Souhrn: Lidi nečtou slovo od slova, ale skenují obsah. Na stránce přečtou 20 % obsahu. Čtou jen části, které jim pomůžou se zorientovat a pasáže, které je zajímají. Často čtou na přeskáčku. Za posledních 20 let se chování uživatelů příliš nezměnilo.
Tenhle článek nedočtete. Respektive dočte ho 1 z 8 návštěvníků. A je to normální.
Je neefektivní, abyste četli všechno. Nečtete napínavou detektivku, ale hledáte konkrétní řešení specifického problému. Je velmi nepravděpodobné, že si přečtete na stránce všechno. A i když ano, tak máte stejně tendenci přeskakovat, vracet se zpět a číst jednu věc opakovaně.
Kolik si toho přečtete závisí na 4 věcech:
- Motivace – jak je to pro vás důležité. Učíte se na zkoušku, hledáte vedlejší efekty léku? Pak si asi přečtete všechno (důležité).
- Typ úkolu – hledáte konkrétní informaci, děláte si rešerši nebo jen tak brouzdáte?
- Míra pozornosti – jak moc se soustředíte?
- Osobní charakter – jste metodičtí a pedanti? Pak si toho pravděpodobně přečtete víc.
8 způsobů, jak si prohlížíte stránky
Lidi mezi jednotlivými způsoby čtení stránek plynule přechází a různí lidé preferují různé způsoby čtení.
1. F-vzorec (F-pattern)

Uživatelé se dívají hlavně na levý horní okraj. A s každou řádkou či odstavcem čtou méně a méně. Zkuste si to představit tak, že každou řádku přečte uživatel o jedno slovo méně. Je to brutální, ale je to realita. Proto je potřeba sdělit na začátku to důležité.
Hlavní nadpis a první 3 odstavce – to je pravděpodobně vše, co si uživatel přečte, pokud mu to neulehčíte.
Tady je průměrná čtenost odstavců:
| Odstavec | Čtenost |
| 1. odstavec | 81 % |
| 2. odstavec | 71 % |
| 3. odstavec | 63 % |
| 4. odstavec | 32 % |
Tento druh čtení používají lidi ve chvíli, kdy narazí na nestrukturovaný text. Ono jim ostatně nic jiného nezbývá, protože se nemají čeho chytit. Zkuste jim to ulehčit správnou strukturou, vizte níže.
2. Vrstvení (Layer cake)

Lidi čtou hlavně podnapisy, což tvoří vrstvy pozornosti. Tento systém čtení je častý u dlouhých stránek s dobrou strukturou nadpisů a podnadpisů.
Podnadpisy umožňují lidem najít část stránky, kterou hledají. Pak si přečtou pár odstavců pod podnadpisem, který vypadá slibně.
3. Zaměřování (Spotted)

Uživatelé se zaměřují na výrazné prvky v textu:
- odrážky,
- citace,
- vytučněná slova,
- popisy obrázků,
- čísla a zkratky,
- dlouhá slova a
- první dvě slova odstavců.
Tento systém používají lidi:
- když jsou zoufalí,
- před opuštěním stránky,
- když má stránka hodně prvků přitahujících pozornost.
4. Odhodlanost (Commitment)

Lidi čtou určitou část nebo celou stránku, protože je to zajímá a je to pro ně užitečné.
Zhusta do tohoto systému přecházejí poté, co našli to důležité. A ne nutně to musí být začátek stránky, často je to jen část.
5. Vyčerpávající (Exhaustive review)

Podobně jako v předchozím bodu, lidi čtou všechno. Ale z důvodů toho, že tomu nerozumí nebo hledají informaci, která na stránce není.
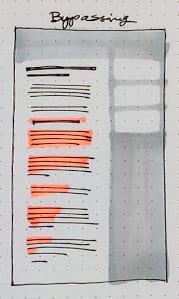
6. Přeskakování (Bypassing)

