Všude tam, kde vám o něco jde, máte formuláře. Ať už je to nákupní košík, vstupní stránka, odběr newsletteru nebo kontakt. Potřebujete mít jistotu, že formulář lidi:
- najdou,
- vyplní,
- neskočí pak z okna.
Špatně navržený formulář je jako díra v silnici. Musíte přibrzdit a vyhnout se jí. Naopak dobře navržený formulář je chápaný jako další logický krok. Intuitivní, bezbolestný, bez nutnosti přemýšlet (zbytečně).
Existují různé druhy formulářů:
- tzv. lead-gen (získáváte potenciální zákazníky)
- nákupní košík (prodáváte zboží/služby)
- newsletter (získáváte kontakt)
- signup (získáváte uživatele)
Tyto tipy jsou zaměřené více na lead-gen, pokud máte zájem o košík, tak si přečtěte: Optimální proces nákupu.
1. Počet políček
Ideální počet políček je … nula. Jak první se zeptejte: Je na tomhle místě formulář vůbec potřeba? Napadá mě stránka Kontakt.
Základní pravidlo zní, že čím méně je políček, tím více lidí dokončí formulář.
Takhle to měl například Barack Obama:
Existuje ale nepřímá úměra mezi kvalitou získaného kontaktu a počtem políček formuláře.
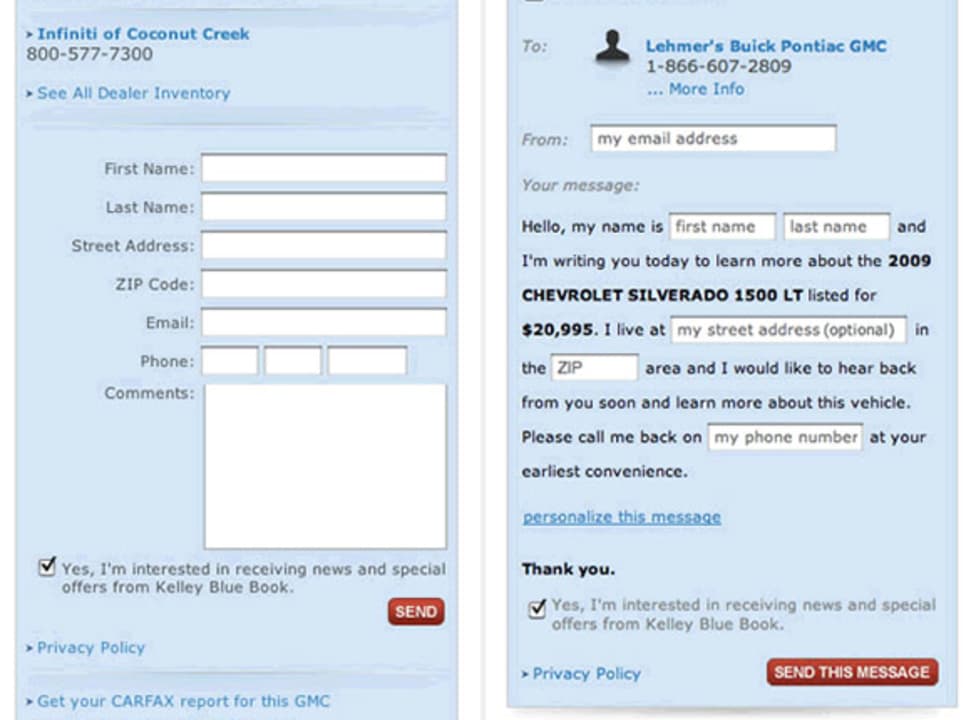
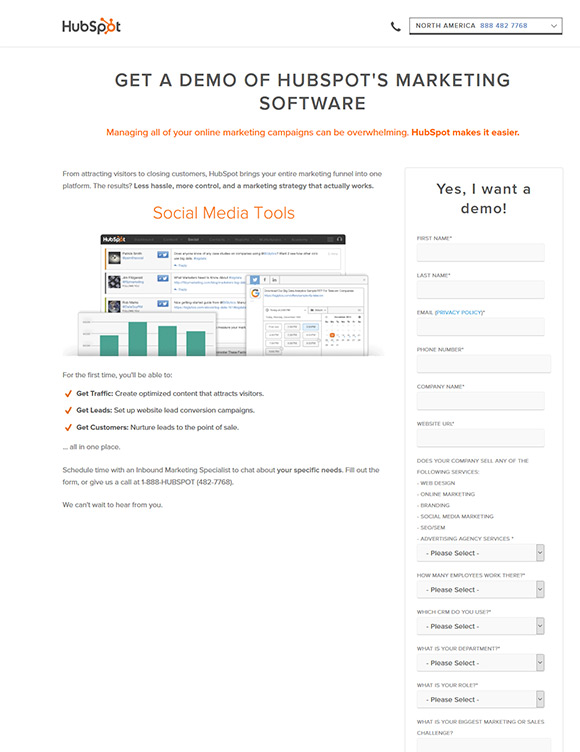
Pokud máte z formuláře nekvalitní kontakty, tak se zkuste zamyslet, zda rozšířením formuláře o logická políčka nezvýšit kvalitu kontaktů. Dělá to takto například Hubspot.
