Expert na zvyšování konverzí je takový UX přítel s benefity. Akorát místo sexu umí textařinu, přesvědčivost, tvorbu a vyhodnocování A/B testů. A taky je kvůli tomu, kolik testů dopadlo jinak než předpokládal, skromnější.
Mezi UX designérem a CRO expertem není až takový rozdíl. Expert na konverze vám akorát návrhy dotáhne do bodu, kdy víte, která změna má jaký dopad na váš byznys (obrat, ziskovost, lifetime value). A zatímco UXák bude víc kopat čistě za uživatele, tak CRO expert bude víc tlačit na to, aby to klientovi vydělávalo. Dlouhodobě.
Co nejčastěji chtějí klienti (od UX designéra)?
Pokud jste odpověděli wireframe, tak vás zklamu.

Podle Nielsen Norman to jsou interaktivní prototypy. Představte si je jako jednotlivé statické stránky propojené navzájem. A může to být jednoduše pomocí míst, kam se dá kliknout. Nebo včetně nějaké animace mezi jednotlivými stránkami. Až po html prototypy, kde se to chová jako téměř regulérní web (včetně třeba interaktivních kalkulaček s hýblátky a funkčními formuláři).

Jednoznačná výhoda interaktivních prototypů je to, že jdou otestovat na uživatelích.
A pro externí klienty je druhým nejčastějším případem grafika jednotlivých stránek. Je to dané tím, že klienti – logicky – UX nerozumí a lépe se jim chápe výsledek ve vizuální podobě.
Pamatuji si klienta, který viděl rukou načrtnuté wireframy a pokládal to za grafiku. Takže jsem musel vysvětlovat, že to je jen struktura.
A co nejčastěji chtějí klienti od CRO experta?
Správně. Zvýšit obrat/zisk. Pomocí A/B testování. Ale… má to dva háčky:
- Aby CRO expert věděl, co má testovat, tak si potřebuje udělat pořádnou CRO/UX analýzu.
- A pokud nemáte návštěvnost testované stránky v desítkách tisíc uživatelů měsíčně nebo vyšších stovkách konverzí, tak na A/B testování zapomeňte. Ale nevěšte hlavu, i tak je dost dalších možností, jak web zlepšit. Jen to nebude tak vzrušující, jako se dívat v přímém přenosu na výsledky testu (ale to byste stejně dělat neměli, protože zvyšujete šanci, že zvolíte tzv. false positive).
S čím vám pomůže expert na konverze?
Fáze: Zadání projektu
Analýza (Google) Analytics

Jedna z prvních věcí, které při analýzách řeším, jsou data.
A to ve dvou krocích:
- Správné nastavení GAček (většina klientů to má špatně)
- Na co koukám (a nekoukám), abych si udělal realistickou představu
Cílem je zjistit, kde jsou na webu problémová místa a vytipovat si, co si ověřit na uživatelích. Ono to funguje i naopak, z uživatelského testování budete mít seznam problému a je důležité si potvrdit, zda tím problémem trpí velká část uživatelů.
Test prvního dojmu
Lidi jsou netrpěliví. A tak máte cca 5 sekund na to návštěvníka webu zaujmout. A proto se dělají tzv. pětisekundové testy. Uživatelům se ukáže web na 5 sekund a pak se ptáte na první dojmy.

Já se většinou ptám:
- Čím se web zabývá?
- Jaké jsou výhody / proč tam nakupovat?
- Vypadá stránka důvěryhodně?
- Co byste dělali dál?
- Chcete k tomu něco dodat?
Nejčastěji používám Usabilityhub.
Mousetracking
Jeden z mých oblíbených nástrojů. Sleduji na něm kliknutí, skrolování myši a pohyb uživatelů na webu. Fajn je, že o tom uživatelé nevědí (pokud si nepřečtou GDPR kecy) a tak se chovají přirozeně. A nedochází tam k Hawthorne efektu.

