Po A/B testování párků v rohlíku zas něco trochu akčnějšího.
Chris Goward říká, že 80 % úspěšných testů testuje obsah. A dává to smysl, web je z velké většiny textový obsah (a zbytek je pornografie nebo koťátka).
Doporučuji se zaměřit na stránky, které vám vydělávají nejvíce peněz, tzn.:
- košík a objednávkový proces,
- oblíbené stránky kategorií,
- nejprodávanější produkty,
- produkty ve slevě/akci,
- domovská stránka,
- kontakt.
Zjistíte to jednoduše tak, že si stránky v Google Analytics seřadíte podle výnosnosti (dollar index).
Použijte úderná slova
Zrovna dneska jsem řešil pro svého klienta (pojišťovnu) text na tlačítku. Když jsem viděl tlačítko s textem: „Odeslat formulář“, tak jsem vypěnil víc, než Konarovská u špatné velikosti podprsenky.
Vždycky používejte aktivní čas a vybízejte k akci. Text tlačítka by měl doplňovat zákazníkovu větu začínající na: Chci _______ .
A motivací uživatele není odesílání formuláře, nad tím se nikdo neukájí. Motivací je například Získat výhodnější pojištění.
Zkuste použít slova jako:
- Získat
- Dostat
- Začít
- Ukázat
- Stáhnout
- Vybrat
- Přidat
- Vzít
- Koupit
Takhle to například dělá Apple.

Tohle funguje ještě lépe v případě hédonických produktu (zbytečnosti, které chceme), viz můj článek o Efektivní tištěné reklamě (bod 7).
I změnou jedné věty lze takto dosáhnout o 93 % lepší konverze.
Starý text: Bez skvrn od potu se budete cítit lépe. Nový text: Skončete se skvrnami od potu!

Použijte čísla

Čísla na začátku souvisí i s tím, že většinou čteme jen první 2 slova (11 písmen), a jsou snadno pochopitelná.
Vyvolejte emoce
Jak říkával můj kamarád Luboš: Zážitek nemusí být kladný, hlavně, když je silný. Proto jsem zastáncem toho, aby má kočka prožila každý den všechny emoce. Načež jí začal honit s laserovým ukazovátkem po bytě.

Zlost, bázeň, úzkost. Tím nechci říct, abyste uživatele strašili. Spíš dokázat, že emoce hrají velkou roli v rozhodování.
Použijte:
- silová slova, která vyvolávají emoce,
- slovní spojení, které používá váš cílový zákazník (u brýlí například skla vs. očnice),
- přímou řeč.
Ideální je, pokud máte zajímavý produkt. Například manšestráky s pruhy vodorovně.

Nebo stačí, když máte koule na to udělat něco jiného, jako Jirka Chomát a Martin Pecina (mj. oba kolegové dýmkaři). Ano, má to pozadí, co tahá za oči. Ano, má to jen jednu velikost textu. Ale je to jiné a zapamatovatelné.
Vyprávějte příběhy
Lidi ze serveru SignificanObjects.com koupili levné cetky a vymysleli k nim poutavé příběhy, které použili v inzerátech. Produkty pořídili za 128 dolarů, a díky příběhům v inzerátech prodali za 3612 dolarů!
A to není špatné, když se vám investice vrátí třicetkrát.

Využijte prostor nad ohybem (1. obrazovku)
Podle klasického Paretova pravidla trávíte 80 % času na stránce, aniž byste skrolovali. Jakob Nielsen tohle potvrzuje eye-trackingovou studií.

Takže prosím žádné:
- animované pozadí,
- slidery,
- obří fotky bez kontextu,
- reklamy přes půlku stránky.
Naopak byste tam měli mít:
- logo,
- telefon,
- košík,
- neschovanou navigaci (tzv. hamburger nebo kebab menu),
- fotku produktu(ů),
- cenu,
- tlačítko koupit.
Samozřejmě záleží, na jaké stránce jste, ale chápeme se.
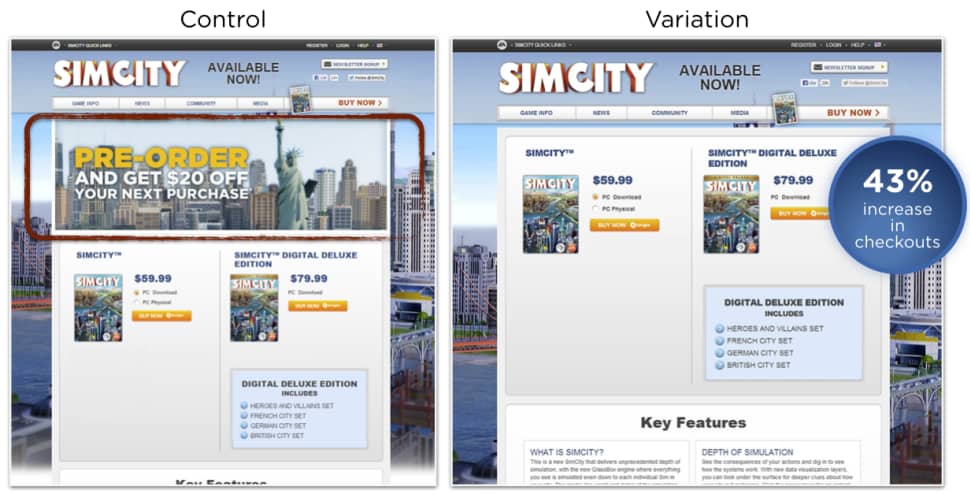
Tady například došlo odstraněním jednoho obtěžujícího banneru ke zvýšení konverzí o 43 %.