Fakticky jde o to zacílit na lidi v pokročilých fázích nákupního procesu, u kterých máte větší šanci, že se z nich stanou zákazníci.
Neptejte se ale na věci, které nepotřebujete (fax) nebo jste schopni zjistit sami (stát).
Poznámka: Pokud už některé věci víte, tak se na ně neptejte podruhé.
2. Typy formulářů
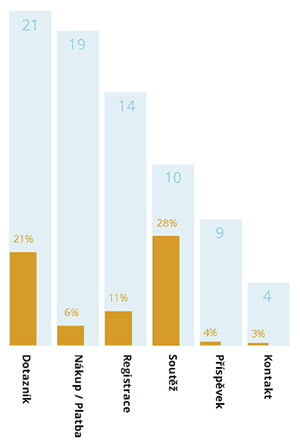
Čím větší je motivace, tím více políček lidi vyplní. Hodně to závisí na typu formuláře, viz následující graf. Modře je průměrný počet políček, béžově průměrný konverzní poměr.
Celkově se uvádí průměrná konverze lead-gen formuláře kolem 11 %. U e-shopu jsou to cca 2 %.
3. Umístění formuláře
Formulář umísťujte nad ohyb, nejběžnější místo je pravý horní roh. Závisí to ale na tom, jak komplikovaný a drahý máte produkt. Pokud potřebujete hodně vysvětlování a přesvědčování, tak dává smysl dávat formulář až na konec stránky.
Takže čím jednodušší a levnější produkt, tím výš dejte formulář a naopak.
Michael Aagaard uvádí příklad, kdy posunutí formuláře na konec stránky znamenalo 304 % zvýšení konverze (bod 10).
Zde je o tom, kam umístit CTA hezká stránka.
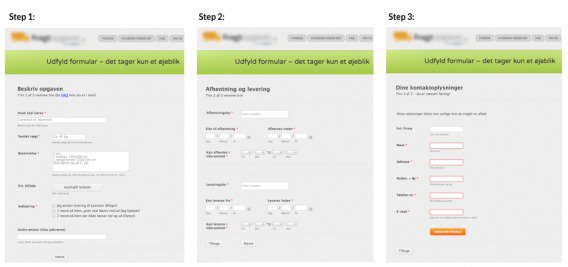
4. Jeden krok nebo více kroků
Pokud máte hodně komplikovaný formulář a nejde zjednodušit, tak zvolte rozdělení na více kroků. Jako první se ptejte na jednoduché otázky (e-mail, jméno) a nepříjemné nebo obsáhlé otázky (číslo karty, adresa, telefon) nechte na později. Každý krok by měl být jednoduchý sám o sobě.
Do karet vám bude hrát jeden z principů Přesvědčivosti – Závazek.
Pokud máte více kroků, tak nezapomeňte na Progress indikátor. Aby lidi věděli, kde jsou a jak dlouho jim to zabere.