Z mousetrackingu zjistíte:
- kam lidi klikají (a neklikají),
- jak daleko zaskrolují,
- jak se pohybují skrz web,
- kde odpadávají,
- a kde jsou frustrovaní (v některých nástrojích),
- jak používají formuláře a filtry.
Mezi mé oblíbené nástroje patří:
Analýza použitelnosti a přístupnosti
Tyto analýzy jsou takový základ, než se pustíte do něčeho složitějšího. Potřebujete zjistit, zda s tím lidi s jakýmkoliv omezením nemají problémy. A zda tam nejsou (technické chyby), které snižují použitelnost. Třeba že v určité kombinaci operační systém/prohlížeč se nedá kliknout na tlačítko nebo se rozbije grafika webu.
A ne, není to jen o slepých uživatelích.
Fáze: Analýza konkurence
Analýza konkurence
Potřebujete vědět, co dělá konkurence. A nejen to. Hlavně, co dělá dobře a co špatně. A od toho je analýza konkurence. Představte si to jako SWOT analýzu pro víc firem najednou. Vyjde vám z toho, jaké bitvy máte vzdát a kam napřít úsilí tak, abyste získali nefér výhodu. Která se bude konkurenci špatně dohánět.
Dva články na toto téma:
Tvorba výhod(y) oproti konkurenci a UVP
Z analýzy konkurence vám vyplyne, co musíte mít, protože:
- Už je to standard (třeba doprava zdarma nebo platba kartou).
- To nemá nikdo jiný a potenciální zákazníci to chtějí.

Často tyto výhody bývají v pruhu nad nebo pod navigací, aby byly vidět na každé stránce. My jsme to teď implementovali pro dva klienty. Navíc jsme se ptali uživatelů, které výhody jsou pro ně důležité a zda jsme na něco nezapomněli. A ukázalo se, že jedna výhoda lidi nezajímá a na jednu jsme zapomněli.
Na to, jak vymyslet konkurenční výhodu, jsem psal samostatný článek. A tady Value Proposition Canvas.
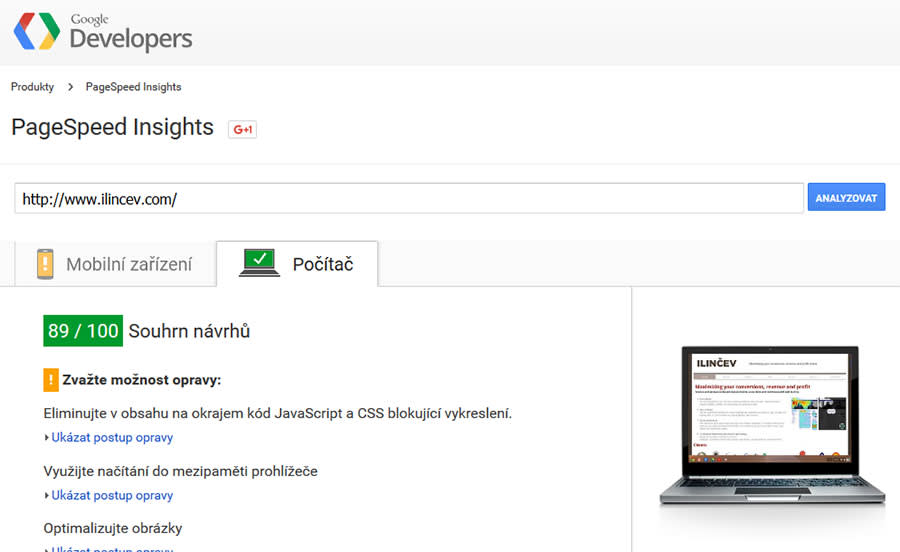
Rychlost nahrávání
Jak nikdy nemám 100% jistotu, že mnou navržené změny budou prospěšné, tak tohle je jediná výjimka. Zrychlením webu nemůžete nic pokazit. A Google tomuto parametru dává čím dal větší váhu. Logicky, když víc než polovina uživatelů je na mobilu.

Nejčastějším problémem mnou analyzovaných webů bývá:
- příliš velké a nesprávně komprimované obrázky,
- … pak dlouho nic,
- a pak složitost webu (moc requestů), nezaplá komprese na webu, nesdružené css a js soubory.
Tady máte 9 způsobů, jak zrychlit web. Pokud to s rychlostí myslíte vážně, tak oslovte Martina Michálka nebo Jakuba Kašparů.
Fáze: Uživatelský výzkum
Dotazníky
Dlouho jsem dotazníky ignoroval. Protože mě to, jako uživatele, vždycky obtěžovalo. Ale poslední dobou tím obtěžuji uživatele docela rád. Protože jsou z toho zajímavé výstupy.
Ptejte se ale opravdu jen na to, co je důležité. Má oblíbená otázka při odchodu z webu bez provedení cílové akce je: „Co vás odradilo od nákupu/registrace?“. Případně se ptám: „Proč odcházíte?“ nebo „Co můžeme zlepšit?“ Ano, je to trochu brutální, ale zkoušel jsem chodit kolem horké kaše a lidi nechápali, co se jich ptám. Tak jsem upřednostnil pochopitelnost nad etiketou.