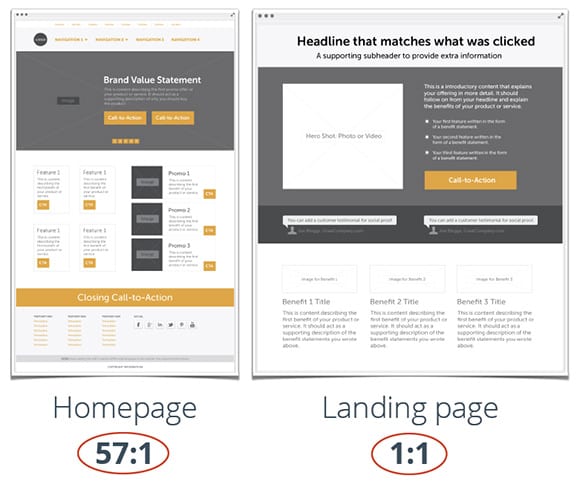
Jedna stránka=jeden cíl
Tohle je mantra Oliho Gardnera z Unbounce. Má to dvě výhody:
- uživateli bude naprosto jasné, co má udělat dál, a
- výrazně se zjednoduší design stránky.
A to, že jednodušší stránky více vydělávají už víme.

Nebo koukněte na případovou studii, kdy zjednodušením stránek výrobce oken dosáhli zvýšení konverze z 0,75 na 2,95 %
Vizuální tok na stránce
Lidi mají přirozenou tendenci hledat ve všem systém. A jsou v tom dobří, protože na tom často závisel jejich život.

V Poynter Institutu zjistili, že uživatelé mají tendenci upírat pozornost na největší prvky. Takže čím větší (kontrastnější), tím lepší (více naší pozornosti).
Není to nic tak objevného. Řadil bych to do stejné škatulky, jako když dostala firma zadání zjistit, co nejvíce chutná myším. Po velmi podrobném (čti drahém) výzkumu zjistili, že sýr :). Tak tohle bych prezentovat klientovi nechtěl.
Docela užitečné je si udělat seznam prvků na stránce. A následně si ho seřadit podle důležitosti. Pomůže vám to si ujasnit, jaká má být hierarchie na stránce.
Pomůžu vám:
- tlačítko koupit
- cena
- fotka produktu
- …
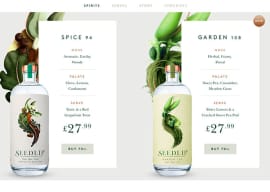
Hezky to má například Harry’s.

Jednoduché, čisté, přehledné. Možná je to i tím, že se rád holím :).
Výrazné tlačítko
Graficky i textově. Nechci se opakovat, takže poukážu na mé články o tlačítcích a call-to-action.

Zbavte se balastu
Zkuste si vzít stávající stránku a postupně mazat věci, které nejsou naprosto nutné. A pokračujte, dokud tu stránku „nerozbijete“. Pak se vraťte o krok zpět a máte ideální stránku z pohledu uživatele. A vlastního zisku.
Protože uživatel se rozhoduje o tom, zda si produkt koupí, 2,5 sekundy. Alespoň podle této studie.
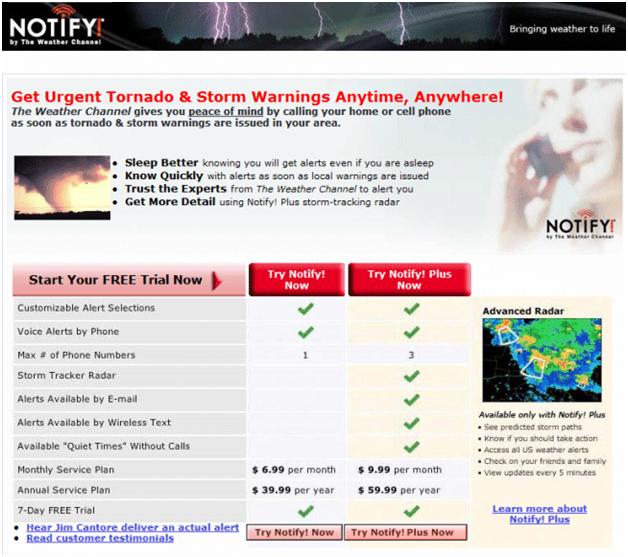
Zde je hezký přiklad služby upozorňující na tornáda.
Verze před:

a verze po zjednodušení:

Výsledkem bylo zvýšení konverze o 225 %.
Zjednodušení můžete použít i v samotném košíku. Co většinou doporučuji je zbavit se:
- navigace,
- patičky,
- ikon sociálních médií,
- volitelných formulářových polí,
- tlačítka košíku v samotném košíku (nebo ho mít aspoň neklikací).
Jediná věc, na kterou by se mělo dát kliknout je tlačítko odkazující na další krok objednávky. Trochu přeháním, ale fakt jen trochu.
Závěr
Pokud by vám tohle nestačilo, tak se můžete podívat na mé předchozí tipy, jak zlepšit váš e-shop.
P.S.: Minulý týden jsem byl nějaký psavější.

Nejdřív jsem napsal článek o tom, jak má z psychologického pohledu vypadat efektivní reklama. Nicméně to bylo tak ukrutně dlouhé, že jsem vám to radši do e-mailu neposílal. Ale jelikož se to na sociálních sítích docela líbilo (5násobná návštěvnost), tak jsem si řekl, že by vám to mohlo přijít užitečné.

No a pak jsem napsal ještě článek na web podnikatel.cz s názvem 7 způsobů, jak využít instinkty zákazníka proti němu.





Smysluplná debata