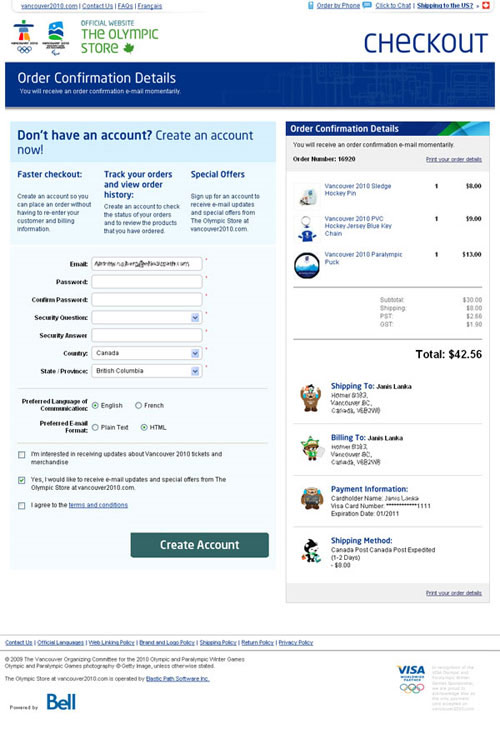
Na druhou stranu se vám může stát, že ponecháním všeho na jedné stránce dosáhnete lepších výsledků, jako e-shopu při olympiádě ve Vancouveru, kde měli o 21,8 % lepší konverzi u jednokrokového košíku.
5. Design
Dobrý design prodává. A první dojem se velmi špatně napravuje. Určitě zkuste použít:
- zvýraznění formuláře (barvou pozadí, prostorem okolo),
- tlačítko, které je výrazné (graficky i textově),
- šipku pro zvýraznění,
- text, že jste slušní a data nezneužijete.
6. Počet sloupců
Počet sloupečků by měl být jeden. Tečka.
V případě více sloupečků totiž není zřejmé, zda má člověk jet po řádce a pak dolů nebo dolů a pak doprava.
Jediná výjimka je den-měsíc-rok, číslo účtu-kód banky, hodina-minuta. Prostě věci, které spolu souvisí.
7. Typy políček (radio, dropdown, našeptavač)
Pokud jste někdy funěli vztekem nad dropdownem s výběrem státu, tak čtěte dál. Dropdown je až poslední zoufalá možnost. Co použít závisí na počtu vybíraných možností:
- 1-6 – použijte radio/zatrhávaní tlačítko,
- 7-15 – použijte dropdown,
- 15 a více – použijte našeptávač.
Na Smashing Magazine napsali výtečný článek o tom, jak udělat optimálně výběr státu. Já bych to ještě posunul o geo-lokaci, kdy vám to stát zjistí na základě IP adresy vašeho počítače. Je to přesné a zbytečně vás to neotravuje.
8. Popisy polí
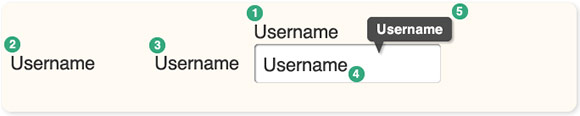
Popisy políček (jméno, e-mail) jsou nejlepší:
- nad polem,
- nalevo od pole (zarovnané na levý prapor),
- nalevo od pole (zarovnané na pravý prapor).
- uvnitř pole,
- jako tool tip.
Popis políčka uvnitř je blbě. Zmizí, jakmile začnete psát a mate to uživatele. Jediná výjimka je, pokud máte jedno políčko, tam to snesu. Ale pokud máte jedno, tak ušetříte tak málo místa, že to vlastně taky nedává smysl. Tooltip je úplně blbě.
Naopak vysvětlující tipy dávejte napravo od polí.
Zde je k tomu podrobný článek.
Zvláštním případem je tzv.
Mad libs
Jedná se o jakousi doplňovačku. Je to něco jiného, zajímavého. A zároveň je to uživatelsky přívětivé. Takže pokud dává smysl mít to jako součást věty, tak to otestujte. Firmě Vast.com to zvýšilo vyplnění o 25-40 %.
9. Která políčka nejvíce odrazují
Některé informace chtějte, jen pokud opravdu není zbytí. Protože jde o citlivé záležitosti, tak část lidí odpadne. Přesná čísla:
- telefon -5 %
- ulice -4 %
- věk -3 %
- stát – 2 %.
Pokud už musíte, tak určitě napište důvod, proč se ptáte a za jakých podmínek tuto informaci využijete.