Můžete tak například zjistit věci, které nejsou na první pohled patrné. Třeba že máte drahou dopravu nebo vám chybí oblíbená platební metoda. Zvlášť důležité je to u zahraničních trhů, kde nemáte dostatečnou znalost lokálního prostředí. Honza Kvasnička by vám mohl vyprávět.
Používám na to Hotjar.
Hloubkové rozhovory
Osobně jim říkám jen rozhovory. Protože hloubkové je jen hezký výraz pro dlouhé. Osobně dělám rozhovor s majitelem firmy, lidmi z obchodu a zákaznické podpory. Uživatele radši zpovídám v rámci uživatelského testování. Zabiji tak dvě mouchy jednou ranou. Výhoda je to, že se dozvíte opravdové motivace, zvlášť když použijete Sokratické dotazování. Na druhou stranu je to strašně časově náročné. Takže to dělám, až když na mně klient klečí.

Persony
Další věc, kterou nemám rád. Ale jsem v menšině. Je to tvorba typických uživatelů a jejich profilů. Před 40 lety s tím Alan Cooper udělal díru do světa, minimálně pro firmu Body Basics. Ale pro mě je to příliš abstrahované a náchylné na špatný výklad. Tady příklad person pro Dáme jídlo.

Tady jsem psal o nákupních personách.
Typické úkoly (use cases) a scénáře
Tohle už mě naopak baví. Na základě analýz dat a lidí vytvoříte typické úkoly, které návštěvníci webu dělají. Zkuste o tom přemýšlet v kombinacích. Takže například:
- Nový vs. stávající uživatel.
- Přihlášený vs. nepřihlášený uživatel.
- Začátečník vs. profi uživatel.
A pak scénáře:
- Zkuste si vybrat produkt (americkou lednici).
- Vyhledejte letenku z A do B bez přestupů v první půlce června.
- Zjistěte, které telefony v kategorii 2simkové jsou nejoblíbenější.
- Objednejte si produkt a pak jej v 14denní lhůtě vraťte.
- Kontaktujte zákaznickou podporu.
- Zjistěte, kde je nejbližší pobočka a kdy mají otevřeno.
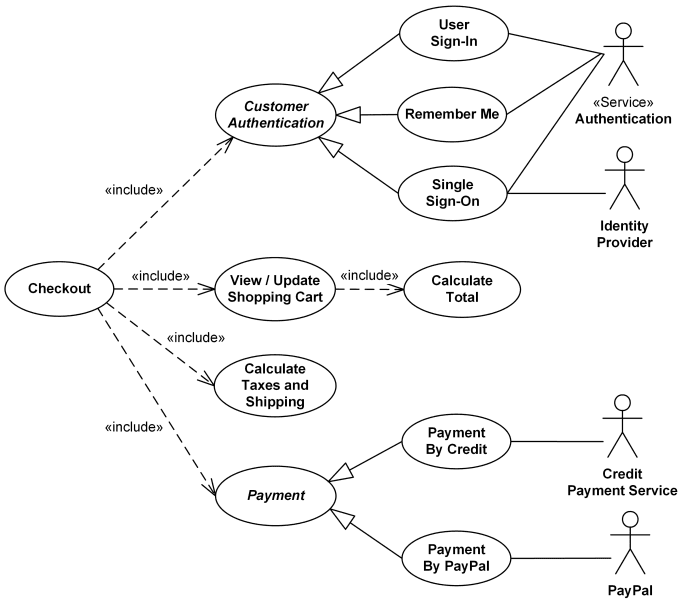
Výstupem je většinou popis nebo schéma, jak se při daném úkolu chová web z pohledu uživatele. A to krok po kroku.
Takhle to vypadá pro e-shopový košík:

Můžete toho vymyslet fůru, snažte se ale, aby to byly časté/typické případy. A tyto scénáře se vám budou hodit pro uživatelské testování.
Uživatelské testování
Moje vůbec nejoblíbenější činnost. I proto máme nově v kanceláři místnost na uživatelské testování.

