie, tak jsou drobečky zbytečné. Jelikož aktuální pozici většinou ukazujete v navigační liště.
Jak lidi používají drobečkovou navigaci
Nejčastější použití drobečkové navigace je přesun z detailu produktu zpět do výpisu kategorie. Pokud se vám nelíbí aktuální produkt, máte jednoduchou možnost se podívat na další podobné produkty v dané kategorii.

Problém nastává ve chvíli, kdy se vracíte do kategorie, ve které jste před tím aplikovali filtraci a/nebo řazení. Při použití drobečků vám často tyto úpravy mizí a vracíte se tak do čisté kategorie. A to vůbec nepočítám s tím, že jste na detail produktu dorazili z výpisu vyhledávání.
2 druhy drobečkové navigace
Hierarchická
Tato varianta kopíruje vaši strukturu kategorií, podkategorií a produktů. Je to optimální ve chvíli, kdy se na detail produktu dostáváte nelineárně. Například z reklamy na homepage, výsledků vyhledávání nebo z jiných webů. Pak je pro vás prioritní se podívat na další podobné produkty a navštívit nadřazenou kategorii.
Historická
V situaci, kdy si výpis produktů filtrujete a řadíte, tak chcete, abyste se dostali z detailu zpět na vámi upravené výsledky. A tady dává větší smysl použít takzvanou historickou drobečkovou navigaci, kde vidíte jednotlivé vaše kroky.
Pokud ale přijdete s požadavkem na dvojí drobečkovou navigaci k programátorovi, tak vám strčí myš, kam vám slunce nesvítí. Co tedy s tím?
Tak kterou?
Ideální je kombinace obou. Zkoušel jsem najít český e-shop, kde by to bylo takhle udělané, ale marně. Nejblíž je tomu kasa.cz, která si pamatuje filtraci a řazení, když se vrátíte do kategorie. Bohužel ale většina uživatelů bude předpokládat, že kliknutím na název kategorie přijdete do „čisté“ kategorie.
I v zahraničí je tato implementace spíš ojedinělá, Baymard uvádí 7 % e-shopů.
Tady příklad eBags. Drobečky mají: Home > Backbacks > Laptop Backpacks > Back to results.
Takže poslední odkaz vás vrátí zpět na výpis včetně všech filtrů, řazení i pozici ve stránkování.
Tady bych zauvažoval i o otočení: Back to results | Home > Backbacks > Laptop Backpacks > Produkt

Drobečková navigace na mobilu
Podle Baymard Institutu 65 % e-shopů neukazuje na mobilu drobečkovou navigaci! Já si myslím, že na mobilu je ještě víc potřeba než na běžném počítači. Ze dvou důvodů:
- Na mobilu je daleko méně jasné, kde se uživatel nachází.
- Bez drobečků nutíte uživatele používat navigaci zhusta schovanou v hamburger menu.
Ukazovat jen jednu nadřazenou kategorii?
Ne. Zní to svůdně, ale tím, že neukážete celou cestu lidem komplikujete pochopení, kde se nachází. Navíc nemají možnost přeskočit na vyšší kategorie a musí jít jen po jedné.

Zkrátit dlouhou drobečkovou navigaci a mezifáze schovat do tří teček?
Ne. Klade to příliš velké nároky na pochopení a interakci.

Zalomit dlouhou drobečkovou navigaci do více řádek?
Ne. Je tam velké riziko toho, že se ukliknete.

Jak tedy zkrátím dlouhou drobečkovou navigaci?
- Vynechte homepage.
- Vynechte název produktu.
- Nedělejte příliš úrovní navigace.
- Pokud se to i tak nevleze, udělejte to swipovací. A ukazujte konec té drobečkovky.
Tipy
Liší se tu hodně doporučení od Nielsen Norman, Baymard i ostatních autorit v UX. Takže to berte jako mírně subjektivní doporučení ode mne.
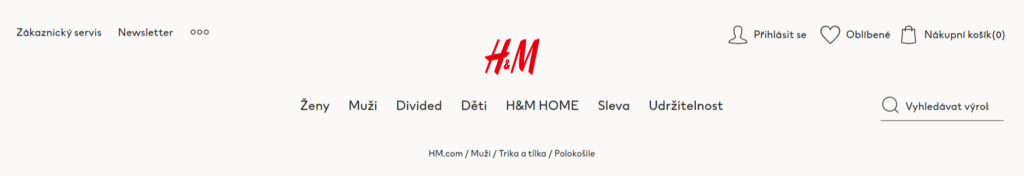
- Drobečkovou navigaci dejte nahoru a doleva
Hned pod hlavičku. HMko to má na střed a ještě s lomítky a je to dost nepochopitelné.

- Použijte mezi odkazy znak >
Ostatní znaky jsou mírně zavádějící, ať už je to lomítko (které značí volbu mezi variantami), pomlčka nebo šipka doleva. Subjektivně se mi šipka doleva líbí, přeci jen je to cesta zpátky, ale uživatelé si na to podle mého ještě nezvykli. - Dejte kolem drobečkové navigace dostatek prostoru,
zvlášť na mobilu – minimální oblast, na kterou se dá pohodlně kliknout je 7 krát 7 mm. - Odkazy podtrhujte
Opět hlavně na mobilu, kde není hover stav. Aby bylo jasné, že na to jde kliknout. - Aktuální stránku nedávejte jako odkaz
Já v poslední době nedávám název aktuální stránky vůbec, ani na desktop verzi. Přijde mi to zbytečné, když hned pod tím je samotný název velkými písmeny. - Odkaz na homepage dejte jako ikonu
Pokud máte na mobilu fakt problém s místem, tak si dokážu představit, že začnete až kategorií. Lidi se na homepage holt dostanou kliknutím na logo.
Závěr
Ďábel je u drobečkové navigace skrytý v detailu. Ale pokud si z tohoto článku máte odnést jen jednu věc, tak to, že na mobilu je fakt důležitá.
Zdroje:
https://baymard.com/blog/ecommerce-breadcrumbs a Baymard Pro
https://baymard.com/blog/implementing-mobile-hierarchy-breadcrumbs
https://www.nngroup.com/articles/breadcrumbs/
https://uxdesign.cc/breadcrumbs-for-desktop-ux-design-youre-doing-them-wrong-70fe62e6180e
https://uxmag.com/articles/design-guide-breadcrumbs
https://uxplanet.org/breadcrumbs-for-web-sites-what-when-and-how-9273dacf1960





Smysluplná debata