10. Nepovinné položky
Ideální je se na žádné neptat. Lidi vidí formulář a neřeší, že něco není povinné.
Co určitě nefunguje, jsou hvězdičky nebo ztučnění povinných položek. Lidi to ignorují. Jediné, co funguje, je to dát do popisu pole. Např.: E-mail (nepovinné).
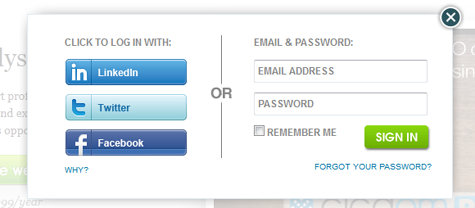
10. Login přes Facebook, Twitter, …
77 % dává přednost použít přihlášení přes sociální média – zvláště pro mladší uživatele je to de facto standard. Odpadne jim tak vyplňování formuláře a pamatování dalšího hesla. Takže za mě určitě doporučuji.
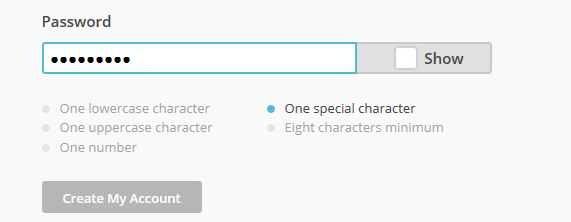
11. Heslo, vidím tě dvojmo
Pokud chcete po uživateli heslo, tak ho nenuťte ho zadávat dvakrát. Stačí dát vedle políčka pro heslo tlačítko na ukázání hesla.
12. Tolerantní zadávání
Buďte velmi tolerantní ke způsobu, jakým uživatele vyplňují formulář a nenuťte je do daného formátu. Zvláště se jedná o čísla, až už telefonní, karty, data… ale i o jména a adresy.
U čísel povolte mezery, pomlčky, lomítka, vlastně cokoliv. Stačí kontrola počtu čísel.
Nedávno jsem zuřil, protože mi nešlo napsat číslo do políčka město. Takže z Prahy 4 jsem musel udělat Prahu čtyři.
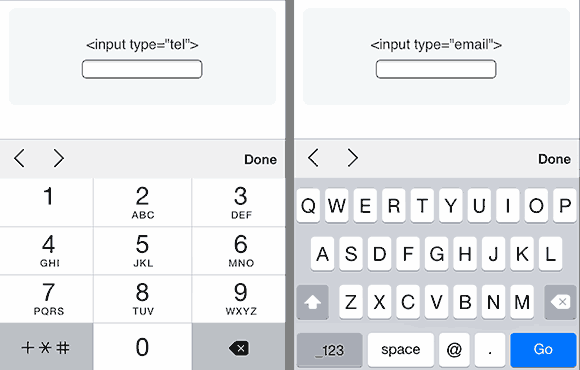
Tip na závěr: U dotykových zařízení můžete u každého pole nadefinovat, jakou klávesnici má to zařízení použít.
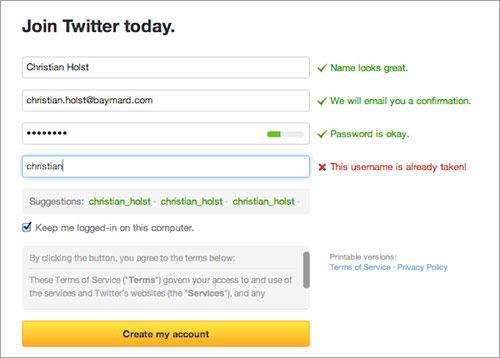
13. Chybové hlášky
Chybové hlášky:
- umísťujte přímo k poli, kde chyba nastala (a nechte v poli chybně zadanou hodnotu),
- lidsky řekněte, co se stalo (prosím nenechte to psát programátora – bez urážky),
- kontrolujte každé pole hned po vyplnění (online validace), ne až po odeslání formuláře.
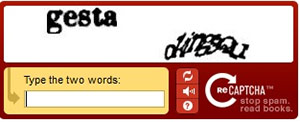
14. Captcha musí zemřít
Určitě už jste někdy viděli něco podobného:
A teď babo raď.