Pozvěte si 5-6 uživatelů, dejte jim typické úkoly a sledujte, co dělají. Nechte je přemýšlet nahlas, nahrávejte si, co na webu dělají. A pokud začínáte, tak si vezměte k ruce někoho, kdo to bude zapisovat.
I po těch letech vždycky, opakuji, vždycky přijdu na něco, co mě nenapadlo. Pokud jste nikdy testování nedělali, tak si kupte knihu od Steva Kruga: Don’t make me think, revisited.
Fáze: Informační architektura
Navigační struktura webu
Spolu se SEO specialistou, který vám udělá analýzu klíčových slov, vám UXák doporučí ideální navigační strukturu webu. Řekne vám, jaké stránky máte na webu mít, jak budou navzájem propojené a jak je pojmenovat v navigaci. Aby bylo vše pochopitelné, intuitivní a lidi se na webu neztráceli.

Optimální řazení (taxonomie, kartičkové studie)
Pokud máte malý web (do 100 stránek), tak navigaci zvládnete navrhnout sami. Pokud jste ale velcí, tak už to taková legrace není. A v tu chvíli vám může pomoct kartičková studie (card sorting).

Zní to vznešeně, ale je to jednoduché. Dáte lidem kartičky s názvy sekcí na webu a necháte je tyto kartičky sdružit to katgorií. A tyto kategorie jim buďto dáte napevno (closed card sorting), nebo je necháte kategorie vymyslet (open card sorting.) Můžete to udělat oldschool – pomocí papírových kartiček. Ale je s tím hrozné crcání při vyhodnocení. Takže doporučuji to udělat na webu.
Tady hezký článek o Card sorting od Optimal Workshop – tam si tu studii můžete i nakonfigurovat pomocí OptimalSort a následně otestovat, zda to dává smysl pomocí Treejack.
Cesty uživatelů (user journeys, experience maps)
Cesty uživatelů se hodně podobají use cases. Akorát tady mapujeme ideální cesty uživatele k cíli a jeho pocity na této cestě. Výhoda je v tom, že můžeme začít v offline světě a zmapovat si celkový průchod a pocit. Od prvního kontaktu potenciálního zákazníka až po jeho ztrátu. Takže tam na začátku budou padat termíny jako touchpoints a on-boarding, v průběhu recence, lifetime value a na konci off-boarding a churn.
Tady je třeba příklad získání připojení k internetu od effective ui:

Skici a Wireframy
A jsme u nich. Wireframy, drátové modely, dráťáky. Jedná se o strukturu jednotlivých stránek.

Doporučuji začít na papíře, přejít k lo-fidelity a končit u prototypů. Papír má tu výhodu, že je k dispozici kdykoliv, málokdo se ho bojí a lze bez velkých obav zmačkat a začít znova. Postupem času budete návrh zpřesňovat. A klientovi ušetříte fůru starostí i peněz, které by vyhodil za zbytečný vývoj.
Takže doporučuji udělat uživatelské testování už ve fázi wireframů nebo skic. Stačí ty skici propojit pomocí Invision nebo POP od Marvelu (pro mobil).
Fáze: Design
Moodboardy, Storyboardy
Tohle je taková příprava na grafiku webu. Představte si to jako nástěnku, kam si dáváte věci, co se vám líbí. Třeba Gagarinova bratra a tak. Výsledkem je koláž barev, prvků na webu, ilustrací, webů a vlastně čehokoliv, co vás inspiruje. Užitečné je to proto, abyste se s klientem sesynchronizovali nad tím, jaký pocit má web vzbuzovat. Protože se to špatně popisuje a slova jako moderní a „make it pop“ chápe každý jinak.