Uživatelé nemilosrdně přeskakují nudný obsah. Cokoliv není užitečné nebo relevantní.
Typicky:
- přeskakují části stránky, které jsou nudné (úvodníky, marketingové pindy),
- přeskakují stejná začáteční slova v seznamu.
- Po nalezení zajímavé části mění systém čtení na F-pattern.
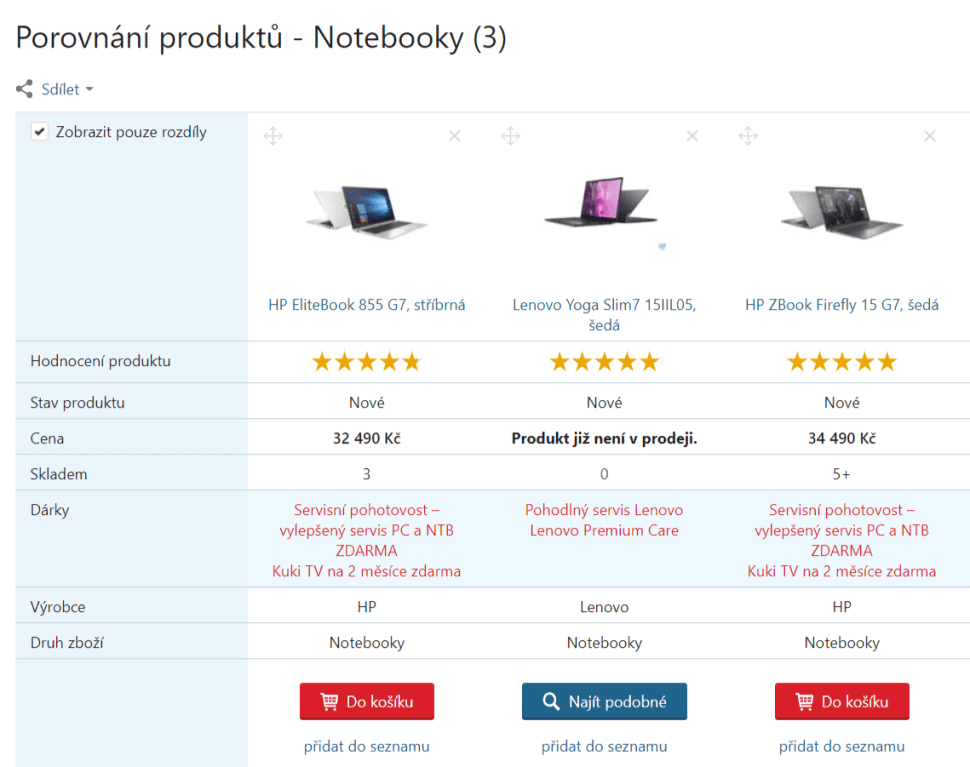
7. Sekačka (Lawnmower)

Tohle je systém čtení hlavně u dlaždic s obsahem. Často jsou to například:
- dlaždice kategorií,
- výpis produktů,
- porovnání produktových vlastností,
- cikcak layout (obrázek text a na další řádce text obrázek),
- a cokoliv je řazeno do tabulkového layoutu.
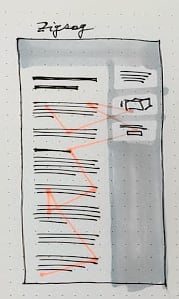
8. Letící moucha (Zigzag)

Uživatelé přeskakují náhodně na prvky na stránce, v hlavním i vedlejším sloupci. Často je to indikace nezájmu.
Tohle se neděje na mobilu, protože je tam jen jeden sloupec.
Čím získat pozornost čtenářů
Nadpisy a podnadpisy
Správně navržený nadpis a podnadpisy jsou naprostým základem dobré stránky. Tvoří určitou páteř, nebo orientační systém, chcete-li. A pomáhají při efektivním skenování stránky.
Vlastnosti ideálních nadpisů:
- výrazně odlišné od běžného textu (velikost, řez, barva, písmo),
- s dostatkem prostoru nad i pod nadpisem,
- přesně shrnují obsah následující pasáže textu,
- začínají užitečnými slovy (z prvních 11 písmen by mělo být jasné, o co jde).
Shrnutí (perex)
U dlouhých stránek je dobré ukázat shrnutí. Pomáhá v rozhodnutí, zda má cenu číst zbytek stránky.
Můžete se oprávněně ptát: „Když tam dám shrnutí, nezhorší to čtení zbytku stránky?“ Je to možné, ale opravdu to tak moc vadí? Lidem jsme vyřešili jejich potřebu a ti, kteří si chtějí přečíst detaily, mají možnost.
Vlastnosti ideálního shrnutí:
- Graficky odlišné od zbytku stránky (ohraničení, větší písmo).
- Název Shrnutí nebo V kostce.
- Na začátku stránky, ne na konci.
- Text by opravdu měl shrnovat obsah, nikoliv navnazovat – není to teaser. Takže klidně řekněte, že vrah je zahradník.