Tak dobře panáčku: Na kapču se vykašli, jenom tím lidi nakrkáváš. Třetina to nevyplní dobře na první pokus. Já bych ty internety zrušila.
15. Tlačítko a další krok
Tlačítko musí být graficky výrazné a text člověka nutit k akci. Napsal jsem k tomu celý článek jen o tlačítkách a call to action.
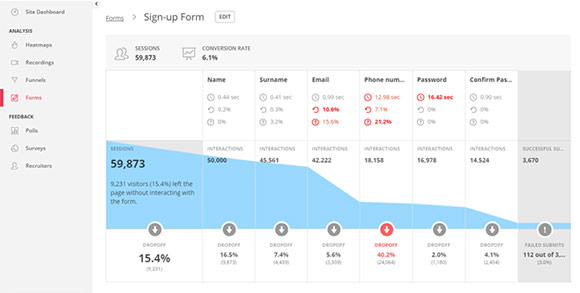
16. Analýza formulářů
Pokud to myslíte vážně, tak si zařiďte pořádnou statistiku formuláře. Zjistíte tam, na kterém poli se lidi zasekávají, ke kterému se vrací, které jak dlouho vyplňují, kde nejvíc chybují. Prostě vlhký sen každého statistika. Zkuste Zuko.
17. Inspirace
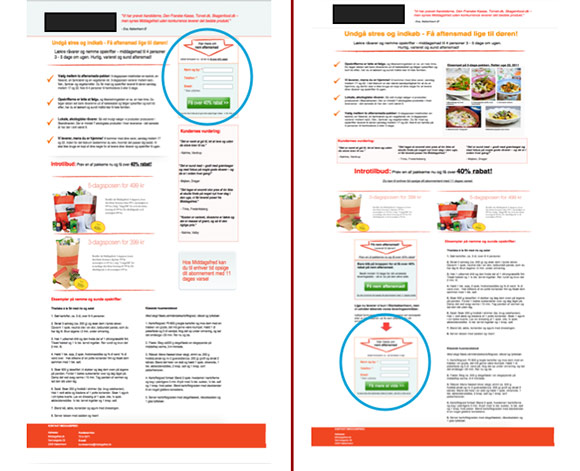
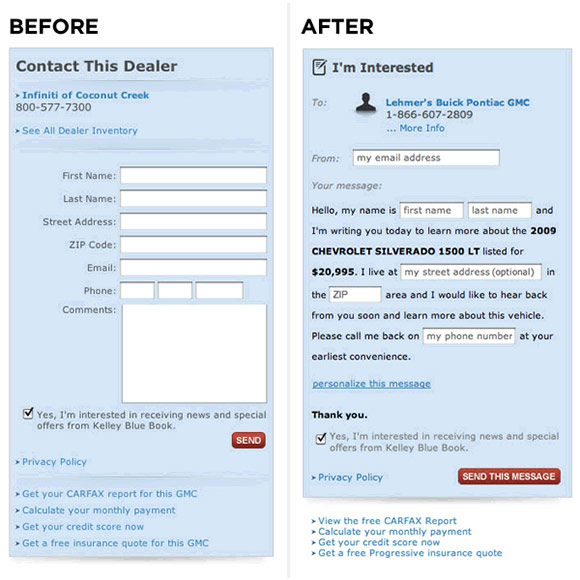
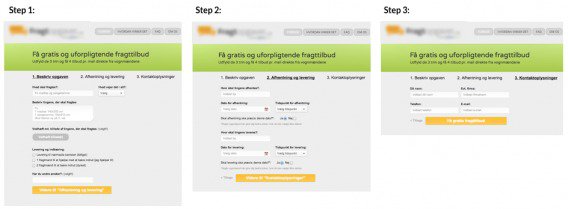
Tady je před a po do mého oblíbence Michaela Aagaarda. A zvýšení konverze o 30 % po optimalizaci formulářů.
Před:
a Po:
Závěr
Doufám, že jsem vás přesvědčil, že formuláře jsou důležité. Určitě si na mě vzpomenete, až zas budete vyplňovat nějaký frustrující formulář. Bude vás hřát vědomí, že se to dá udělat lépe (a radostněji).





















Smysluplná debata