Storyboard je o řád výš, tam už vlastně jako při filmovém scénáři kreslíte jednotlivé scény – prostě děláte klientovi komix.
Tady je seznam toho, co byste neměli říkat designérovi. A slyšel jsem toho většinu.
Moodboardy můžete udělat v Invision, Trellu nebo Evernote. A když tak o tom přemýšlím, tak vlastně i v Pinterestu.
Interaktivní prototypy
Tohle klienti oceňují nejvíce. O co jde? V raných fázích webu jsou to propojené wireframy, na které se dá klikat a pohybovat se mezi jednotlivými stránkami. A je jedno, zda propojujete fotky skic, wireframy nebo grafiku jednotlivých stránek.
Obrovská výhoda je v tom, že si na základě prototypu může klient udělat velmi dobrý obrázek o výsledku. A že se to dá otestovat pomocí uživatelského testování.

V pozdějších fázích se dělají tzv. hi-fidelity prototypy, které se už hodně podobají finálnímu webu. Jen tam třeba chybí část funkcí. Tyhle prototypy se dají udělat v Axure, Sketch + Craft nebo v HTML v nějakém frameworku, jako třeba Bootstrap. Poslední dobou vidím trend přecházet od skic na ubrousku přímo k HTML prototypům – těmi uděláte radost hlavně programátorům.
Design systém (style guide)
Pokud jste někdy slyšeli o Atomic design Brada Frosta, tak tohle je ono. Je to systém prvků, ze kterých potom stavíte web. Na první pohled to vypadá jednoduše, ale má to svá úskalí.
Tady je například design systém pro USA. Ano, pro stát USA. Už ani nedoufám, že by ČR měla něco podobného.
Já doporučuji nejdřív udělat komplet grafiku, aby si to „sedlo“. A pak z toho zpětně vyzobávat jednotlivé prvky. Protože pokud začnete odspoda s jednotlivými prvky, tak to na papíře bude vypadat krásně, ale výsledek bude stylové Frankensteinovo monstrum.
Tady příklady design systémů:
Vizuální hierarchie
Expert na konverze vám velmi dobře zkritizuje grafiku z pohledu vizuální hierarchie. Bude dbát na to, aby důležité prvky na webu byly na správných místech, měly dostatečný kontrast a whitespace, a aby celá stránka měla přirozený vizuální tok. Protože vám to zlepší efektivitu webu.

Grafika webu
Část UXáků, která vyrostla na web designu, vám pomůže s grafikou. Pokud budete upravovat stávající web a nebudete chtít redesign, tak by to měl dobrý expert na CRO zvládnout. Pokud začínáte na zelené louce nebo se chystáte na kompletní redesign, tak je lepší si vybrat webového grafika a spojit ho s expertem na konverze nebo UX designérem. Ta spolupráce bude synergická.
Preferenční test, click test
Ve chvíli, kdy budete mít hotovou grafiku tak doporučuji udělat tzv. preferenční test. Jednoduše ukážete uživatelům starou a novou verzi webové stránky a zjišťujete, která je lepší.
Ale… neptejte se na to, která se lidem víc líbí. Protože líbí neprodává. Ptejte se, která je přehlednější a důvěryhodnější.

Tady je příklad jednoho mého preferenčního testu:
Fáze: Zvyšování konverzí
Přesvědčivost
Společná vášeň mně a Honzy Řezáče. Místy to hraničí s manipulací,