Začněte tím nejdůležitějším (paradoxně)
Odborně se tomu říká obrácená pyramida.
- To nejdůležitější – kdo, co, kdy, kde, proč a jak. Ideálně ve 3 odstavcích a s provokativním sdělením. Já jsem třeba jeden článek začal následovně: Můj tatík dal za vyčištění aury přes 500 000 Kč. Takže moje tolerance pro ezoterický hovadiny je nula.
- Detaily – důvody, kontroverze, příběh, logika. Včetně citací, fotek a videí, různých názorů na věc.
- Extra info – kontext, závěr, doporučené další zdroje.
Odkazy
Odkazy by měly vypadat jako odkazy. Takže jinou barvou, ideálně podtržené, ne jako v tomto článku :). A hodně se přimlouvám za to, aby navštívené odkazy měly odlišnou barvu. Přijde mi, že už to dělá hrozně málo webů.
Textové vlastnosti ideálních odkazů:
- Konkrétní – mělo by být jasné, jaký obsah uvidím po kliknutí na odkaz,
- Pochopitelné – text odkazu by měl být pochopitelný sám o sobě, bez nutnosti číst text okolo (takže žádné klikněte zde, a to i kvůli přístupnosti).
- Výstižné – použijte minimální počet slov.
Seznamy
Odrážkový nebo číslovaný seznam přitahuje pozornost. Protože nutí autora ke střídmosti a shrnutí. Já jich nad tímto textem použil 7. Pokud je text odrážky dlouhý, zkuste začátek textu vytučnit.
Citace
Subjektivně nesnáším v novinách citaci, která se objevuje i v normálním textu. Nicméně… citace je fajn, ale dejte si pozor na to, aby vizuálně nezabírala celou šířku sloupce. Protože tím zvyšujete šanci, že lidi přestanou číst.

Daleko lepší je zabrat jen část šířky, jak to dělá u souvisejících článků například irozhlas.cz.

Zvýraznění textu
Určité textové prvky přitahují pozornost. Jedná se o:
- tučný řez,
- podbarvení nebo barva obecně,
- zkratky (s.r.o.),
- VELKÁ PÍSMENA,
- čísla 1 234, a
- dlouhá slova.
Tabulky
Tabulky jsou jeden z nejlepších způsobů, jak zpřehlednit informace. Zvlášť pokud uživatel porovnává jednotlivé vlastnosti.

Pokud v textu uvádíte čísla, zvažte, zda by nebyla vhodná tabulka. Jeden tip pro tabulky: hlavičku udělejte výrazně odlišnou (tučné písmo, jiné pozadí). A v případě dlouhých tabulek je fajn, když se hlavička s popisem jednotlivých sloupců pohybuje při skrolování.
Obrázky s popisy
Obrázky přitahují pozornost, píše Ondra zbytečně. Co je ale zajímavější, je to, že popis obrázku si podle CXL přečte přes 90 % lidí.
Takže další věc, kterou jsem doteď moc nedělal a začnu :).
Obsah u dlouhých stránek
A poslední tip – u hodně dlouhých stránek je fajn mít po straně hlavního textu obsah – abych mohl přeskočit rovnou do sekce, která mě zajímá.
Pochopitelný jazyk
Dobře, tak úplně poslední tip.
- Pište, jak mluvíte.
- Pište jednoduché věty i slova.
- Nepoužívejte zbytečně odborné a cizí výrazy.
- Buďte struční.
- Dejte si pozor na rčení a fráze (moje oblíbená je: „No tak to mi nalaď mokrý dudy,“ když jsem hodně udivený.)
A to už je opravdu všechno.
Zdroje:
https://www.nngroup.com/articles/how-people-read-online/
https://www.nngroup.com/articles/how-users-read-on-the-web/
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
https://www.nngroup.com/articles/first-2-words-a-signal-for-scanning/
https://www.nngroup.com/articles/website-reading/
https://www.nngroup.com/articles/zigzag-page-layout/
https://www.uxmatters.com/mt/archives/2017/07/media-use-habits-what-why-when-and-how-people-read-online.php
https://slate.com/technology/2013/06/how-people-read-online-why-you-wont-finish-this-article.html
https://www.wyliecomm.com/2019/06/how-people-read-online/
https://cxl.com/research-study/people-read-short-articles-original-research/
https://blinkux.com/ideas/reading-online





Smysluplná debata