Mě hrozně zajímá, jak dokážu na jedné stránce změnit přemýšlení a názor uživatele. Fascinuje mě, že jsem schopen mu během pár (desítek) minut změnit pohled na svět nebo ho přesvědčit o tom, že si má něco koupit. A přesvědčit ho dlouhodobě, ne jako u filmu Šmejdi. Prostě vybudovat argumentaci, ukázat nové pohledy na věc atd.
Ideálně se na to hodí vstupní (landing pages) nebo prodejní stránky (sales pages).
Asi nejlepší příklad z nedávné doby je ta moje případovka, kdy došlo k cca 7násobnému nárůstu objednávek. A většina změn byla textová.
Pár dalších článků:
Textařina
Já se z poloviny považuji za textaře. Protože jsem zjistil, že víc než polovina všech úspěšných A/B testů je o obsahu, nikoliv o designu. I proto jsem si koupil kurz od Copyhackers. A už teď z toho mám hlavu jako pátrací balón.
Chtějte po svém expertovi na konverze pomoc s texty, rád vám pomůže. A začněte třeba Nadpisy, které nutí číst dál.
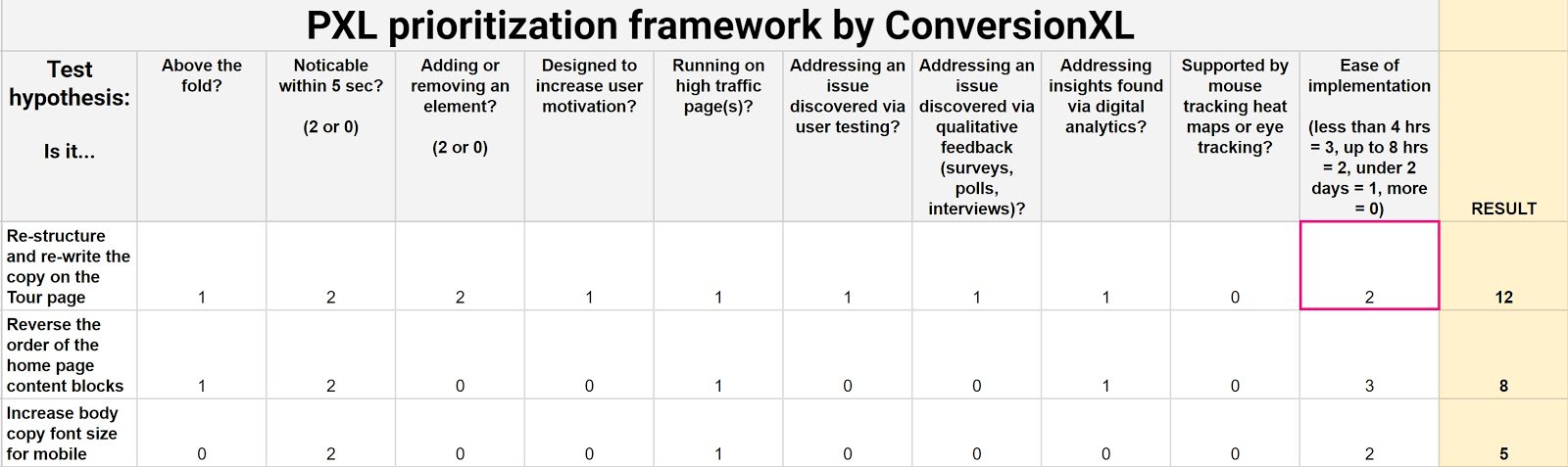
Prioritizace úprav na webu
OK, máte z celkové analýzy nějaké závěry. A z těch vzešel seznam změn. Který má 45 položek… a vy nevíte, čím začít.
V tuhle chvíli vám pomůže prioritizační tabulka. Začněte dvěma sloupci:
- potenciální zlepšení (1-5 jako ve škole),
- náročnost na naprogramování (ve dnech).
A teď potenciální zlepšení vydělte dvěma a náročnost vynásobte dvěma. Až vám tenhle systém přestane stačit, tak si můžete vybrat z těchto 4 dalších.
Já mám rád PXL od ConvesionXL.
A/B testování
Když už máte prioritizované změny, tak se můžete pustit do testování.
Pokud jste nikdy netestovali, začněte s Google Optimize. Až vám přestane stačit, tak máte na výběr mezi VWO, FreshMarketer (bývalý Zarget), Omniconvert, No a pokud vám to platí strýček miliardář, tak zvolte Optimizely (začíná na 36 000 dolarech za rok).

A ať už děláte cokoliv, nikdy, opakuji nikdy netestujte pomocí Adobe Test & Target. Je to stejně příjemné, jako si nechat trhat osmičky. Bez umrtvení.
Personalizace, automatizace a umělá inteligence
Sněte dál. Ano, je tu Sentient Ascend a Conductrics, Ale zatím nejste Usain Bolt, ale dítě, co se učí chodit. Až se naučíte chodit a jezdit na kole, tak se podívejte na Exponea Small Business.
Zdroje:
https://www.nngroup.com/articles/common-ux-deliverables/
https://www.interaction-design.org/literature/article/7-ux-deliverables-what-will-i-be-making-as-a-ux-designer
https://www.smashingmagazine.com/2017/09/comprehensive-overview-ux-design-deliverables/
https://uxplanet.org/a-complete-list-of-ux-deliverables-d62ccf1de434
https://conversionxl.com/institute/
https://uxdesign.cc/ux-design-methods-deliverables-657f54ce3c7d







Smysluplná debata